YB
Size: a a a
2019 November 10
Привет, как сделать, чтобы класс, основанный на ListView, передавал в html шаблон фиксирумое количество объектов модели?
DT
Привет, как сделать, чтобы класс, основанный на ListView, передавал в html шаблон фиксирумое количество объектов модели?
ограничить в get_queryset
S
Фильтры,срезы ?)
DT
или если нужна пагинация
paginate_by
paginate_by
p
Привет, как сделать, чтобы класс, основанный на ListView, передавал в html шаблон фиксирумое количество объектов модели?
можно в пагинации еще наверное
YB
ограничить в get_queryset
Спасибо большое, помогло
p
а как в сериализаторе сделать
email = serializers.CharField(source='user.email') поле не обезательным при POST?DT
source='user__email' ?
DT
read_only=True
АА
Или required=False
АА
Смотря что разумеется под под необязательным
i
{% extends "base.html" %}
{% block content %}
<h1>
Каталог препаратов
</h1>
{% for pos in object_list %}
<p>
<img src="{{MEDIA_URL}}{{ pos.image.url }}" alt="{{pos.title}}">
</p>
{% endfor %}
{% endblock %}
{% block content %}
<h1>
Каталог препаратов
</h1>
{% for pos in object_list %}
<p>
<img src="{{MEDIA_URL}}{{ pos.image.url }}" alt="{{pos.title}}">
</p>
{% endfor %}
{% endblock %}
i
{% extends "base.html" %}
{% block content %}
<h1>
Каталог препаратов
</h1>
{% for pos in object_list %}
<p>
<img src="{{MEDIA_URL}}{{ pos.image.url }}" alt="{{pos.title}}">
</p>
{% endfor %}
{% endblock %}
{% block content %}
<h1>
Каталог препаратов
</h1>
{% for pos in object_list %}
<p>
<img src="{{MEDIA_URL}}{{ pos.image.url }}" alt="{{pos.title}}">
</p>
{% endfor %}
{% endblock %}
Народ, пытаюсь вывести картинку из модели, модель читается, а путь к кортинки не видит
DT
{% extends "base.html" %}
{% block content %}
<h1>
Каталог препаратов
</h1>
{% for pos in object_list %}
<p>
<img src="{{MEDIA_URL}}{{ pos.image.url }}" alt="{{pos.title}}">
</p>
{% endfor %}
{% endblock %}
{% block content %}
<h1>
Каталог препаратов
</h1>
{% for pos in object_list %}
<p>
<img src="{{MEDIA_URL}}{{ pos.image.url }}" alt="{{pos.title}}">
</p>
{% endfor %}
{% endblock %}
<img src="{{ pos.image.url }}" alt="{{pos.title}}">i
<img src="{{ pos.image.url }}" alt="{{pos.title}}">Так тоже делал
i
Аналогично все
i
<img src="{{ pos.image.url }}" alt="{{pos.title}}">Он переменную MEDIA_URL не выводит
i
STATIC_URL = '/static/'
STATIC_ROOT =os.path.join(BASE_DIR, '/static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, '/media')
STATIC_ROOT =os.path.join(BASE_DIR, '/static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, '/media')
i
STATIC_URL = '/static/'
STATIC_ROOT =os.path.join(BASE_DIR, '/static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, '/media')
STATIC_ROOT =os.path.join(BASE_DIR, '/static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, '/media')
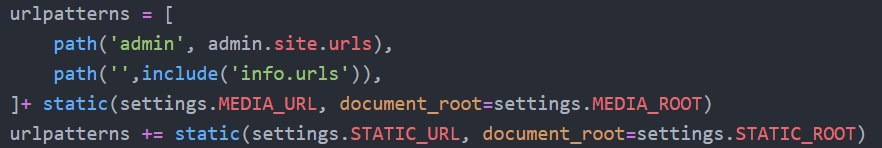
Может я статические файлы непривильно подключил?