МС
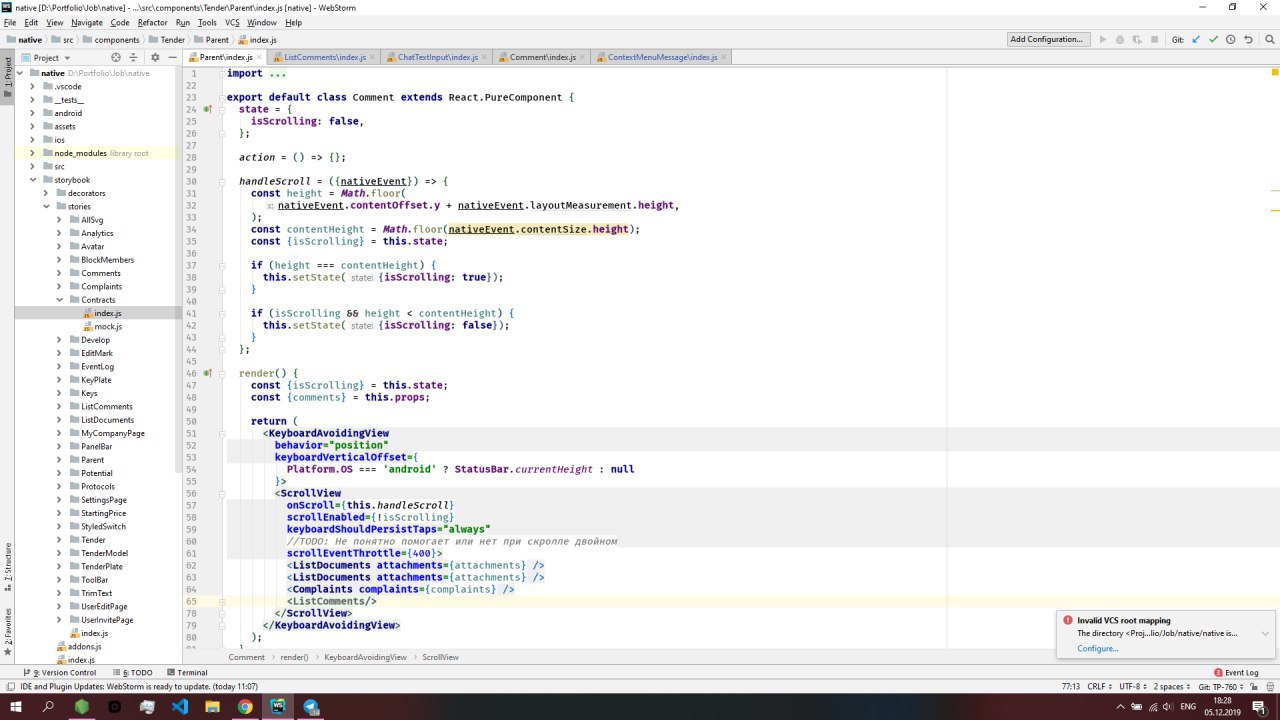
setState({isScrolling: true}), и в дочерний компонент(чат) передается в пропс nestedScrollEnabled={isScrolling} значение и наоборот. И мне кажется что это не хорошая реализация проверять на достижение высоты(и логически и когда я быстро скроллю вверх вниз между ними бывает баг что внутренний скролл куда то отскролливается думаю из-за setState). Может кому нибудь придет в голову как по другому это реализовать? Ответьте ссылкой пожалуйста на сообщение буду благодраен.