Cп
Size: a a a
2020 June 02
А ты мои
Гордыня это хорошо?
DE
Напомню я не говорил про успех
DE
И не ассоциирую 5 чатов с ним
Cп
Уже нет? Ну ок
DE
Гордыня это хорошо?
Для кого-то и хорошо
DE
Уже нет? Ну ок
Никогда не ассоциировал! Ты тупой? Я же сказал что я имел ввиду!
Cп
Что язык подвешан. Типа того. Лол
Cп
Я помню.
DE
Ну слава богу что ты не тупой
Cп
Ну слава богу что ты не тупой
А кто есть тупой? Как понять?
DE
А кто есть тупой? Как понять?
Точно никак, можно только предположить
DE
Заметь, я не игнорю твои вопросы
Cп
Заметь, я не игнорю твои вопросы
Как и я твои ответы
DE
Но вопросы игноришь
DE
А ещё говоришь язык подвешен
Cп
Успех это когда ты независим ни от кого и тебе насрать на мнение ноунеймов в телеграм
DE
Успех это когда ты независим ни от кого и тебе насрать на мнение ноунеймов в телеграм
Окей, а кто из нас ноунейм?
MT

ребят, хола)
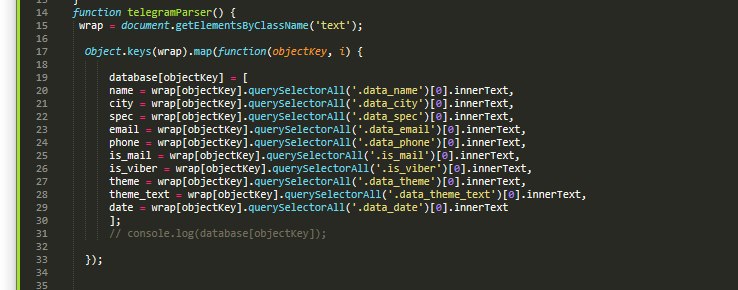
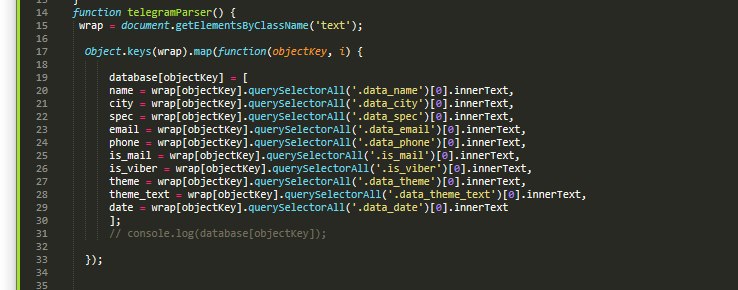
можете помочь) я парсю html в массив, а вот как правильно каждое значение проверить, а точнее сделать так чтобы при попадании undefined не ругалось.
Я то могу каждую переменную обернуть в if (!==undefined && !==null), но это как-то коряво получается, так то массивом удобнее чем каждую отдельно проверять, а потом впушивать
можете помочь) я парсю html в массив, а вот как правильно каждое значение проверить, а точнее сделать так чтобы при попадании undefined не ругалось.
Я то могу каждую переменную обернуть в if (!==undefined && !==null), но это как-то коряво получается, так то массивом удобнее чем каждую отдельно проверять, а потом впушивать
DE
Сначала выбери элементы, потом проверь на наличие каждый и только тогда читай текст
В

ребят, хола)
можете помочь) я парсю html в массив, а вот как правильно каждое значение проверить, а точнее сделать так чтобы при попадании undefined не ругалось.
Я то могу каждую переменную обернуть в if (!==undefined && !==null), но это как-то коряво получается, так то массивом удобнее чем каждую отдельно проверять, а потом впушивать
можете помочь) я парсю html в массив, а вот как правильно каждое значение проверить, а точнее сделать так чтобы при попадании undefined не ругалось.
Я то могу каждую переменную обернуть в if (!==undefined && !==null), но это как-то коряво получается, так то массивом удобнее чем каждую отдельно проверять, а потом впушивать
А зачем ты делаешь querySelectorAll, если всё равно берешь всегда первый элемент? Тебе нужен метод querySelector



