M
Size: a a a
2019 December 20
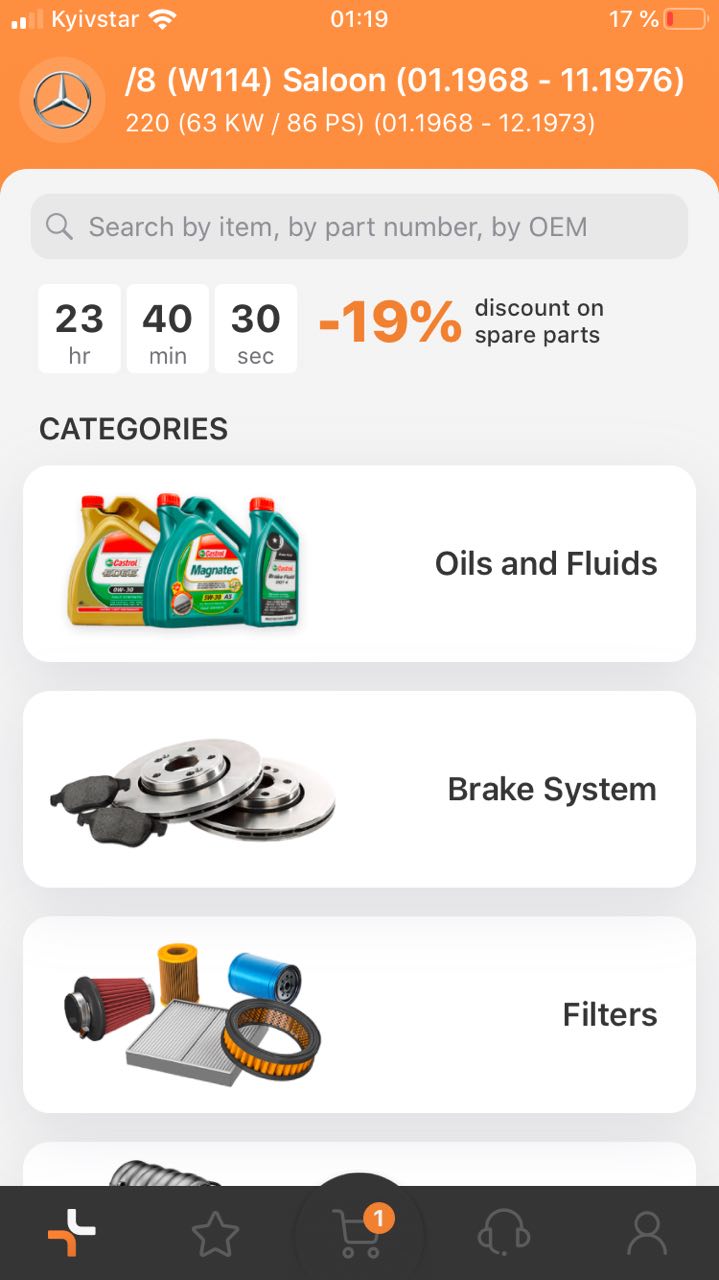
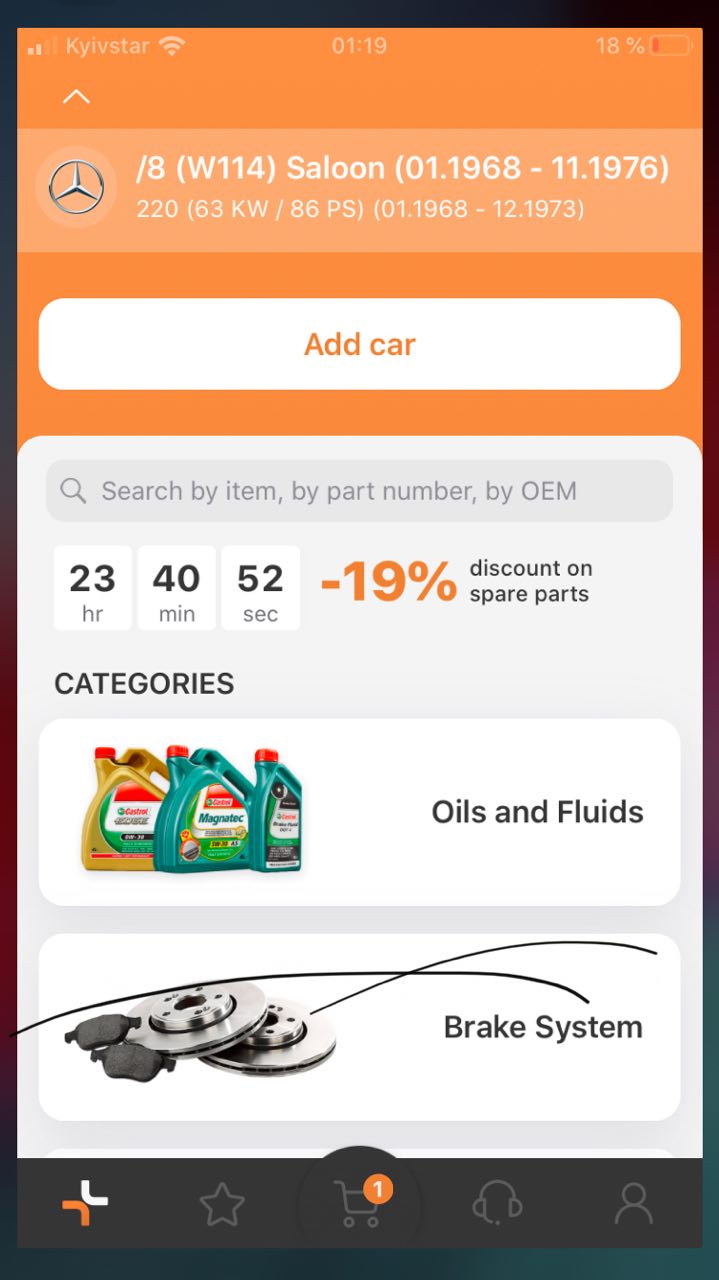
как сделать такой хедер
M
когда тянеш по хедеру он меняет висоту
AG
onPanResponderMove: (event, gestureState) => {}https://facebook.github.io/react-native/docs/panresponder
+
Layout animation в Header - по событию просто раскрываешь вложенный в нем компонент с доп инфойM
есть книги, видео по e-commerce with react native норм
M
оплата, админка
M
юзер флоу
M
что б ничего не упустить
AG
слишком общие вопросы, я думаю тут нужно конкретно задавать вопрос,
имхоAR

Всем доброго вечера
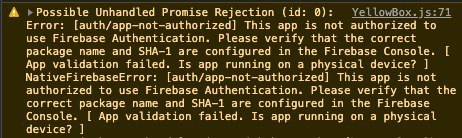
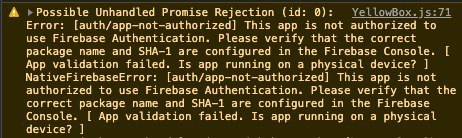
Такой вопрос, подключил react-native-firebase, настроил авторизацию, в google-services прокинул sha-1, при логине по номеру телефона алертит мол апп не авторизирован
Такой вопрос, подключил react-native-firebase, настроил авторизацию, в google-services прокинул sha-1, при логине по номеру телефона алертит мол апп не авторизирован
Думаю, лучше скачивать ‘google-services’ из Firebase консоли. Ну и ещё раз убедиться, что в ней все правильно заполнено.
VP

Всем доброго вечера
Такой вопрос, подключил react-native-firebase, настроил авторизацию, в google-services прокинул sha-1, при логине по номеру телефона алертит мол апп не авторизирован
Такой вопрос, подключил react-native-firebase, настроил авторизацию, в google-services прокинул sha-1, при логине по номеру телефона алертит мол апп не авторизирован
sha-1 ключа подписи приложения
нужно указать в настройках проекта в firebase
Fi
в google-services ничего прокидывать не нужно, файл обычно скачивается и используется "как есть" (по крайней мере я ни одного кейса не встречал где в штатном режиме потребовалось бы что-то менять внутри файла, только файл полностью, если используется несколько окружений, например, и то там можно настроить build variants и разложить один раз по каталогам всё что требуется)
keytool -list -v -keystore <your_keystore_name> -alias <your_alias_name> -storepass <your_keystore_password> -keypass <your_alias_password>нужно указать в настройках проекта в firebase
Fi
rebase Console > Your project > Settings of the app > Add Fingerprint
https://stackoverflow.com/questions/46751766в google-services ничего прокидывать не нужно, файл обычно скачивается и используется "как есть" (по крайней мере я ни одного кейса не встречал где в штатном режиме потребовалось бы что-то менять внутри файла, только файл полностью, если используется несколько окружений, например, и то там можно настроить build variants и разложить один раз по каталогам всё что требуется)
SC
sha-1 ключа подписи приложения
нужно указать в настройках проекта в firebase
Fi
в google-services ничего прокидывать не нужно, файл обычно скачивается и используется "как есть" (по крайней мере я ни одного кейса не встречал где в штатном режиме потребовалось бы что-то менять внутри файла, только файл полностью, если используется несколько окружений, например, и то там можно настроить build variants и разложить один раз по каталогам всё что требуется)
keytool -list -v -keystore <your_keystore_name> -alias <your_alias_name> -storepass <your_keystore_password> -keypass <your_alias_password>нужно указать в настройках проекта в firebase
Fi
rebase Console > Your project > Settings of the app > Add Fingerprint
https://stackoverflow.com/questions/46751766в google-services ничего прокидывать не нужно, файл обычно скачивается и используется "как есть" (по крайней мере я ни одного кейса не встречал где в штатном режиме потребовалось бы что-то менять внутри файла, только файл полностью, если используется несколько окружений, например, и то там можно настроить build variants и разложить один раз по каталогам всё что требуется)
Выяснилось что на телефоне все работает и данная проблема возникает только в симуляторе
Э
Добрый день! 3-ий день воюю с библиотекой react-native-interactable. Как мне узнать, что элемент дотянули до конкретного View?
onAlert срабатывает сразу при загрузке страницы, я задаю даже абсолютно нереальные координаты - и всё равно срабатывает onAlert.
У onStop какие-то свои странные координаты, как их сравнивать с координатами View - непонятно. Неужто задача посчитать попадание в координаты динамически - настолько сложная?
UPD: ок, я руками смог подобрать значение, более-менее совпадающее с координатами View.
Тогда у меня остаётся вопрос: onLayout откуда считает координаты элемента?
Есть ли возможность всегда получать координаты относительно центра экрана? (Самый удобный вариант был бы).
Я пробовал measureInWindow, но вообще не работает, примеров нормальных не вижу
onAlert срабатывает сразу при загрузке страницы, я задаю даже абсолютно нереальные координаты - и всё равно срабатывает onAlert.
У onStop какие-то свои странные координаты, как их сравнивать с координатами View - непонятно. Неужто задача посчитать попадание в координаты динамически - настолько сложная?
UPD: ок, я руками смог подобрать значение, более-менее совпадающее с координатами View.
Тогда у меня остаётся вопрос: onLayout откуда считает координаты элемента?
Есть ли возможность всегда получать координаты относительно центра экрана? (Самый удобный вариант был бы).
Я пробовал measureInWindow, но вообще не работает, примеров нормальных не вижу
D
Всем привет!
Подскажите пожалуйста какой курс из этих двух выбрать:
https://www.udemy.com/course/the-complete-react-native-and-redux-course/
https://www.udemy.com/course/react-native-the-practical-guide/
Подскажите пожалуйста какой курс из этих двух выбрать:
https://www.udemy.com/course/the-complete-react-native-and-redux-course/
https://www.udemy.com/course/react-native-the-practical-guide/
D
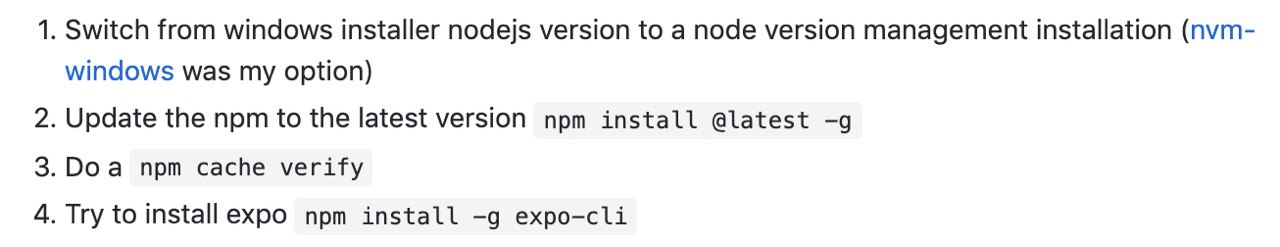
Попробуй "Windows users can try delete local node_modules_global/node_modules/expo_cli folder then try npm install -g expo-cli"
D
Еще в ишью нашел вот что, как утверждает один пользователь ему это помогло (windows 10)
D
^ попробуй значит еще один вариант, который я направил
D
Всем привет!
Подскажите пожалуйста какой курс из этих двух выбрать:
https://www.udemy.com/course/the-complete-react-native-and-redux-course/
https://www.udemy.com/course/react-native-the-practical-guide/
Подскажите пожалуйста какой курс из этих двух выбрать:
https://www.udemy.com/course/the-complete-react-native-and-redux-course/
https://www.udemy.com/course/react-native-the-practical-guide/
^ тут все самоучки? Может плиз кто уделить минуту посмотреть структуру курса и подсказать?