D
Size: a a a
2020 June 30
Какого текста?
Ну как какого, там же написано context.fillText() - это команда для вывода текста на canvas...
D
и про canvas тоже написано :)
DE
Ну как какого, там же написано context.fillText() - это команда для вывода текста на canvas...
Какой высоты текста?
PV
высоту текста
D
Оно меня и ввело в ступор, там есть width, но нет height :)
D
но там вообще какой-то бред написан для расчёта даже ширины :)
D
D
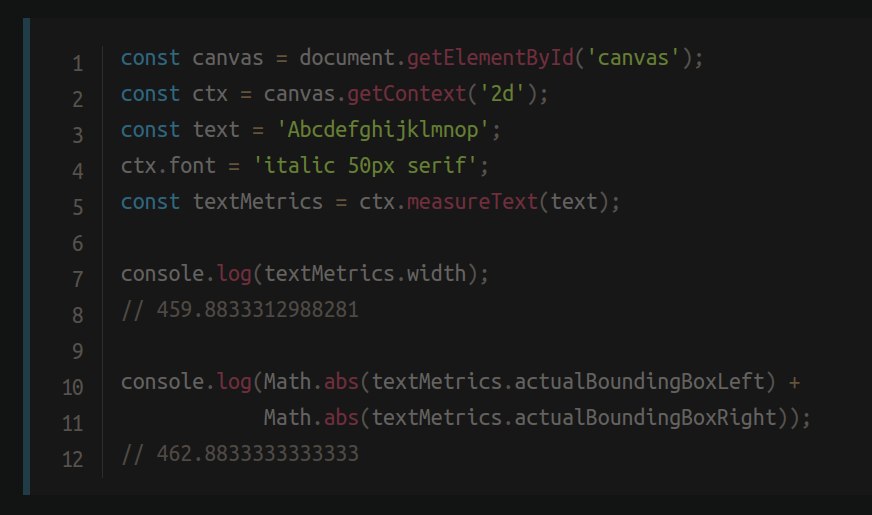
Какой смысл складывать левую и правую границу, да ещё и по модулю, чтобы получить общую ширину? Там отнимать надо, а не складывать
Да и модули не нужны. Особенно, если текст улетать может за левую границу (за ноль), что странновато вообще, покуда координат ты никаких не передаёшь, чего ему улетать туда
Да и модули не нужны. Особенно, если текст улетать может за левую границу (за ноль), что странновато вообще, покуда координат ты никаких не передаёшь, чего ему улетать туда
D
А высота я так понял это:
context.measureText(text).actualBoundingBoxDescent
S
А высота я так понял это:
context.measureText(text).actualBoundingBoxDescent

PV
Какой смысл складывать левую и правую границу, да ещё и по модулю, чтобы получить общую ширину? Там отнимать надо, а не складывать
Да и модули не нужны. Особенно, если текст улетать может за левую границу (за ноль), что странновато вообще, покуда координат ты никаких не передаёшь, чего ему улетать туда
Да и модули не нужны. Особенно, если текст улетать может за левую границу (за ноль), что странновато вообще, покуда координат ты никаких не передаёшь, чего ему улетать туда
Потому что это не совсем левая граница.
Is a double giving the distance from the alignment point given by the CanvasRenderingContext2D.textAlign property to the left side of the bounding rectangle of the given text, in CSS pixels. The distance is measured parallel to the baseline.
Is a double giving the distance from the alignment point given by the CanvasRenderingContext2D.textAlign property to the left side of the bounding rectangle of the given text, in CSS pixels. The distance is measured parallel to the baseline.
D
То есть скалярная величина. А вот что за точка выравнивания я не ебу
Я вот тоже. Подумал что это определяется через: context.textAlign, но координаты не меняются в любых случаях: left, center, right
D
Наверное тебе надо сложить fontBoundingBoxAscent и actualBoundingBoxDescent
Возможно. Их даже по модулю, возможно, сложить нужно
PV
Возможно. Их даже по модулю, возможно, сложить нужно
А зачем по модулю? Он должны быть скалярными величинами. Расстояние же
DE
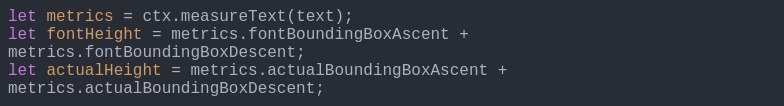
let metrics = ctx.measureText(text);
let fontHeight = metrics.fontBoundingBoxAscent + metrics.fontBoundingBoxDescent;
let actualHeight = metrics.actualBoundingBoxAscent + metrics.actualBoundingBoxDescent;
S
let metrics = ctx.measureText(text);
let fontHeight = metrics.fontBoundingBoxAscent + metrics.fontBoundingBoxDescent;
let actualHeight = metrics.actualBoundingBoxAscent + metrics.actualBoundingBoxDescent;