MH
Size: a a a
2020 June 23
Тебе обязательно Jquery надо?
А как еще можно? Через onkeypress?
DE
А как еще можно? Через onkeypress?
Не нужно на несколько событий сразу вешаться
DE
А как еще можно? Через onkeypress?
Можно через JS
DE
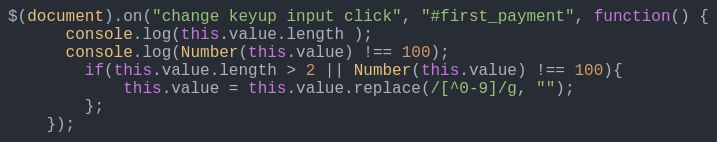
Смотри, ты делаешь если длина больше 2х или если число не 100
MH
вижу
В
document.querySelector('.number-input).addEventListener('input', ({target}) => parseInt(target.value) >= 100 ? '' : target.value);
DE
document.querySelector('.number-input).addEventListener('input', ({target}) => parseInt(target.value) >= 100 ? '' : target.value);
И что это?
В
И что это?
Код
DE
Код
Говнокод
DE
И че будет?
L
Недосып сказывается на мышлении
MH
С ума сойти, все так просто
DE
С ума сойти, все так просто
Ну если головой думать то да