Как запустить несколько проктов одновременно
В общем, нам понадобится вот такая команда
react-native run-ios --simulator='iPhone X' --port=8080
Нужно, что бы каждый проект был на своем порте и симуляторе
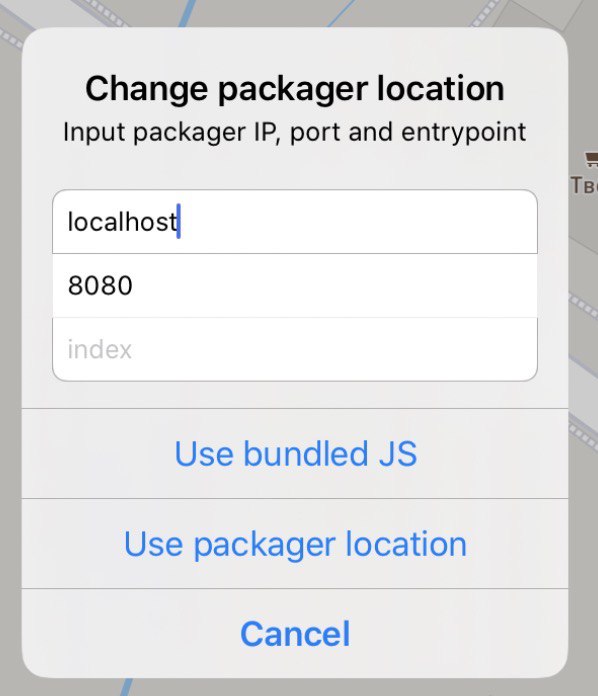
Фишка здесь в том, что бы в самом симуляторе указать порт на котором запущен сервер
Еще может возникнуть проблема в rn debugger, когда вылетает миллион ошибок, я не шучу, там там по 1000 ежесекундно вылезало
В общем для фикса, сначала запускаем все дебагеры на разных портах, затем сервера