J
Size: a a a
2019 December 21
то вот такая проблема
B#
всем привет, нужна помощь с firebase, на ios я четко получаю notification и listener видит ее локально - с android все сложно, notification приходит но listener даже не срабатывает
AR
всем привет, нужна помощь с firebase, на ios я четко получаю notification и listener видит ее локально - с android все сложно, notification приходит но listener даже не срабатывает
Если используешь
react-native-splash-screen, то смотри здесь пример решения https://github.com/crazycodeboy/react-native-splash-screen/issues/289#issuecomment-502406454GB
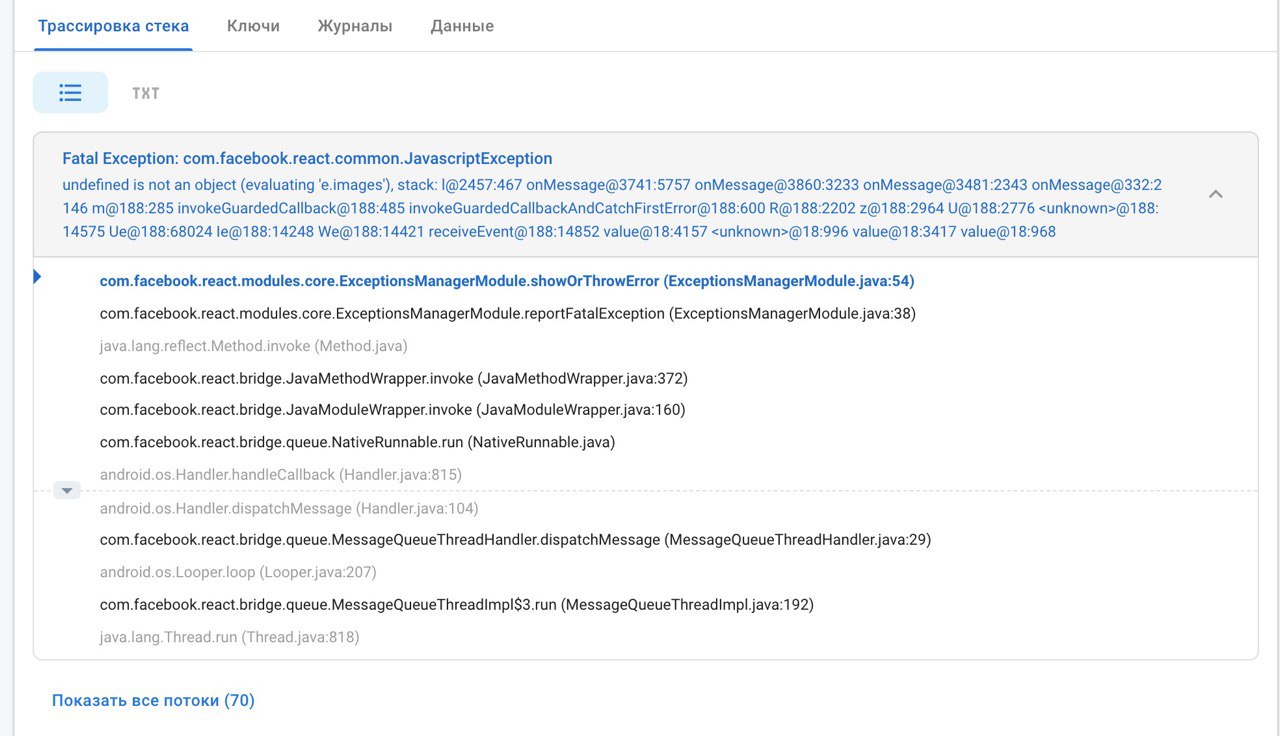
А кто нибудь через react-native-firebase v5 делал нормальные js стектрейсы в крешлитиксе? (Хотя бы такие, что можно было бы локально символицировать)
VP
А кто нибудь через react-native-firebase v5 делал нормальные js стектрейсы в крешлитиксе? (Хотя бы такие, что можно было бы локально символицировать)

ты про вот такие?
GB
Гм, да, думается для такого можно символикатор соорудить
VP
Гм, да, думается для такого можно символикатор соорудить
вообще именно здесь старая интеграция работает, еще когда fabric / crashlytics самостоятельным проектом твиттера был, когда они объединились с командой firebase я включил интеграцию сервисов и ничего специально не перенастраивал, но в принципе логика с rnfirebase получается должна так же сработать. так что пока могу только направление немного подсказать
насколько помню, там логи в crashlytics отправлялись на большинство ошибок (на большинство try/catch), я делал с помощью react-native-fabric (но он уже не заводится, а на RNFirebaseCrashlytics я пока тот кусок не переписывал)
и насколько помню, полный краш приложения обрабатывался системой, я там ничего специально не дорабатывал.
Возможно на новогодних праздниках доберусь, если будет что новое - напишу.
насколько помню, там логи в crashlytics отправлялись на большинство ошибок (на большинство try/catch), я делал с помощью react-native-fabric (но он уже не заводится, а на RNFirebaseCrashlytics я пока тот кусок не переписывал)
и насколько помню, полный краш приложения обрабатывался системой, я там ничего специально не дорабатывал.
Возможно на новогодних праздниках доберусь, если будет что новое - напишу.
GB
вообще именно здесь старая интеграция работает, еще когда fabric / crashlytics самостоятельным проектом твиттера был, когда они объединились с командой firebase я включил интеграцию сервисов и ничего специально не перенастраивал, но в принципе логика с rnfirebase получается должна так же сработать. так что пока могу только направление немного подсказать
насколько помню, там логи в crashlytics отправлялись на большинство ошибок (на большинство try/catch), я делал с помощью react-native-fabric (но он уже не заводится, а на RNFirebaseCrashlytics я пока тот кусок не переписывал)
и насколько помню, полный краш приложения обрабатывался системой, я там ничего специально не дорабатывал.
Возможно на новогодних праздниках доберусь, если будет что новое - напишу.
насколько помню, там логи в crashlytics отправлялись на большинство ошибок (на большинство try/catch), я делал с помощью react-native-fabric (но он уже не заводится, а на RNFirebaseCrashlytics я пока тот кусок не переписывал)
и насколько помню, полный краш приложения обрабатывался системой, я там ничего специально не дорабатывал.
Возможно на новогодних праздниках доберусь, если будет что новое - напишу.
Спасибо, буду смотреть! Я со своей стороны добавлю информации. В react-native-firebase v6, есть специальный код формирования объекта ошибки которого нет в v5, вот его js часть: https://github.com/invertase/react-native-firebase/blob/master/packages/crashlytics/lib/handlers.js#L48-L92
VP
Спасибо, буду смотреть! Я со своей стороны добавлю информации. В react-native-firebase v6, есть специальный код формирования объекта ошибки которого нет в v5, вот его js часть: https://github.com/invertase/react-native-firebase/blob/master/packages/crashlytics/lib/handlers.js#L48-L92
Вот сюда еще загляни, это как раз похожий обработчик, модуль в паре с react-native-fabric можно было использовать
https://github.com/mikelambert/react-native-fabric-crashlytics/blob/master/index.js
https://github.com/mikelambert/react-native-fabric-crashlytics/blob/master/index.js
GB
Вот сюда еще загляни, это как раз похожий обработчик, модуль в паре с react-native-fabric можно было использовать
https://github.com/mikelambert/react-native-fabric-crashlytics/blob/master/index.js
https://github.com/mikelambert/react-native-fabric-crashlytics/blob/master/index.js
О, спасибо!
SL
GB
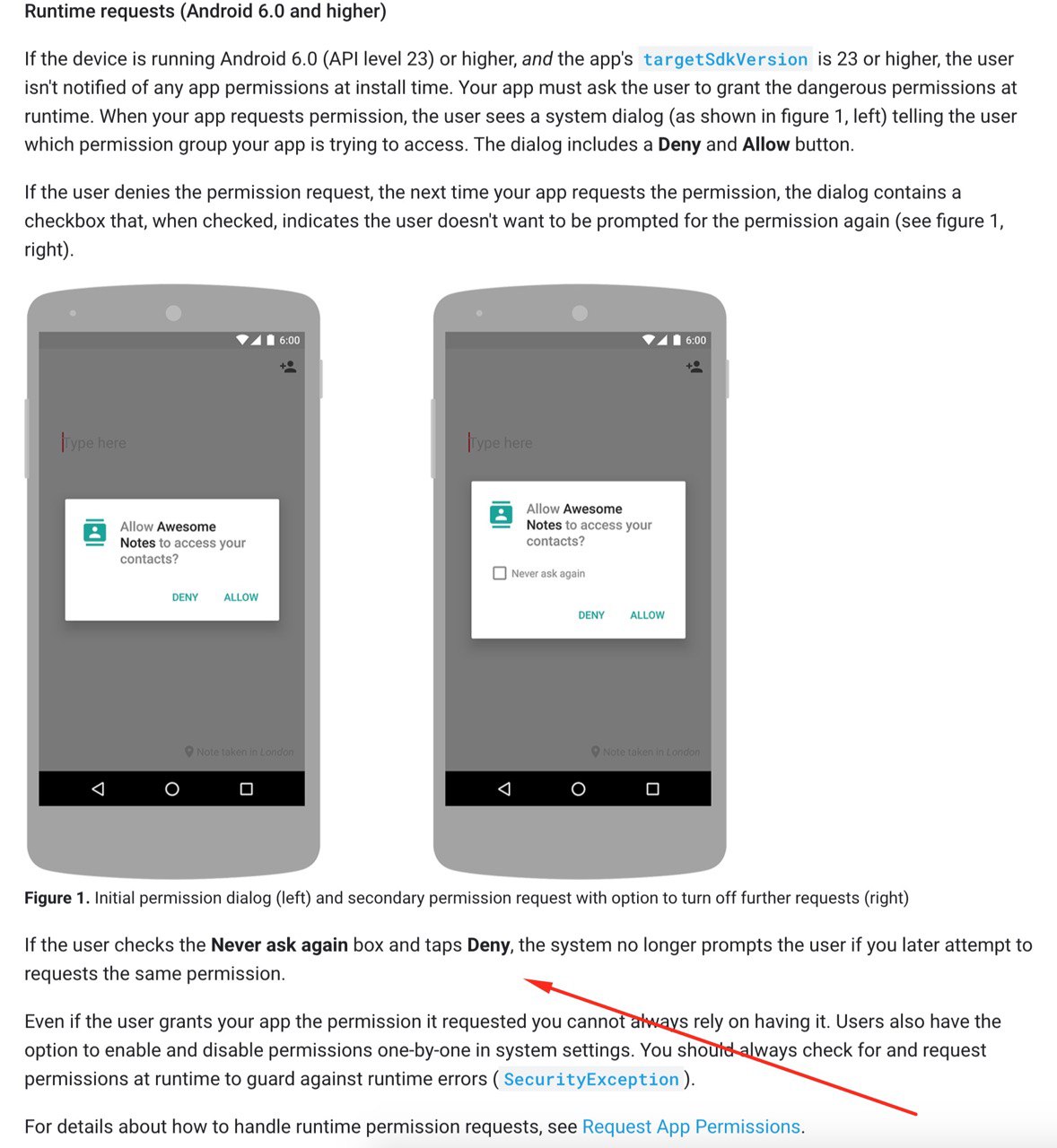
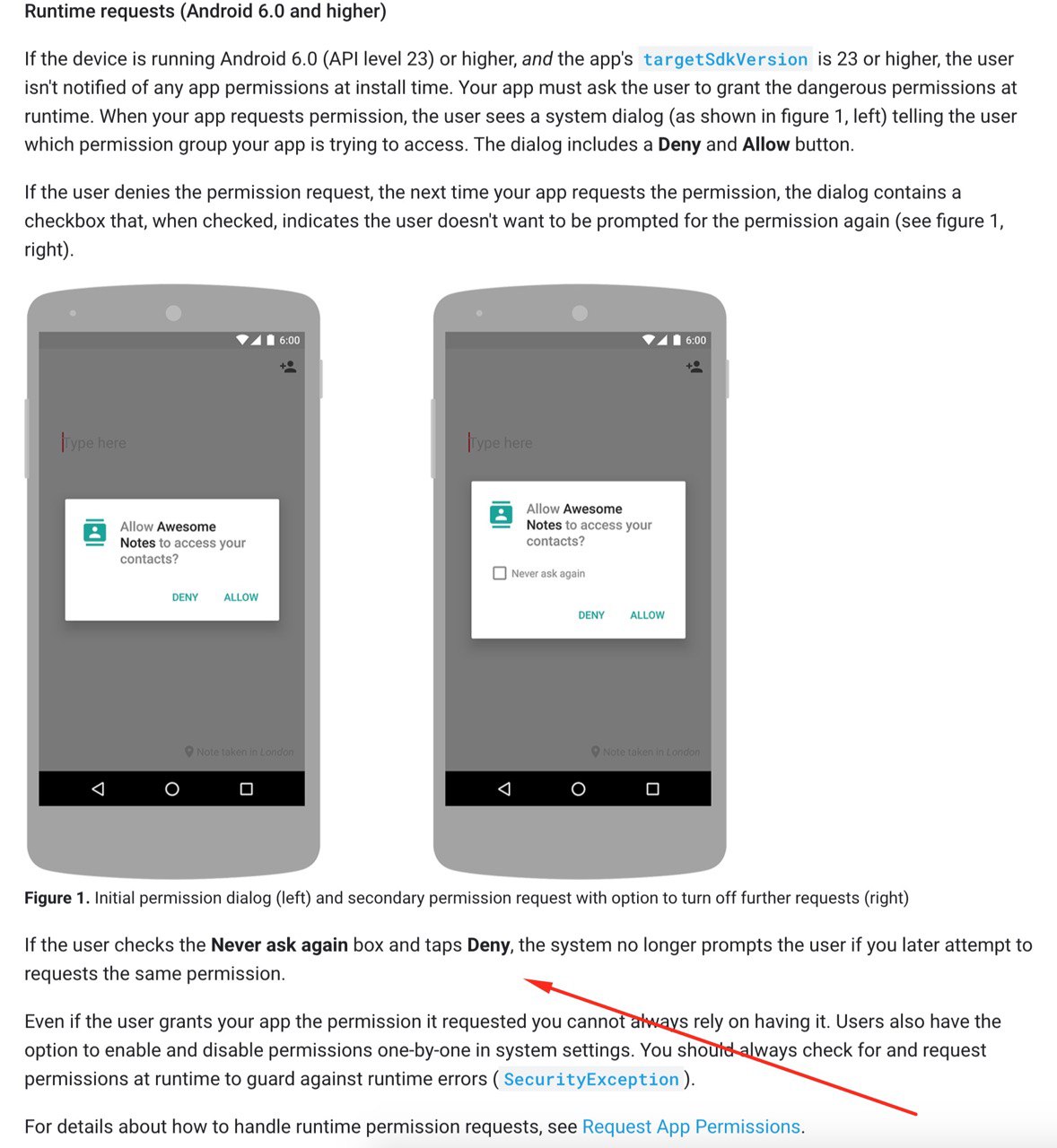
Всем привет. Вопрос по permissions.
Можно ли сделать так, чтобы не закрывался попап з запросом когда свернул приложение, а потом обратно развернул?
Можно ли сделать так, чтобы не закрывался попап з запросом когда свернул приложение, а потом обратно развернул?
Проверять их не только на старт, но и на переход в active стейт (в терминах AppState). Их всё равно по хорошему надо перепроверять в этом случае.
SL
Проверять их не только на старт, но и на переход в active стейт (в терминах AppState). Их всё равно по хорошему надо перепроверять в этом случае.
Я проверяю, но в моем случае при возвращении в active state значением пермишена будет is_never_ask. что не совсем то что я ожидаю
VP
Я проверяю, но в моем случае при возвращении в active state значением пермишена будет is_never_ask. что не совсем то что я ожидаю

S
привет, подскажите плиз не могу авторизоваться, делаю запрос к сайту, там json, на сайте http auth, https://codepen.io/pichugin/pen/NWPjKMM
сделал запрос через postman забрал от тутда 'Authorization': 'Basic YWRtaW46c1MjMzQ5MDU0Mg=='
должен в консоли json быть, но сначала ругется
OPTIONS https://api.exemple.ru/wp-json/wp/v2/posts/ 401
а потом
Access to XMLHttpRequest at 'https://api.exemple.ru/wp-json/wp/v2/posts/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
сделал запрос через postman забрал от тутда 'Authorization': 'Basic YWRtaW46c1MjMzQ5MDU0Mg=='
должен в консоли json быть, но сначала ругется
OPTIONS https://api.exemple.ru/wp-json/wp/v2/posts/ 401
а потом
Access to XMLHttpRequest at 'https://api.exemple.ru/wp-json/wp/v2/posts/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
ЮЗ
А кто-то смог запихуть в react-native-touch-id или react-native-fingerprint-scanner свою модалку при вызове авторизации?
SL

не, у меня юзер просто сворачивает приложение
VP
не, у меня юзер просто сворачивает приложение
а какой модуль для работы с разрешениями используется?
SL
а какой модуль для работы с разрешениями используется?
из коробки react-native - PermissionsAndroid
VP
из коробки react-native - PermissionsAndroid
ну ничего конкретного не подскажу, разве что
- проверить манифест
- пересобрать
если так и не заработает - попробовать react-native-permissions от community
- проверить манифест
- пересобрать
если так и не заработает - попробовать react-native-permissions от community




