МС
Size: a a a
2019 December 06
аххаах, я вот тоже про это думал, втф
МС
поэтому я огрничен возможностями вроде как тут в реакте
МС
спасибо за идею)
МС
если что еще пиши
ЮК
а что если сделать компонент инпута под скролом
МС
и показывать когда он к чату прискроллиться?
ЮК
да
МС
сейчас подумаю, попробую и скажу как получилось
I
Ребят можете посоветовать что нибудь на такой таск, у меня есть список и внизу него есть чатик, и у меня используется двойной скролл(нужно чтобы пока я не проскролил до конца внутренний скрол не включался), и как я решил эту задачу я проверяю у родительского компонента где все подключается достиг ли скролл конца, если да то делаю у родителя
setState({isScrolling: true}), и в дочерний компонент(чат) передается в пропс nestedScrollEnabled={isScrolling} значение и наоборот. И мне кажется что это не хорошая реализация проверять на достижение высоты(и логически и когда я быстро скроллю вверх вниз между ними бывает баг что внутренний скролл куда то отскролливается думаю из-за setState). Может кому нибудь придет в голову как по другому это реализовать? Ответьте ссылкой пожалуйста на сообщение буду благодраен.вроде такие штуки через PanResponder делают
ЮК
ого, крутая фича, добавлю в закладочку
МС
а есть подробная дока для чего он вообще?
I
а есть подробная дока для чего он вообще?
вот, если не ошибаюсь
https://facebook.github.io/react-native/docs/panresponder
https://facebook.github.io/react-native/docs/panresponder
МС
там не очень понятно что к чему)
МС
ну если найду тоже скину сюда
МС
Ребят кто нибудь знает для чего нужен PanResponder? а то чет толкогого объяснения не могу найти
П
Позволяет покоординатно оттслеживать действия пользователя: тапы, свайпы и так далее
МС
DK
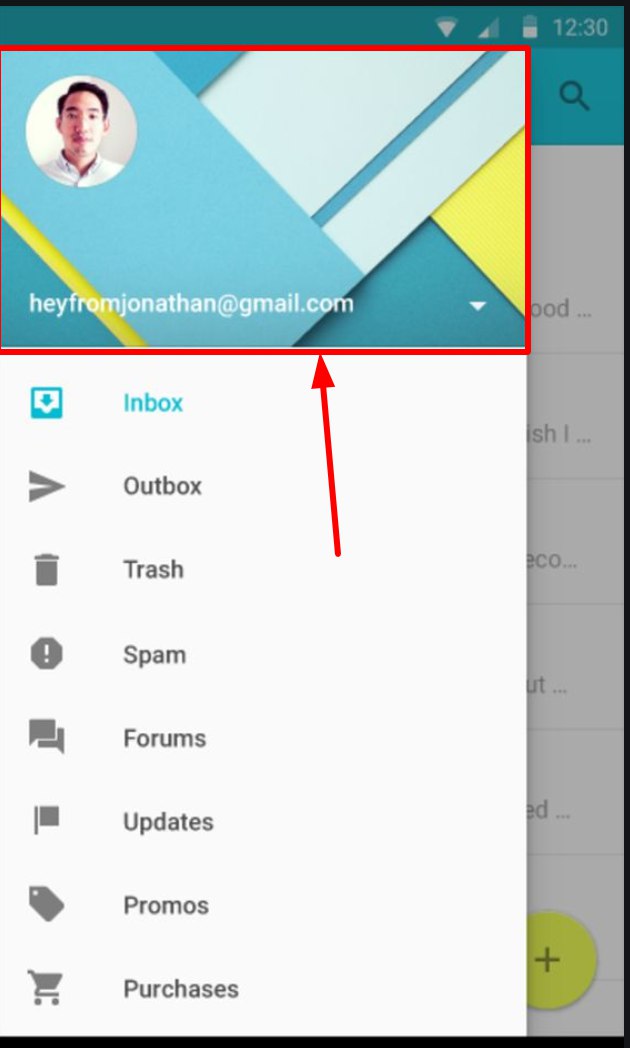
Может кто знает где взять картинку для createDrawerNavigator https://prnt.sc/q72r4i там где логин выводится? Как подобную в google найти?
I
Может кто знает где взять картинку для createDrawerNavigator https://prnt.sc/q72r4i там где логин выводится? Как подобную в google найти?
backgroundImage?