A
Size: a a a
2021 February 15
ХТМЛ мне рисует форму.
A
На бэкенде у меня сидит вьюха.
A
Где-то между ними нужно въебать штуку, которая мне отправит данные формы.
AT
Так, стоять, ебанарот.
браузер это такая херня, которая отправляет запросы на сервер, получает в ответ html/css/js и рендериттт их.
<form> это способ из хтмла на стороне браузера отправить post-запрос.
<form> это способ из хтмла на стороне браузера отправить post-запрос.
AT
Где-то между ними нужно въебать штуку, которая мне отправит данные формы.
не между, а на бэке.
A
не между, а на бэке.
На фронте.
A
Смарите, давайте еще раз задачу:
1. Есть форма.
2. Есть обработчик формы.
Нужно сделать так, чтобы при сабмите формы у меня данные из нее писались в жсон и страница не обновлялась, а обновлялась только форма.
1. Есть форма.
2. Есть обработчик формы.
Нужно сделать так, чтобы при сабмите формы у меня данные из нее писались в жсон и страница не обновлялась, а обновлялась только форма.
AT
На фронте.
ок.
ты отправляешь с фронта жаваскриптом данные в какой-то хендлер на бэке. он дает тебе ответ. с этим ответом ты на той же странице жаваскриптом делаешь что хочешь.
ты отправляешь с фронта жаваскриптом данные в какой-то хендлер на бэке. он дает тебе ответ. с этим ответом ты на той же странице жаваскриптом делаешь что хочешь.
AT
Смарите, давайте еще раз задачу:
1. Есть форма.
2. Есть обработчик формы.
Нужно сделать так, чтобы при сабмите формы у меня данные из нее писались в жсон и страница не обновлялась, а обновлялась только форма.
1. Есть форма.
2. Есть обработчик формы.
Нужно сделать так, чтобы при сабмите формы у меня данные из нее писались в жсон и страница не обновлялась, а обновлялась только форма.
> у меня данные из нее писались в жсон
щито?
щито?
A
> у меня данные из нее писались в жсон
щито?
щито?
А что не так?
A
Я из реквеста получаю поле формы, пишу его в жсон и радуюсь жизни.
A
Так, стоять, ебанарот.
<html>
<form method='post'>
<input type='text' placeholder='email' name='email' id='email-input'/>
<span class='error' id='errorlabel'></span>
<input type='submit'>
</form>
<script>
$('#email-input').onChange(()=>{
fetch('/form/validateemail',{mail: $('#email-input').val()}).then((res)=>{
if(res.status != "OK"){
$('#errorlabel').text("неверно!");
} else{
$('#errorlavel').css('display':'none');
}
);
);
</script>
A
<html>
<form method='post'>
<input type='text' placeholder='email' name='email' id='email-input'/>
<span class='error' id='errorlabel'></span>
<input type='submit'>
</form>
<script>
$('#email-input').onChange(()=>{
fetch('/form/validateemail',{mail: $('#email-input').val()}).then((res)=>{
if(res.status != "OK"){
$('#errorlabel').text("неверно!");
} else{
$('#errorlavel').css('display':'none');
}
);
);
</script>
О, фига себе. Спасибо.
M
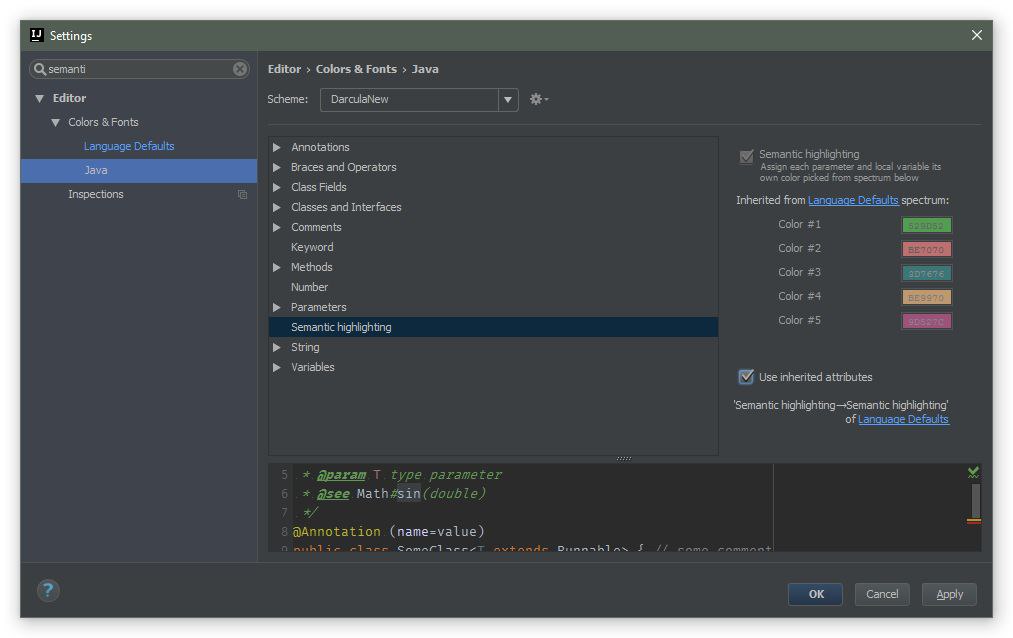
А если другой проект открыть, подсветка есть?
Что делать?
A
писал на коленке, может потребовать jquery, и вообще не работать
A
но тут надо понять принцип
ᅠ
Что делать?
Настройки смотрел?
У тебя power save mode не включен?
У тебя power save mode не включен?
ᅠ
A
<html>
<form method='post'>
<input type='text' placeholder='email' name='email' id='email-input'/>
<span class='error' id='errorlabel'></span>
<input type='submit'>
</form>
<script>
$('#email-input').onChange(()=>{
fetch('/form/validateemail',{mail: $('#email-input').val()}).then((res)=>{
if(res.status != "OK"){
$('#errorlabel').text("неверно!");
} else{
$('#errorlavel').css('display':'none');
}
);
);
</script>
fetch('/form/validateemail',{mail: $('#email-input').val()}).then((res)=>{
if(res.status != "OK"){
$('#errorlabel').text("неверно!");
} else{
$('#errorlavel').css('display':'none');
}
Вот эта вот штука - это ж валидация емылы? А если я просто хочу default action отключить?
if(res.status != "OK"){
$('#errorlabel').text("неверно!");
} else{
$('#errorlavel').css('display':'none');
}
Вот эта вот штука - это ж валидация емылы? А если я просто хочу default action отключить?
A
fetch('/form/validateemail',{mail: $('#email-input').val()}).then((res)=>{
if(res.status != "OK"){
$('#errorlabel').text("неверно!");
} else{
$('#errorlavel').css('display':'none');
}
Вот эта вот штука - это ж валидация емылы? А если я просто хочу default action отключить?
if(res.status != "OK"){
$('#errorlabel').text("неверно!");
} else{
$('#errorlavel').css('display':'none');
}
Вот эта вот штука - это ж валидация емылы? А если я просто хочу default action отключить?
ты принцип пойми. А там уж делай как тебе хочется