M
Size: a a a
2019 November 22
мне не нравится, что он на джаве
ON
отсутствие документации в селениде)
M
не был бы на джаве, было бы больше претензий
AB
отсутствие документации в селениде)
by design
LY
Не тащить Bmp и wdm)
AB
этого 100% не будет
AB
кому надо WDM — тот может сам подключить
A
даже не надейтесь. никакой больше химии!
AutotestFramework =)
AB
а вместо BMP сразу будем ориентироваться на CDP
A
Не тащить Bmp и wdm)
что такое bmp?
МЁ
расширение от пеинта
LY
что такое bmp?
Боевая Машина Пехоты )
Browsemob Proxy
Browsemob Proxy
𝕆
Господа, а есть ли чат по нагрузочному тестированию? Если знаете такой, отправьте ссылку, спасибо ;)
AG
что такое bmp?
не bmp, а ВМР (Военно-Морские (силы) России)
A
𝕆
SV
Принцип прост:
PageObject:
//----
Web elenements block
private SelenideElement name = $x(" xpath selector :) ");
//----
//---
Methods for interract with elements
pulbic PageObject typeNameIntoNameField(String name){
name.setValue(name);
return this;
}
//------
Вот это нормальный пэйдж обджект
PageObject:
//----
Web elenements block
private SelenideElement name = $x(" xpath selector :) ");
//----
//---
Methods for interract with elements
pulbic PageObject typeNameIntoNameField(String name){
name.setValue(name);
return this;
}
//------
Вот это нормальный пэйдж обджект
В целом - это плохо, на мой взгляд.
Лучше научиться проставлять во фронте тестовые локаторы типа testid и такие простые вещи как setvalue не инкапсулировать в отдельные классы.
Вполне прилично и читаемо выглядит, не только в тесте, но и в репорте.
Pageobject хорош для сложных вещей типа кастомных селектов, а то каждый чих потом куда-то упаковываем, миллион PO, от xpath рябит в глазах. В погоне за DRY наворачиваем
По опыту, фронтенд-разработчик обучает qa проставлять тестовые локаторы не более 2х часов (angular, react и т.п., с настройкой среды)
Лучше научиться проставлять во фронте тестовые локаторы типа testid и такие простые вещи как setvalue не инкапсулировать в отдельные классы.
@Test
void loginTest() {
$t("login-input").setValue("abc");
...
}
Вполне прилично и читаемо выглядит, не только в тесте, но и в репорте.
Pageobject хорош для сложных вещей типа кастомных селектов, а то каждый чих потом куда-то упаковываем, миллион PO, от xpath рябит в глазах. В погоне за DRY наворачиваем
ActionsPage extends BasePage implements Interactions и вуаля - получаем трудноподдерживаемый говнофреймворк.По опыту, фронтенд-разработчик обучает qa проставлять тестовые локаторы не более 2х часов (angular, react и т.п., с настройкой среды)
L
Всем привет
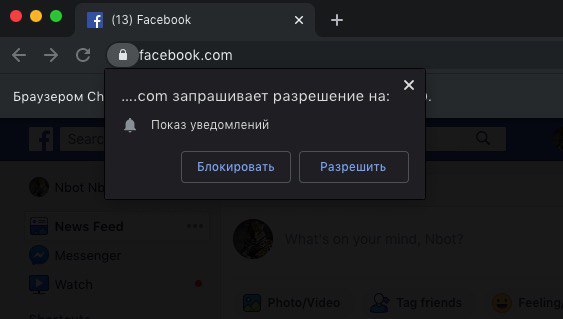
Подскажите, пожалуйста, Selenium WebDriver может работать с алертами типа "Сайт запрашиват разрешения на:..."?
Подскажите, пожалуйста, Selenium WebDriver может работать с алертами типа "Сайт запрашиват разрешения на:..."?
L

L
Облазил все и перепробовал что нашел... Ничего не сработало



