N
Size: a a a
2020 January 27
при стандартных группах, через админку
N

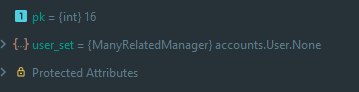
должен ли instance сохранения людей возвращать user_set?
т.е. действие такое - я добавляю юзера в группу и вылетает ошибка, юзер-сет ведь должен заполнятся верно?
т.е. действие такое - я добавляю юзера в группу и вылетает ошибка, юзер-сет ведь должен заполнятся верно?
PZ
Можете подсказать, из-за чего может вылетать ошибка, если я хочу добавить в группу пользователей?
"AttributeError: 'Group' object has no attribute 'groups'"
"AttributeError: 'Group' object has no attribute 'groups'"
У объекта Group нет атрибута groups, у тебя что-то в коде напутано, что и куда добавляется.
SA
SA
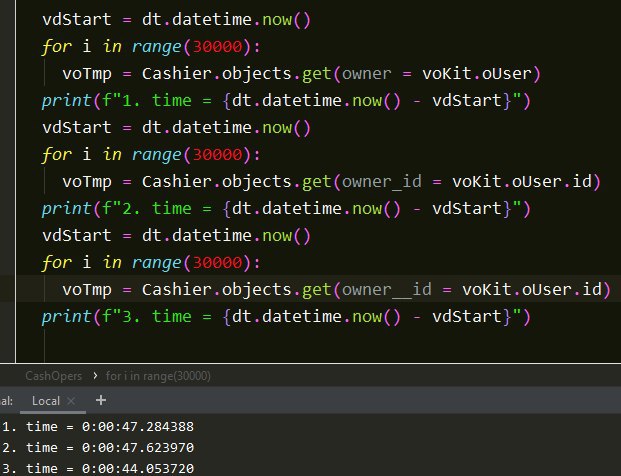
с двумя подчеркиваниями немного быстрее, однако
SA
может за счёт кеширования на стороне Postgre
SA
решил для себя использовать первый (питонический) вариант,
раз уж почти нет разницы в производительности
раз уж почти нет разницы в производительности
PZ
может за счёт кеширования на стороне Postgre
нет там кеширования, это в один и тот же sql-код по идее скомплириутеся.
скорее, чуть более оптимальный путь выполненния на стороне питона.
скорее, чуть более оптимальный путь выполненния на стороне питона.
SA
ну, нам неизвестны пути постгрешные, это уже его внутренняя кухня
R
Коллеги здравствуйте! Кто хорошо разбирается в ajax'е?Может кто знает почему у меня ajax запрос сначала посылает норм запрос с параметрами, получает 301 а затем опять посылает запрос без параметров?
{% block scripts %}
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/jquery-3.4.1.min.js' %}"></script>
<style media="screen">
.row{
margin-right:5px;
margin-left:5px;
}
</style>
<script type="text/javascript">
$(function () {
$("#searchsubject").click(function(event){
event.preventDefault();
var FName = $("#FName").val()
var data = new FormData($('form').get(0));
$.ajax({
type:"GET",
url:"../api/"+"SearchSubject",
headers: {"Sid":"{{ Sid }}","FName":FName},
data:"",
processData: false,
csrfmiddlewaretoken: '{{ csrf_token }}',
success: function(data){
console.log("YEEEEEEEEEEEEEEEEAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHH")
$("#searchresult").html("YEEEEEEEEEEEEEEEEAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHH");
},
});
});
});
</script>
{%endblock%}
api - Это отдельное приложение в джанге которое возвращает какой-то json просто методом return HttpResponse("%s" % res)DT
на беке django ?
R
МП
Подскажите, как протестировать код в методе save_model в админке?
DT
Да
первое что приходит в голову это нет слеша в конце урла
DT
Коллеги здравствуйте! Кто хорошо разбирается в ajax'е?Может кто знает почему у меня ajax запрос сначала посылает норм запрос с параметрами, получает 301 а затем опять посылает запрос без параметров?
{% block scripts %}
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/jquery-3.4.1.min.js' %}"></script>
<style media="screen">
.row{
margin-right:5px;
margin-left:5px;
}
</style>
<script type="text/javascript">
$(function () {
$("#searchsubject").click(function(event){
event.preventDefault();
var FName = $("#FName").val()
var data = new FormData($('form').get(0));
$.ajax({
type:"GET",
url:"../api/"+"SearchSubject",
headers: {"Sid":"{{ Sid }}","FName":FName},
data:"",
processData: false,
csrfmiddlewaretoken: '{{ csrf_token }}',
success: function(data){
console.log("YEEEEEEEEEEEEEEEEAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHH")
$("#searchresult").html("YEEEEEEEEEEEEEEEEAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHH");
},
});
});
});
</script>
{%endblock%}
api - Это отдельное приложение в джанге которое возвращает какой-то json просто методом return HttpResponse("%s" % res)csrfmiddlewaretoken: '{{ csrf_token }}', - данные так не отправятся
jquery просто не знает что с этим делать
jquery просто не знает что с этим делать
DT
Коллеги здравствуйте! Кто хорошо разбирается в ajax'е?Может кто знает почему у меня ajax запрос сначала посылает норм запрос с параметрами, получает 301 а затем опять посылает запрос без параметров?
{% block scripts %}
<script src="{% static 'js/bootstrap.min.js' %}"></script>
<script src="{% static 'js/jquery.min.js' %}"></script>
<script src="{% static 'js/jquery-3.4.1.min.js' %}"></script>
<style media="screen">
.row{
margin-right:5px;
margin-left:5px;
}
</style>
<script type="text/javascript">
$(function () {
$("#searchsubject").click(function(event){
event.preventDefault();
var FName = $("#FName").val()
var data = new FormData($('form').get(0));
$.ajax({
type:"GET",
url:"../api/"+"SearchSubject",
headers: {"Sid":"{{ Sid }}","FName":FName},
data:"",
processData: false,
csrfmiddlewaretoken: '{{ csrf_token }}',
success: function(data){
console.log("YEEEEEEEEEEEEEEEEAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHH")
$("#searchresult").html("YEEEEEEEEEEEEEEEEAAAAAAAAAAAHHHHHHHHHHHHHHHHHHHHHHHH");
},
});
});
});
</script>
{%endblock%}
api - Это отдельное приложение в джанге которое возвращает какой-то json просто методом return HttpResponse("%s" % res)при type:"GET", csrfmiddlewaretoken не нужен
SA
может POST нужен?
DT
практика показывает что гадать нет смысла
DT
неисповедимы пути человека который не читает документацию =)