А
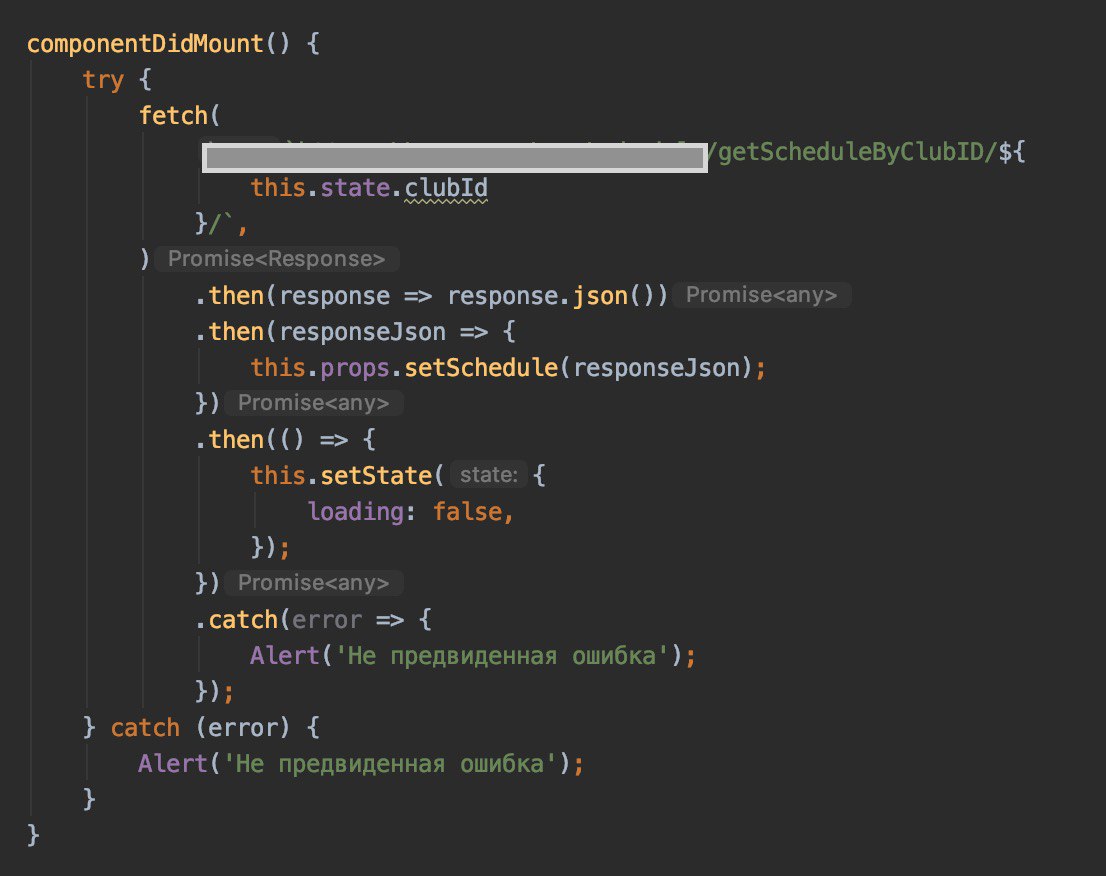
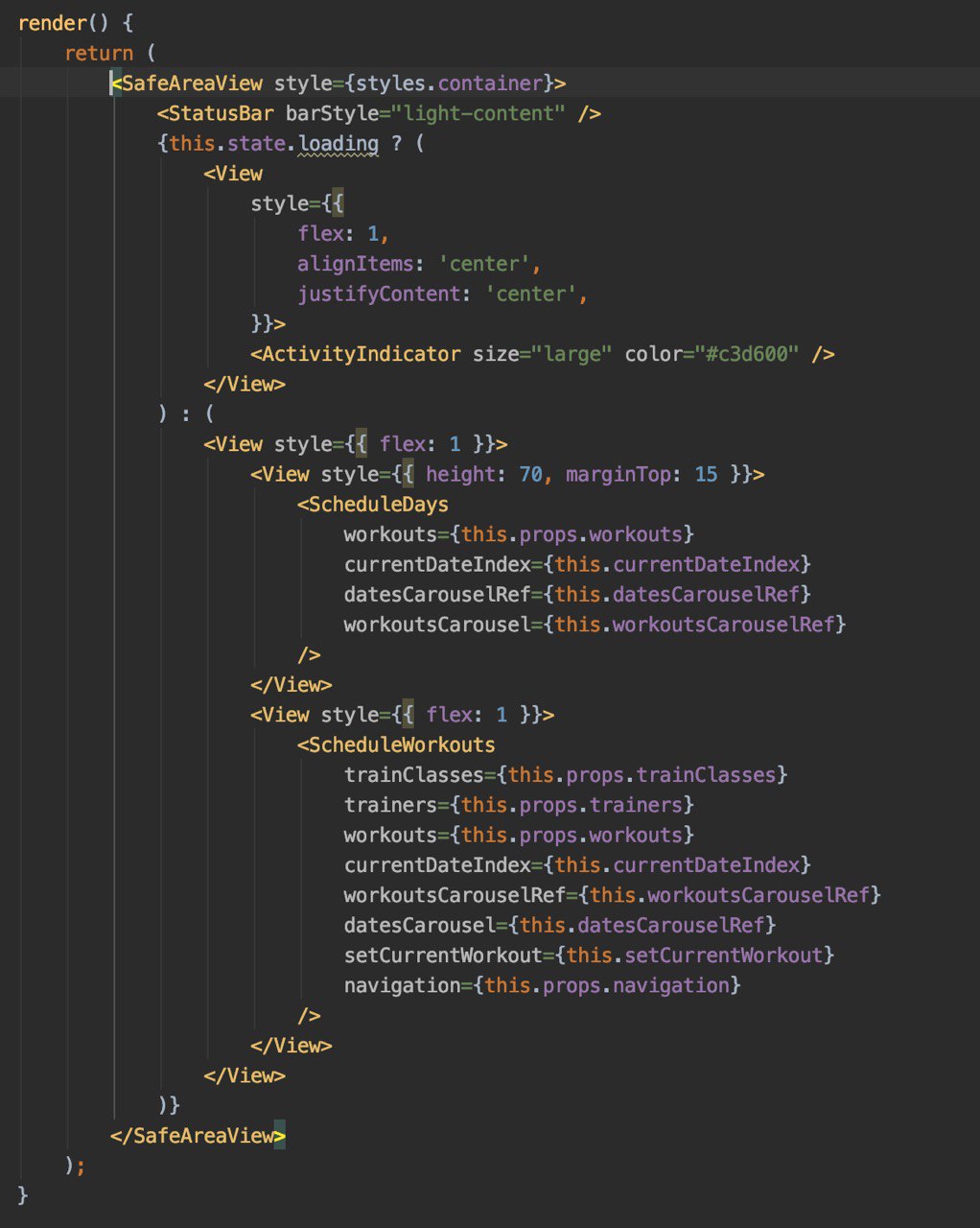
Создал компонент, прокидываю туда кучу пропсов, но при рендере у меня все падает и ругается на один из пропсов что он undefined, хотя в консоле я вижу что он есть
Такое ощущение как будто эти пропсы не успеваются проброситься до конца и уже начался рендер