𝕬
Size: a a a
2021 January 28
Привет. Какие есть способы, чтобы два человека общались внутри телеграм бота?
Да
E
берешь сообщение от одного пользователя и отправляешь другому
VA
<!DOCTYPE html>
<html>
<head>
<title>Vadim Help</title>
</head>
<body>
<h4>Удалить через:</h4>
<select id="myselect">
<option value="hour">Час</option>
<option value="day">День</option>
<option value="week">Неделю</option>
<option value="month">Месяц</option>
</select>
<hr>
<button>Позырить че выбрали</button>
<div id="value_div">Пока ничего</div>
<script type="text/javascript">
var select = document.getElementById("myselect");
var button = document.querySelector("button");
var valueDiv = document.getElementById("value_div");
button.addEventListener("click", (e) => {value_div.innerHTML = select.value})
</script>
</body>
</html>

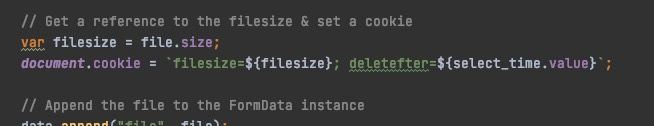
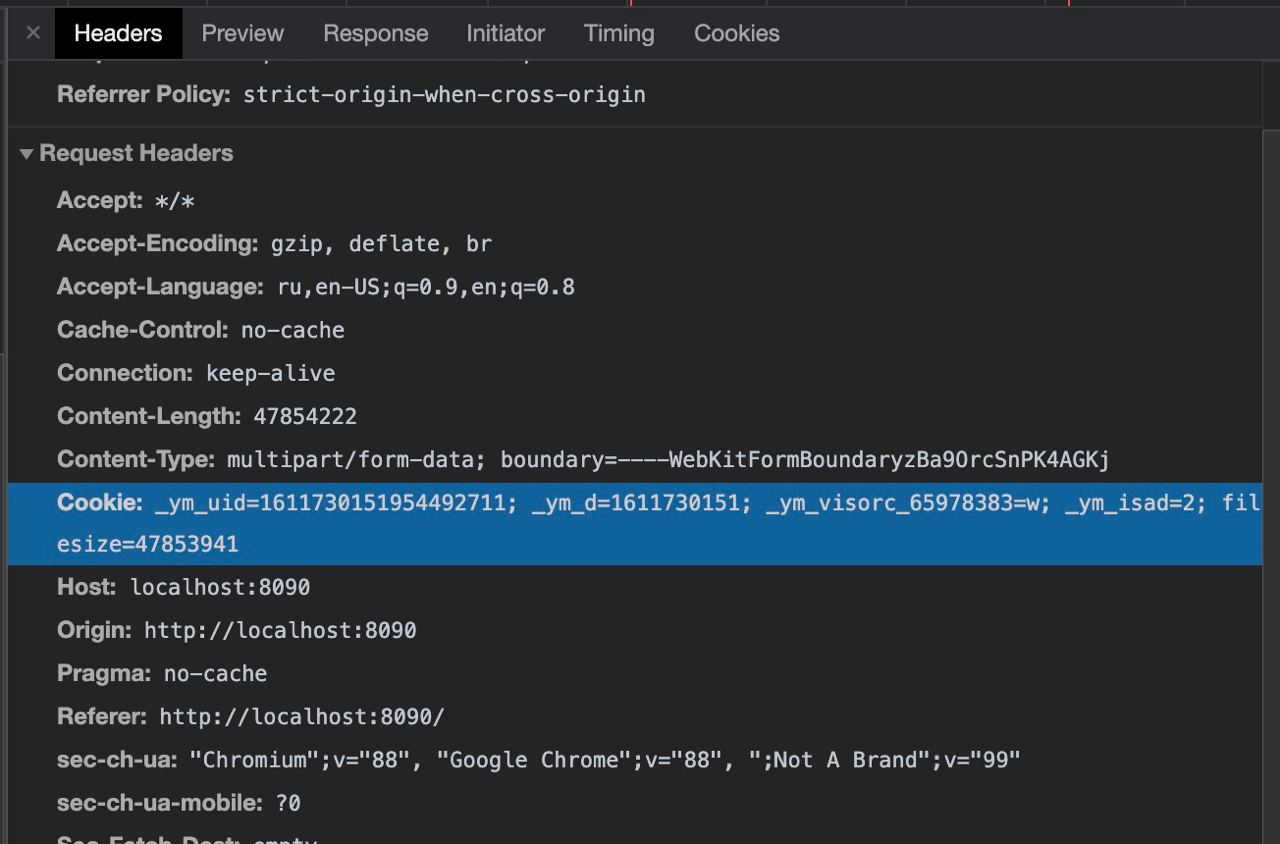
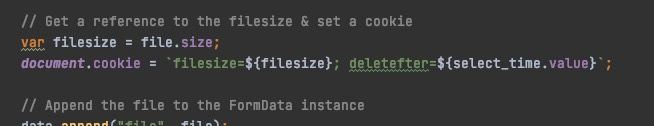
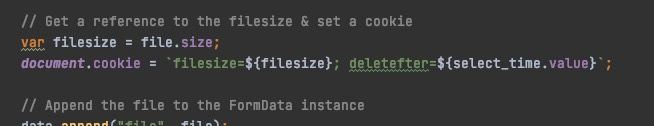
Слушай, почему он так делает? Я ж в куках прям явно указываю название ключа. deleteafter. А хром шлёт его как _ym_visorc_.....
VA
<!DOCTYPE html>
<html>
<head>
<title>Vadim Help</title>
</head>
<body>
<h4>Удалить через:</h4>
<select id="myselect">
<option value="hour">Час</option>
<option value="day">День</option>
<option value="week">Неделю</option>
<option value="month">Месяц</option>
</select>
<hr>
<button>Позырить че выбрали</button>
<div id="value_div">Пока ничего</div>
<script type="text/javascript">
var select = document.getElementById("myselect");
var button = document.querySelector("button");
var valueDiv = document.getElementById("value_div");
button.addEventListener("click", (e) => {value_div.innerHTML = select.value})
</script>
</body>
</html>

VA
<!DOCTYPE html>
<html>
<head>
<title>Vadim Help</title>
</head>
<body>
<h4>Удалить через:</h4>
<select id="myselect">
<option value="hour">Час</option>
<option value="day">День</option>
<option value="week">Неделю</option>
<option value="month">Месяц</option>
</select>
<hr>
<button>Позырить че выбрали</button>
<div id="value_div">Пока ничего</div>
<script type="text/javascript">
var select = document.getElementById("myselect");
var button = document.querySelector("button");
var valueDiv = document.getElementById("value_div");
button.addEventListener("click", (e) => {value_div.innerHTML = select.value})
</script>
</body>
</html>

𝕬
Точку с запятой попробуй добавить в конце
g
берешь сообщение от одного пользователя и отправляешь другому
Спасибо, разобрался
K
Спасибо, разобрался
У Вас слишком мало кармы для этого
l

Слушай, почему он так делает? Я ж в куках прям явно указываю название ключа. deleteafter. А хром шлёт его как _ym_visorc_.....
Хм, а это интересно даже..
VA
Точку с запятой попробуй добавить в конце
Буй там плавал
VA
var data = new FormDataFormData();data.append("file", file);
data.append("deleteafter", select_time.value)Тоже не катит.
l
var data = new FormDataFormData();data.append("file", file);
data.append("deleteafter", select_time.value)Тоже не катит.
А с этим вариком что не так?
𝕬
var data = new FormDataFormData();data.append("file", file);
data.append("deleteafter", select_time.value)Тоже не катит.
А какой у тебя там тип в select_time.value?
VA
А какой у тебя там тип в select_time.value?
Строка
VA
А с этим вариком что не так?
Не достаётся. Или это aiohttp сжирает
l
Не достаётся. Или это aiohttp сжирает
Посмотри в дебаггере, приходит ли вообще
𝕬
Строка
Уверен, ты же через
console.log(typeof select_time.value) или console.log(select_time.value)? У жса браузерного просто есть привычка мудрить с типами, из которых нужно дополнительно извлекать значениеl

Слушай, почему он так делает? Я ж в куках прям явно указываю название ключа. deleteafter. А хром шлёт его как _ym_visorc_.....

𝕬
Уверен, ты же через
console.log(typeof select_time.value) или console.log(select_time.value)? У жса браузерного просто есть привычка мудрить с типами, из которых нужно дополнительно извлекать значениеХотя из квери элемента из документа должно быть всё ок с получаемым value
l
Проверь правильно ли у тебя куки формируются. Возможно значение почему-то null, и оно браузер забивает хер на deleteafter



