ᅠ
Size: a a a
2020 December 07
ᅠ
Ты же под проект создаёшь директорию, там создаёшь венв и работаешь в этой директории
КБ
Ты же под проект создаёшь директорию, там создаёшь венв и работаешь в этой директории
Спасибо
K
Спасибо
Вы увеличили карму 🍉 до 1018.74 (+12.09)
𝕬
что с литералом? Можно подробностей?)
В жоэсе есть три варианта построения условий.
1) всеми ненависный if/else-if/else
1) всеми ненависный if/else-if/else
if (action === "ADD_TO_CART") {
return 1
} else if (action === "REMOVE_FROM_CART") {
return -1
} else {
return 0
}
Также, если содержимое условие не больше одной строки, то можно написать так:if (action === "ADD_TO_CART") return 1или
else if (action == "REMOVE_FROM_CART") return -1
else return 0
if (action === "ADD_TO_CART")2) Есть более чистый, но всё также не очень любим - switch/case:
return 1
else if (action == "REMOVE_FROM_CART")
return -1
else
return 0
switch (action) {
case "ADD_TO_CART":
return 1
case "REMOVE_FROM_CART":
return -1
case default:
return 0
}
3) А есть вариант с помощью литерала, он более приемлим: const actions = {
ADD_TO_CART: 1,
REMOVE_FROM_CART: -1,
default: 0
};
return action.type ? actions[action.type] : actions.defaultКБ
Переслано от Кирилл Баст...
Теперь вопрос от меня
Что должен знать джун для устройства на работу?
Вадим кидал какой то роадмап на гитхабе, но он чет не оч
Что должен знать джун для устройства на работу?
Вадим кидал какой то роадмап на гитхабе, но он чет не оч
𝕬
Переслано от Кирилл Баст
Теперь вопрос от меня
Что должен знать джун для устройства на работу?
Вадим кидал какой то роадмап на гитхабе, но он чет не оч
Что должен знать джун для устройства на работу?
Вадим кидал какой то роадмап на гитхабе, но он чет не оч
Хотя бы позицию уточни
T
В жоэсе есть три варианта построения условий.
1) всеми ненависный if/else-if/else
1) всеми ненависный if/else-if/else
if (action === "ADD_TO_CART") {
return 1
} else if (action === "REMOVE_FROM_CART") {
return -1
} else {
return 0
}
Также, если содержимое условие не больше одной строки, то можно написать так:if (action === "ADD_TO_CART") return 1или
else if (action == "REMOVE_FROM_CART") return -1
else return 0
if (action === "ADD_TO_CART")2) Есть более чистый, но всё также не очень любим - switch/case:
return 1
else if (action == "REMOVE_FROM_CART")
return -1
else
return 0
switch (action) {
case "ADD_TO_CART":
return 1
case "REMOVE_FROM_CART":
return -1
case default:
return 0
}
3) А есть вариант с помощью литерала, он более приемлим: const actions = {
ADD_TO_CART: 1,
REMOVE_FROM_CART: -1,
default: 0
};
return action.type ? actions[action.type] : actions.defaultесть еще enum в тс
T
как аналог
КБ
Хотя бы позицию уточни
Ну не ДСер же, а там бэкэнд например
𝕬
есть еще enum в тс
+
K
Вы увеличили карму Tuum Daemonia до 50.97 (+23.84)
Д
Народ, может быть кто-нибудь сталкивался с задачей. Как отрисовать граф в pyqt?
ᅠ
Народ, может быть кто-нибудь сталкивался с задачей. Как отрисовать граф в pyqt?
Какой граф?
ᅠ

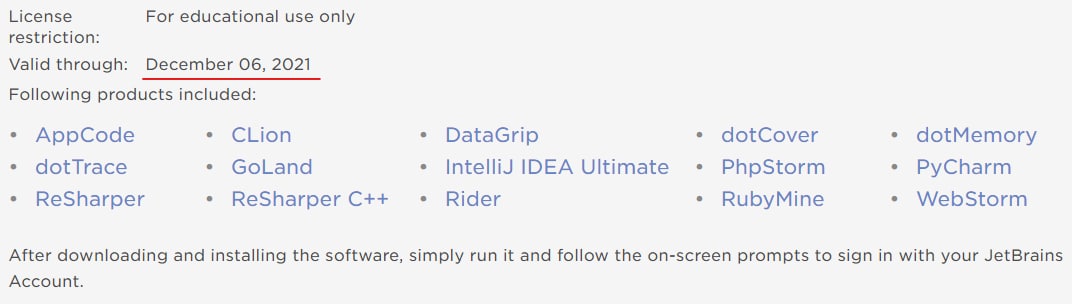
Быстро они мне лицензию выписали через гитхаб.
Почему только на год, кто знает?
Почему только на год, кто знает?
AE
через год ты можешь перестать быть студентом
ᅠ
через год ты можешь перестать быть студентом
Т.е. заново получать?
AE
Т.е. заново получать?
ну да, не сложно же )
а ты когда получал как студенчество подтверждал?
а ты когда получал как студенчество подтверждал?
ᅠ
ну да, не сложно же )
а ты когда получал как студенчество подтверждал?
а ты когда получал как студенчество подтверждал?
Через почту вуза
AE
Я вот дважды студент, но не очник :(