ПВ
Size: a a a
2020 January 09
Хах, тогда остается только идти в армию военным хацкером 😎😎😂
R
Хватит оффтопа про армию
W
да, у меня >0.60 я пробовал и мануальную установку и линк тоже, результат один
Если приложение падает, то посмотри ошибки в консоли adb logcat, с флагом *:E или *:F
SM
Если приложение падает, то посмотри ошибки в консоли adb logcat, с флагом *:E или *:F
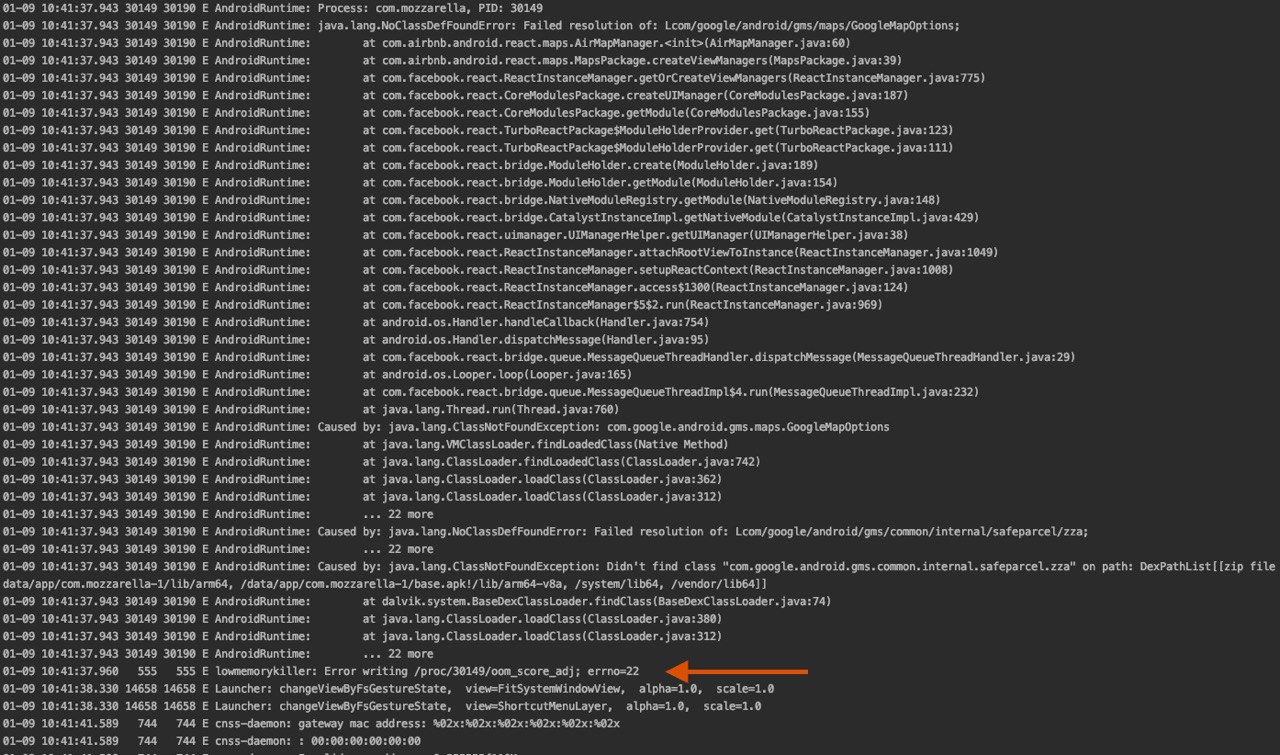
lowmemorykiller: Error writing /proc/29903/oom_score_adj; errno=22 - такая вот штука
SM
AE
Возможно чтобы при клике на определенную html-ссылку устройство предлагало открыть приложение? Ссылка просто https...
Что погуглить на эту тему? Deep Linking позволяет открывать определенные экраны приложения, но необходимо чтобы ссылка имела специальный формат, говорящий устройству, что необходимо ее открыть в приложении, а не в браузере. А с обычной ссылкой такой фокус можно как-то провернуть? Может, есть другие решения и я просто не то ищу?
Что погуглить на эту тему? Deep Linking позволяет открывать определенные экраны приложения, но необходимо чтобы ссылка имела специальный формат, говорящий устройству, что необходимо ее открыть в приложении, а не в браузере. А с обычной ссылкой такой фокус можно как-то провернуть? Может, есть другие решения и я просто не то ищу?
W
что это)?
Покажи весь вывод
Л
Возможно чтобы при клике на определенную html-ссылку устройство предлагало открыть приложение? Ссылка просто https...
Что погуглить на эту тему? Deep Linking позволяет открывать определенные экраны приложения, но необходимо чтобы ссылка имела специальный формат, говорящий устройству, что необходимо ее открыть в приложении, а не в браузере. А с обычной ссылкой такой фокус можно как-то провернуть? Может, есть другие решения и я просто не то ищу?
Что погуглить на эту тему? Deep Linking позволяет открывать определенные экраны приложения, но необходимо чтобы ссылка имела специальный формат, говорящий устройству, что необходимо ее открыть в приложении, а не в браузере. А с обычной ссылкой такой фокус можно как-то провернуть? Может, есть другие решения и я просто не то ищу?
App Links / Universal Links
AE
App Links / Universal Links
спасибо
SM
Покажи весь вывод

W
Ошибка выше, какой оо класс не найден, скорей всего либа не залинкован, либо она ссылается на несуществующий класс
d
Нужно было сделать приложение быстро под андроид и залить в плеймаркет (так заказчик захотел, чтобы клиентов посадить на них, а потом уже обновляться)
Сейчас делаем уже нормально под iOS и Android, но это другое приложение уже. Как я понимаю, чтобы потом обновить приложение в плеймаркете надо будет у нового приложения поставить applicationId что и у старого и билдить со старым ключом?
Сейчас делаем уже нормально под iOS и Android, но это другое приложение уже. Как я понимаю, чтобы потом обновить приложение в плеймаркете надо будет у нового приложения поставить applicationId что и у старого и билдить со старым ключом?
A
Всем привет, кто сталкивался с проблемой белого техт инпута, на dark mode(iOS).
Когда делаю билд релиза/дебага на реальном девайса и тестим, то вводные инпуты как и нужно черного цвета будь это dark или light mode.
Но скачивая с app store, все равно текста на инпутах остаются призрачными(
Когда делаю билд релиза/дебага на реальном девайса и тестим, то вводные инпуты как и нужно черного цвета будь это dark или light mode.
Но скачивая с app store, все равно текста на инпутах остаются призрачными(
AV
Нужно было сделать приложение быстро под андроид и залить в плеймаркет (так заказчик захотел, чтобы клиентов посадить на них, а потом уже обновляться)
Сейчас делаем уже нормально под iOS и Android, но это другое приложение уже. Как я понимаю, чтобы потом обновить приложение в плеймаркете надо будет у нового приложения поставить applicationId что и у старого и билдить со старым ключом?
Сейчас делаем уже нормально под iOS и Android, но это другое приложение уже. Как я понимаю, чтобы потом обновить приложение в плеймаркете надо будет у нового приложения поставить applicationId что и у старого и билдить со старым ключом?
Да
Л
Там по моему просто text color нужно задать инпуту
Л
У вас он скорее всего не задан
JS
Всем привет, кто сталкивался с проблемой белого техт инпута, на dark mode(iOS).
Когда делаю билд релиза/дебага на реальном девайса и тестим, то вводные инпуты как и нужно черного цвета будь это dark или light mode.
Но скачивая с app store, все равно текста на инпутах остаются призрачными(
Когда делаю билд релиза/дебага на реальном девайса и тестим, то вводные инпуты как и нужно черного цвета будь это dark или light mode.
Но скачивая с app store, все равно текста на инпутах остаются призрачными(
issue на гитхабе было на эту тему и тут не раз обсуждалось. решаемая проблема, но я не сталкивался.
AR
Темная тема стоит, возможно.
Если так, то нужно в Info.plist добавить:
Если так, то нужно в Info.plist добавить:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
A
Темная тема стоит, возможно.
Если так, то нужно в Info.plist добавить:
Если так, то нужно в Info.plist добавить:
<key>UIUserInterfaceStyle</key>
<string>Light</string>
спасибо буду пробовать



