AE
Size: a a a
2019 December 30
а краш логи из прод билда страшные?
Понятные
p
код ведь бинарный, даже в нативном андроиде в этим беда. Можно понять строчку кода в дарте?
A
И количество ишью в репе флатера тоже 🙃
у них все либы подключаемые (аналог с react-native community) лежат в одной ветке с флаттером, вот все ишшуе туда и летят в кучу
DT
у них все либы подключаемые (аналог с react-native community) лежат в одной ветке с флаттером, вот все ишшуе туда и летят в кучу
О как
DT
Интересный способ, но мне кажется зря так
AE
код ведь бинарный, даже в нативном андроиде в этим беда. Можно понять строчку кода в дарте?
Загугли, посмотри че выдает
p
мне интересно мнение тех кто юзает в проде
A
Интересный способ, но мне кажется зря так
вру, репа отдельная для них, но там нет вкладки ишшуе) сути не меняет
A
https://flutter.dev/showcase офигеть как у них список пополнился, теперь тут не только китайцы
DT
https://flutter.dev/showcase офигеть как у них список пополнился, теперь тут не только китайцы
AE
https://flutter.dev/showcase офигеть как у них список пополнился, теперь тут не только китайцы
Очень приятно, когда так, ес чесна. Развитие кроссплатформы всё-таки
T
Всем привет, с наступающими! Есть 2 вопроса
1. В проекте используется "react-native-custom-qr-codes" для рендера QR кода. Приложение знатно так подвисает прежде чем перейти на страницу, где рендерится QR код (если его убрать, то всё происходит куда быстрее).
Вопрос: Можно ли сделать так, чтобы отрисовка QR кода инициализировалась только после того, как пользователь зашёл в этот экран?
2. Навигация между 3 основными экранами реализована через:
<ScrollView
pagingEnabled
horizontal
showsHorizontalScrollIndicator={false}
contentOffset={{x: deviceWidth * screenOffset}}
onMomentumScrollEnd={onMomentumScrollEnd}
ref={ref}
>
Тут подключаются экраны (всего их 3)
</ScrollView>
Впорос: Как сделать так, чтобы только когда экран появляется в области видимости, функции внутри него начинали свою работу? И ещё вопрос, есть ли аналог contentOffset для Android, сейчас сделано через useEffect, вызывается функция которая переводит пользователя ко второму экрану?
1. В проекте используется "react-native-custom-qr-codes" для рендера QR кода. Приложение знатно так подвисает прежде чем перейти на страницу, где рендерится QR код (если его убрать, то всё происходит куда быстрее).
Вопрос: Можно ли сделать так, чтобы отрисовка QR кода инициализировалась только после того, как пользователь зашёл в этот экран?
2. Навигация между 3 основными экранами реализована через:
<ScrollView
pagingEnabled
horizontal
showsHorizontalScrollIndicator={false}
contentOffset={{x: deviceWidth * screenOffset}}
onMomentumScrollEnd={onMomentumScrollEnd}
ref={ref}
>
Тут подключаются экраны (всего их 3)
</ScrollView>
Впорос: Как сделать так, чтобы только когда экран появляется в области видимости, функции внутри него начинали свою работу? И ещё вопрос, есть ли аналог contentOffset для Android, сейчас сделано через useEffect, вызывается функция которая переводит пользователя ко второму экрану?
NM
Всем привет и с наступающим!
Несколько месяцев развлекаюсь в react native на виндовом компе. Часто приходится тратить много времени на возню с депенденсями. Где-то слышал что подобной головной боли с маком значительно меньше
Несколько месяцев развлекаюсь в react native на виндовом компе. Часто приходится тратить много времени на возню с депенденсями. Где-то слышал что подобной головной боли с маком значительно меньше
да, на маке все проще, гораздо меньше проблем, в программировании в целом на маке все стабильнее
NM
Ещё один заметный плюсик, кстати, после перехода с РН на флаттер - очень быстро всё развивается, по сравнению с РН
есть в флаттере аналог react-native-interectable? чтобы все также было просто и абстрактно? мне когда надо было не смог просто найти
A
Всем привет.
После того как подняла minSdkVersion до 21, при сборке нет папки standalone со всеми апкашками, что делать?
Простите за глупый вопрос не хочу гуглить :)
После того как подняла minSdkVersion до 21, при сборке нет папки standalone со всеми апкашками, что делать?
Простите за глупый вопрос не хочу гуглить :)
D
Всем привет.
После того как подняла minSdkVersion до 21, при сборке нет папки standalone со всеми апкашками, что делать?
Простите за глупый вопрос не хочу гуглить :)
После того как подняла minSdkVersion до 21, при сборке нет папки standalone со всеми апкашками, что делать?
Простите за глупый вопрос не хочу гуглить :)
Гуглить нынче не модно?
A
Гуглить нынче не модно?
вроде погуглила, не нашла решения быстрого и решила спросить (
KT

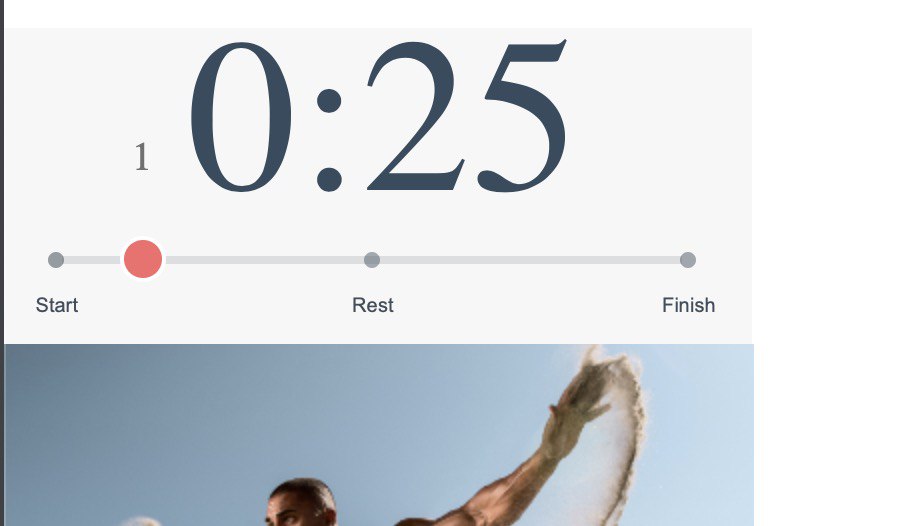
Подскажите, пожалуйста, есть ли библиотека для реализации такого слайдера?
С
Ребят, подскажите
Нормально ли передавать токен сессии просто в ответе от сервера а затем сохранять его через RNSecureStorage?
Нормально ли передавать токен сессии просто в ответе от сервера а затем сохранять его через RNSecureStorage?