I
Size: a a a
2020 January 17
Не совсем тебя понял
прописать его в коде ниже по иерархии
I
ой, или выше, чёт я туплю
С
прописать его в коде ниже по иерархии
Я просто сделал так, что если показывается всплывашка, высота основного контента = 0
I
Я просто сделал так, что если показывается всплывашка, высота основного контента = 0
у вас контет просто "сплющивается"?
С
у вас контет просто "сплющивается"?
В нулину просто
Ниже чем приора
Ниже чем приора
I
обычно, оверлэй какой-нибудь делают
I
ну или модалку какую
SS

SS

SS
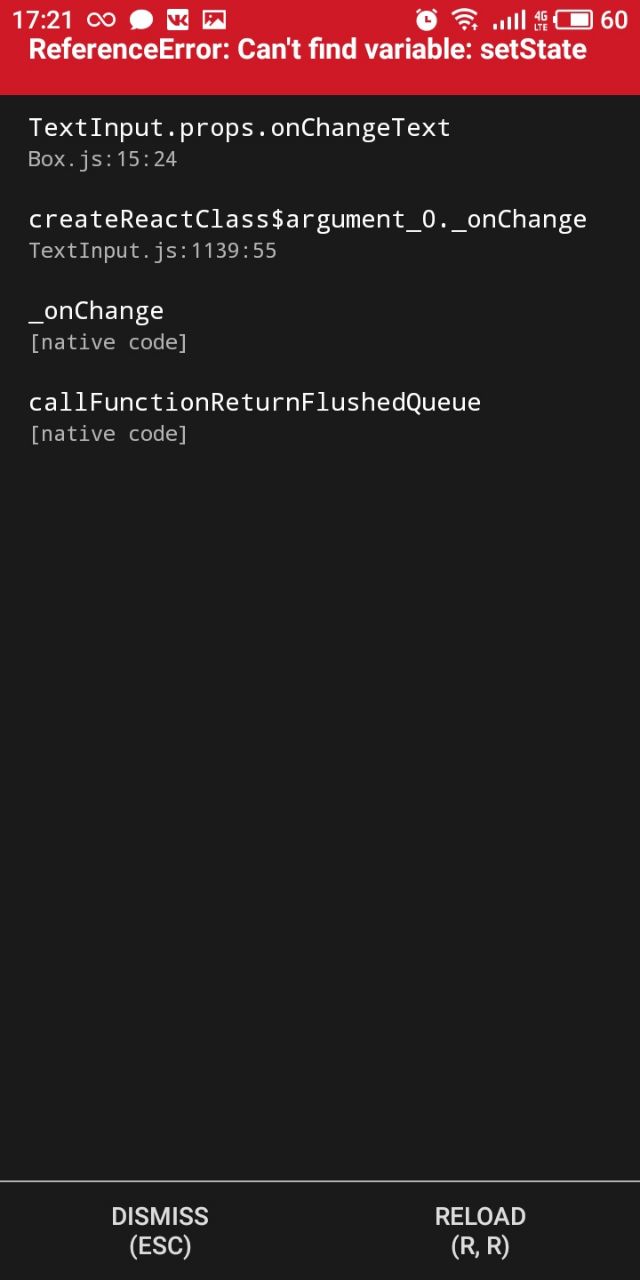
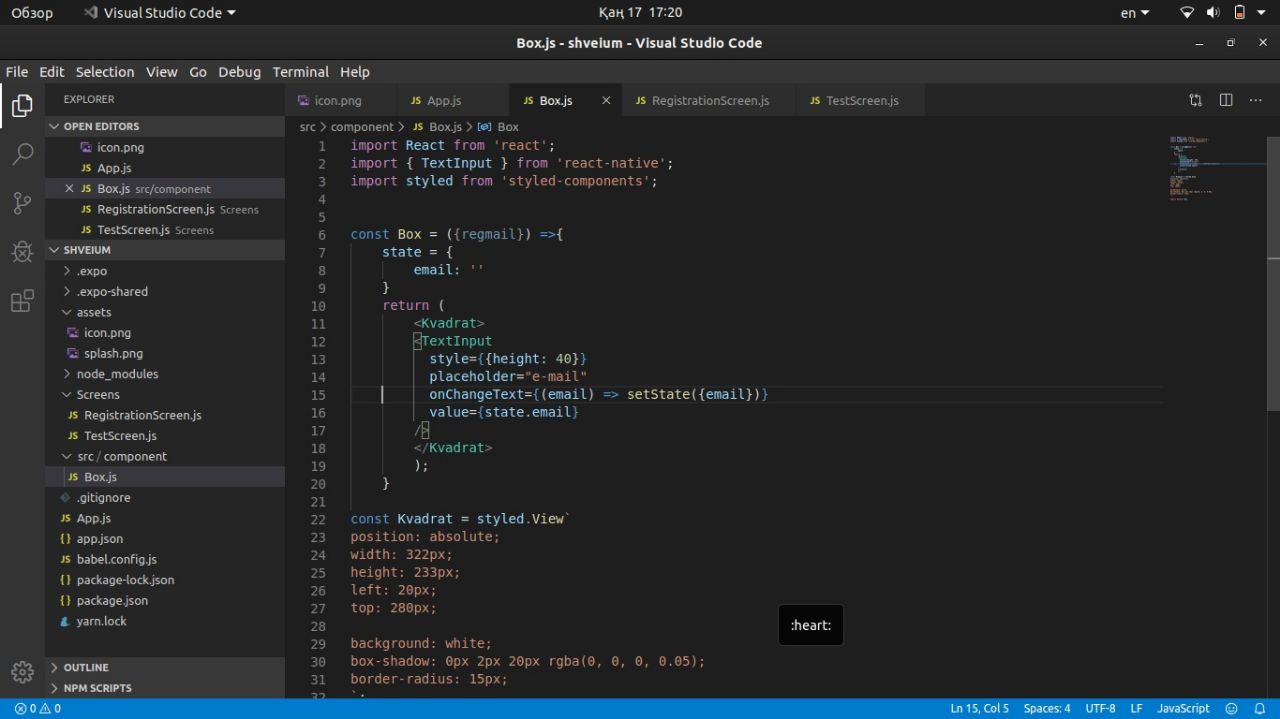
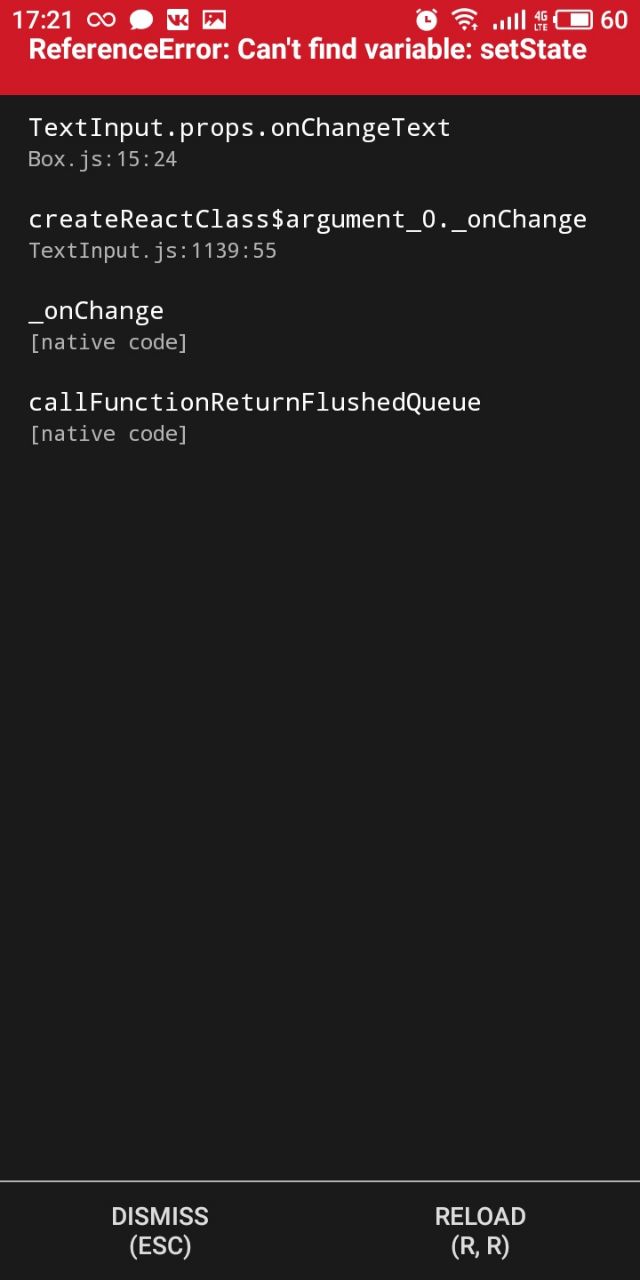
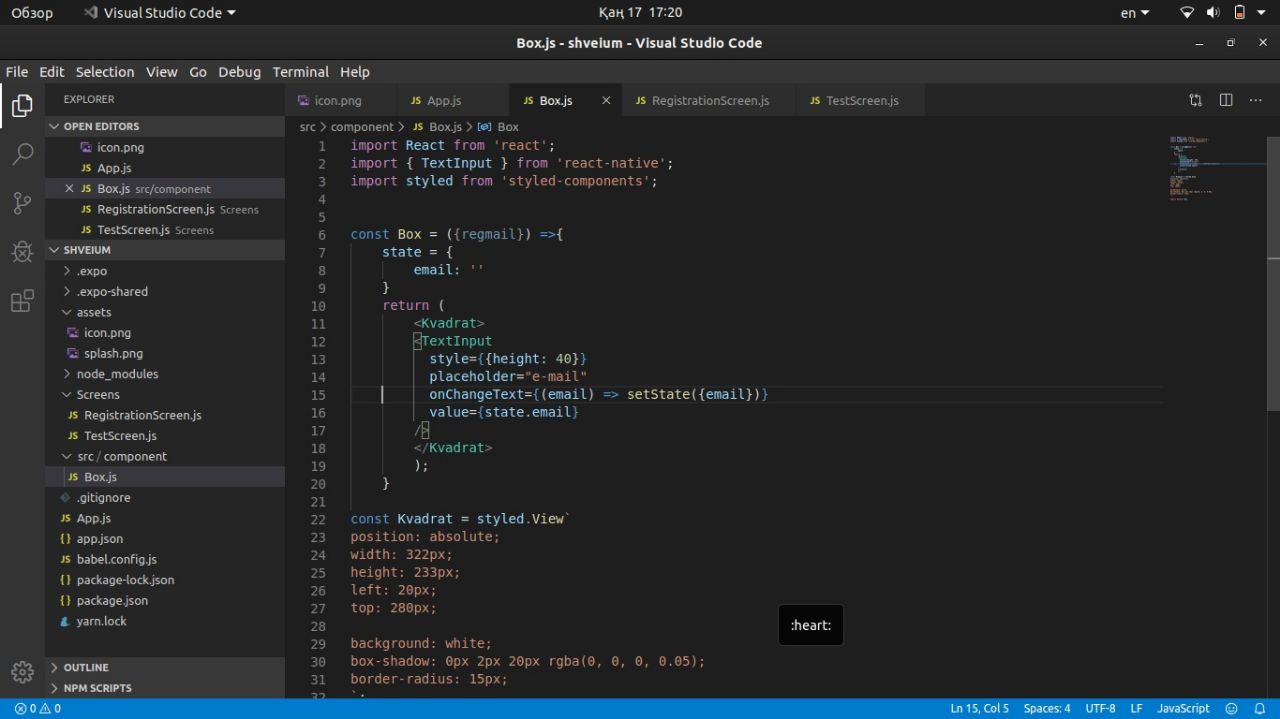
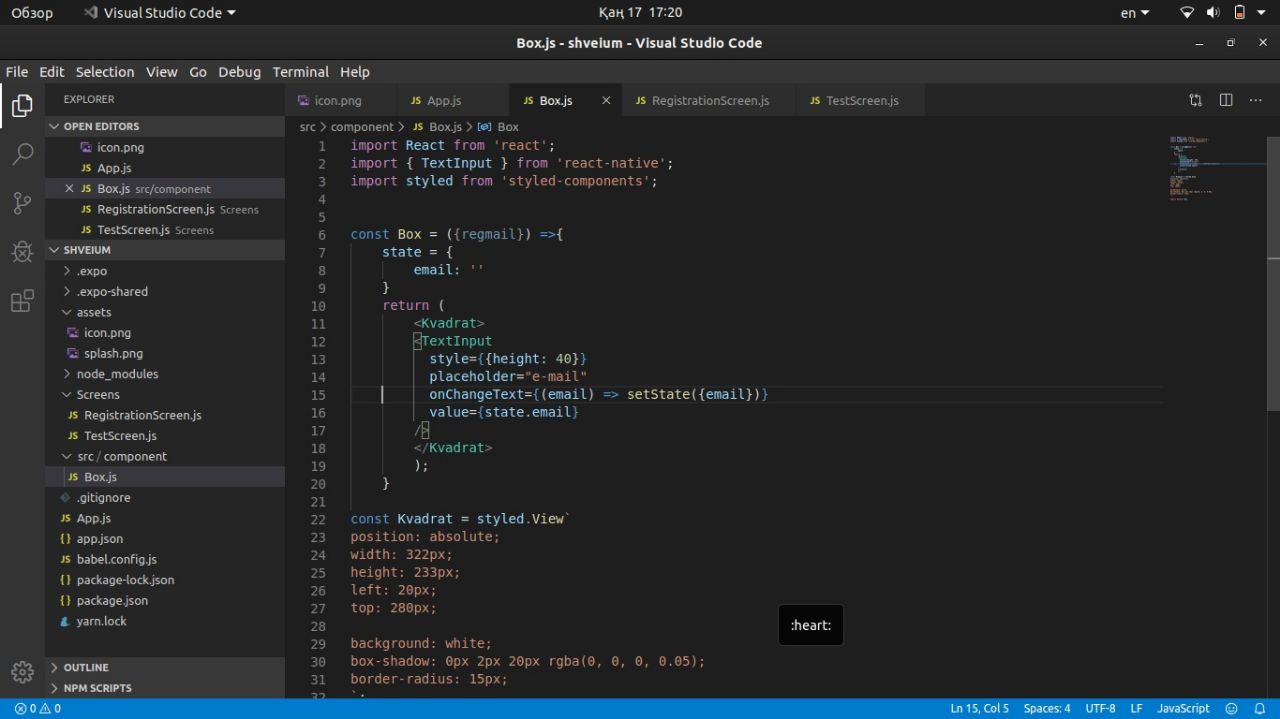
помогите решить проблему
VN
Saken Saken

В функциональных Стейт через хуки доступен
I
Saken Saken

вам либо на хуки перейти, либо компонент под классовый переделать
I
странно, что идешка не ругается
SS
спасибо, заюзал хук
AZ
Saken Saken

1. const [email, setEmail] = useState('')
2. (email) => setEmail(email)
2. (email) => setEmail(email)
I
1. const [email, setEmail] = useState('')
2. (email) => setEmail(email)
2. (email) => setEmail(email)
можно и просто onChangeText={setEmail}
а ещё useState надо испортиовать
(import React, { useState } ...)
а ещё useState надо испортиовать
(import React, { useState } ...)
OK
https://player.vimeo.com/video/385281895
Скажите, такой уровень анимаций итд возможен на RN или импасибл?
Скажите, такой уровень анимаций итд возможен на RN или импасибл?
Э
На flutter возможен. На RN тоже возможен, но может быть такое, что придётся делать всё в нативе.
А вот дальше уже нюансы)
А вот дальше уже нюансы)
A
https://player.vimeo.com/video/385281895
Скажите, такой уровень анимаций итд возможен на RN или импасибл?
Скажите, такой уровень анимаций итд возможен на RN или импасибл?
всё от вас зависит, а примеры анимаций есть у него https://www.youtube.com/user/wcandill (правда там вроде нет суперсложных)
OK
всё от вас зависит, а примеры анимаций есть у него https://www.youtube.com/user/wcandill (правда там вроде нет суперсложных)
ооооо, спасибо!!!




