🚲U
Size: a a a
2020 December 18
Чёт конкретный костыль. Может нужно несколько таблиц и связи между ними? Почитай про нормальные формы
Спасибо
K
Спасибо
У Вас слишком мало кармы для этого
R3
В SQLite есть вложенные ячейки?
Чтобы можно было хранить данные типа как в json.
Или тогда нужно пихать json в ячейку если нужна безлимитная вложенность?
Чтобы можно было хранить данные типа как в json.
Или тогда нужно пихать json в ячейку если нужна безлимитная вложенность?
Это что тебе такое надо конкретно?
BA
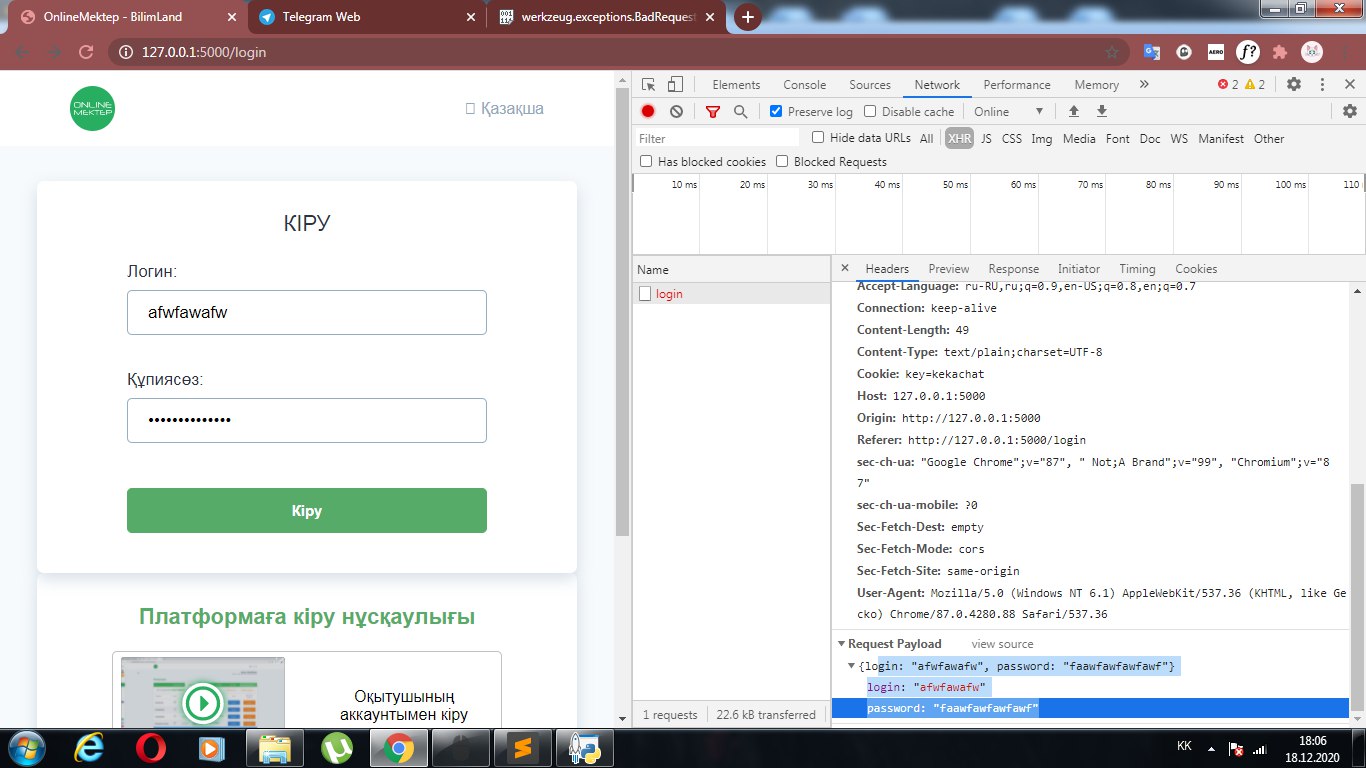
ребята можете помочь в чем ошибка не понимаю, вот код flask
@app.route('/api/login', methods=['POST'])
def api_login():
login = request.form['login']
password = request.form['password'] вот код на jquerry $("#submit").click(function(){
var resp = fetch("/api/login", {
method: "POST",
body: JSON.stringify({
login: $("#login").val(),
password: $("#password").val()
})
}).json()
if(resp.status == "success"){
window.location = "https://onlinemektep.org"
}else{
alert("error")
}
}) но когда нажимаю кнопку отправляется запрос, но фласк отвечает с ошибкой werkzeug.exceptions.BadRequestKeyError: 400 Bad Request: The browser (or proxy) sent a request that this server could not understand. KeyError: 'login'
R3
ребята можете помочь в чем ошибка не понимаю, вот код flask
@app.route('/api/login', methods=['POST'])
def api_login():
login = request.form['login']
password = request.form['password'] вот код на jquerry $("#submit").click(function(){
var resp = fetch("/api/login", {
method: "POST",
body: JSON.stringify({
login: $("#login").val(),
password: $("#password").val()
})
}).json()
if(resp.status == "success"){
window.location = "https://onlinemektep.org"
}else{
alert("error")
}
}) но когда нажимаю кнопку отправляется запрос, но фласк отвечает с ошибкой werkzeug.exceptions.BadRequestKeyError: 400 Bad Request: The browser (or proxy) sent a request that this server could not understand. KeyError: 'login'
А теперь всю эту простыню на пастбин
I
ребята можете помочь в чем ошибка не понимаю, вот код flask
@app.route('/api/login', methods=['POST'])
def api_login():
login = request.form['login']
password = request.form['password'] вот код на jquerry $("#submit").click(function(){
var resp = fetch("/api/login", {
method: "POST",
body: JSON.stringify({
login: $("#login").val(),
password: $("#password").val()
})
}).json()
if(resp.status == "success"){
window.location = "https://onlinemektep.org"
}else{
alert("error")
}
}) но когда нажимаю кнопку отправляется запрос, но фласк отвечает с ошибкой werkzeug.exceptions.BadRequestKeyError: 400 Bad Request: The browser (or proxy) sent a request that this server could not understand. KeyError: 'login'
📝 Для того чтобы поделиться кодом или текстом ошибки воспользуйтесь сервисами:
- https://pastebin.com
- https://gist.github.com
- https://del.dog
- https://linkode.org
- https://hastebin.com
- https://pastebin.com
- https://gist.github.com
- https://del.dog
- https://linkode.org
- https://hastebin.com
КП
ребята можете помочь в чем ошибка не понимаю, вот код flask
@app.route('/api/login', methods=['POST'])
def api_login():
login = request.form['login']
password = request.form['password'] вот код на jquerry $("#submit").click(function(){
var resp = fetch("/api/login", {
method: "POST",
body: JSON.stringify({
login: $("#login").val(),
password: $("#password").val()
})
}).json()
if(resp.status == "success"){
window.location = "https://onlinemektep.org"
}else{
alert("error")
}
}) но когда нажимаю кнопку отправляется запрос, но фласк отвечает с ошибкой werkzeug.exceptions.BadRequestKeyError: 400 Bad Request: The browser (or proxy) sent a request that this server could not understand. KeyError: 'login'
юзай https://carbon.now.sh или pastebin.com
E
полтора человека сказали уже, ссылки тоже уже были
КП
бот не человек)
BA
Можете помочь в чем ошибка, когда фронт(https://pastebin.com/ruJcgp5B) отрпавлет запрос, фласк(https://pastebin.com/6vgZZJVa) отвечает с такой ошибкой(https://pastebin.com/9pN62VP9)
R3
бот не человек)
Он умнее некоторых людей так что🌚
КП
разрабатывал его человек)
E
бот не человек)
полчеловека
R3
Можете помочь в чем ошибка, когда фронт(https://pastebin.com/ruJcgp5B) отрпавлет запрос, фласк(https://pastebin.com/6vgZZJVa) отвечает с такой ошибкой(https://pastebin.com/9pN62VP9)
Нет ключа логин ибо в форме не указал походу его обязательность
BA
Нет ключа логин ибо в форме не указал походу его обязательность
спасибо сейчас проверю
K
спасибо сейчас проверю
Вы увеличили карму Rud 356 до 1858.53 (+2.00)
BA
Но логин и пароль отправляется в js
НК

Народ, почему выдает ошибку, что нету колонки SV ?