DЛ
Size: a a a
2020 May 29
там связано с этой помойкой, она не срабатывает почемуто scrollIntoView(
VR
всем добра подскажите пожалуйста, вынес скрипт карты в отдельный файл и получвю ошибку Xc {message: "initMap is not a function", name: "InvalidValueError", stack: "Error↵ at new Xc (https://maps.googleapis.com/m…s83uxUujLI-y9cfYKDB-12U&callback=initMap:138:70», с чем это может быть связано
DE
всем добра подскажите пожалуйста, вынес скрипт карты в отдельный файл и получвю ошибку Xc {message: "initMap is not a function", name: "InvalidValueError", stack: "Error↵ at new Xc (https://maps.googleapis.com/m…s83uxUujLI-y9cfYKDB-12U&callback=initMap:138:70», с чем это может быть связано
defered или async на элементе стоит?
VR
defered или async на элементе стоит?
async defer
VR
прям с гугла взял
VR
defered или async на элементе стоит?
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCxvmFNfUs83uxUujLI-y9cfYKDB3Y-12U&callback=initMap"
async defer></script>
async defer></script>
VR
когда скрипт карты в html то ошибок нет, как только в файл выношу срвзу ошибка
DE
А подулючаешь где?
DE
В хэде?
VR
нет, прям в том файле
VR
в хедер перенести?
DE
Файл где в хтмл подкл?
VR
в футере
DE
В хед надо
VR
спасибо
ЛМ
#вакансия #remote #Javascript #React #Node.js #middle #senior
Всем привет!
Яндекс.Практикум — сервис онлайн-образования. Мы помогаем людям расти — на работе и в жизни. Студенты могут освоить новую специальность, заговорить на иностранном языке и получать удовольствие от того, чем занимаются — каждый день.
Сейчас мы в поиске наставников на факультет Веб-разработки!
Компания: Яндекс.Практикум
График: частичная удаленная работа, 12 часов в неделю (з/п 50 тыс рублей в месяц). Можно легко совмещать с основной работой.
🔹Что делает наставник?
Наставник курирует группу из 60 студентов на протяжении всего процесса обучения (примерно 10 месяцев). Он отвечает на их вопросы, проводит групповые консультации и лайвкодинг-вебинары.
🔹Вам подойдет роль, если у вас есть: опыт работы программистом больше трех лет;
Знаете HTML, CSS, JavaScript, React, NodeJs;
Плюсом будет опыт преподавания и экспертной деятельности.
🔹Все наставники перед работой проходят Школу наставников от Яндекс.Практикума.
Откликаться можно здесь: https://praktikum.yandex.ru/job/vacancy-9
или пишите в личку @valerymis
Почта: valeriamis@yandex-team.ru
Всем привет!
Яндекс.Практикум — сервис онлайн-образования. Мы помогаем людям расти — на работе и в жизни. Студенты могут освоить новую специальность, заговорить на иностранном языке и получать удовольствие от того, чем занимаются — каждый день.
Сейчас мы в поиске наставников на факультет Веб-разработки!
Компания: Яндекс.Практикум
График: частичная удаленная работа, 12 часов в неделю (з/п 50 тыс рублей в месяц). Можно легко совмещать с основной работой.
🔹Что делает наставник?
Наставник курирует группу из 60 студентов на протяжении всего процесса обучения (примерно 10 месяцев). Он отвечает на их вопросы, проводит групповые консультации и лайвкодинг-вебинары.
🔹Вам подойдет роль, если у вас есть: опыт работы программистом больше трех лет;
Знаете HTML, CSS, JavaScript, React, NodeJs;
Плюсом будет опыт преподавания и экспертной деятельности.
🔹Все наставники перед работой проходят Школу наставников от Яндекс.Практикума.
Откликаться можно здесь: https://praktikum.yandex.ru/job/vacancy-9
или пишите в личку @valerymis
Почта: valeriamis@yandex-team.ru
TN

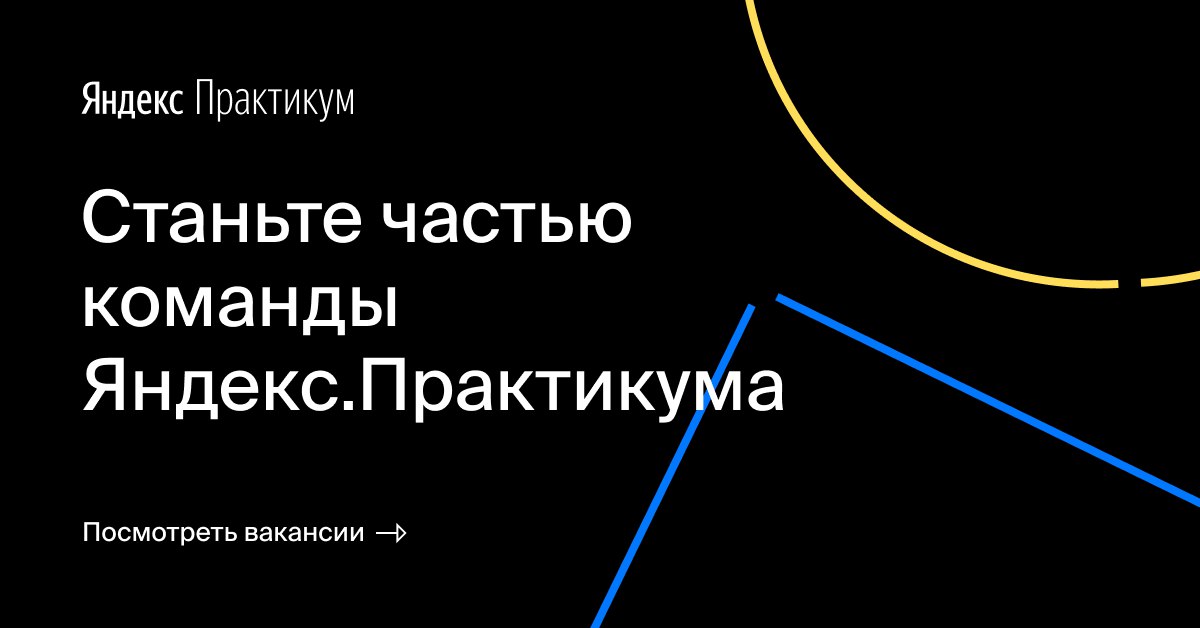
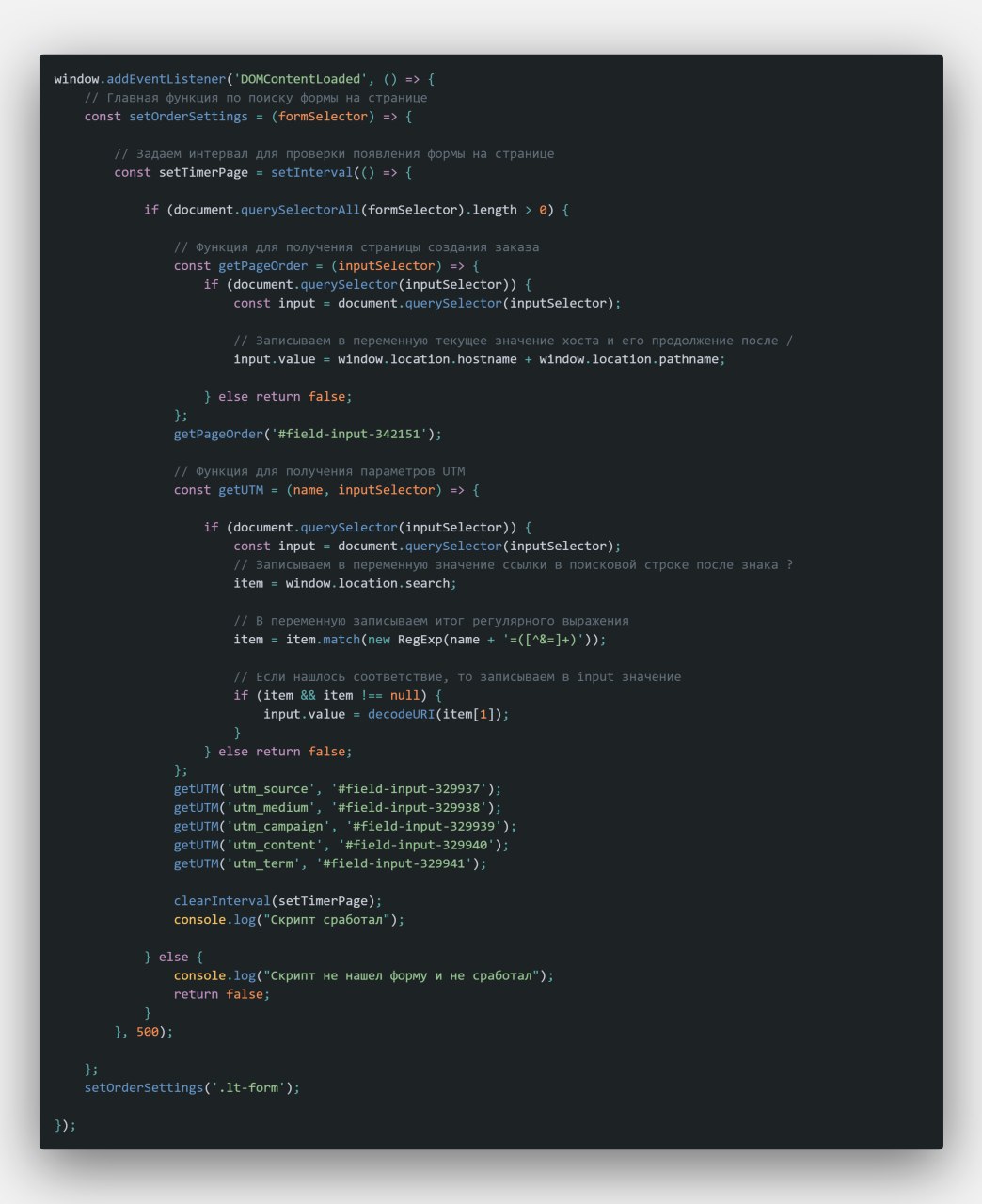
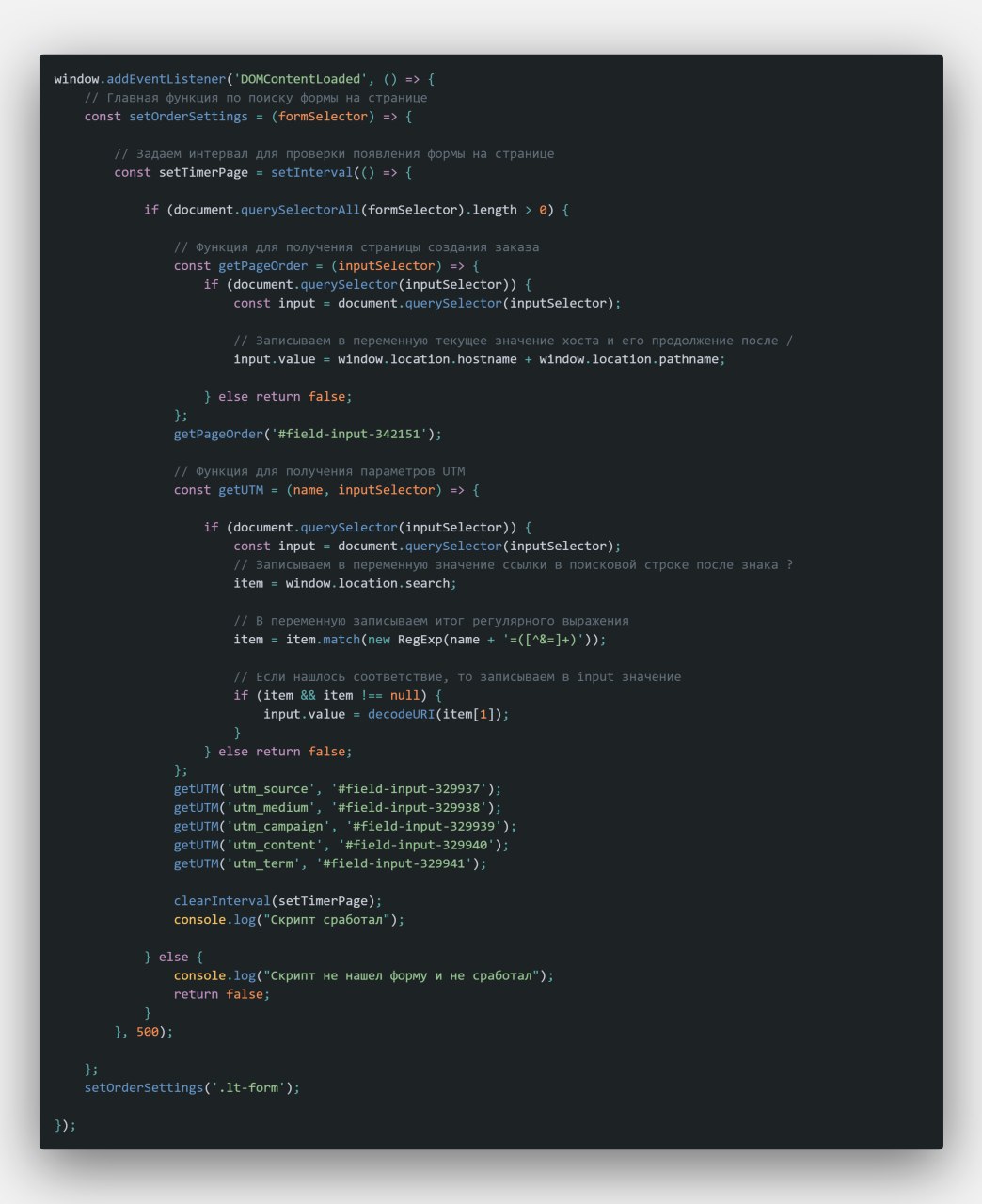
Всем привет! Есть задача на подхват UTM меток с сайта и запись их в скрытые поля формы. Есть проблема, а именно то, что основной сайт с одним доменом, а форма загружена скриптом как iframe с другого домена. Форма появляется и грузится только тогда, когда нажмут на сайте кнопку. Если пользователь скрывает форму, то iframe с сайта исчезает. Я написал скрипт, который при входе пользователя на сайт запускает таймер и отсчитывает каждые 0,5 секунд. Как только пользователь открывает iframe, то скрипт должен найти форму и с ней работать. Но это не происходит, когда форма открыта и загружена на сайт, он ее все равно не видит.
Какое может быть тут решение проблемы?
Какое может быть тут решение проблемы?
В

Всем привет! Есть задача на подхват UTM меток с сайта и запись их в скрытые поля формы. Есть проблема, а именно то, что основной сайт с одним доменом, а форма загружена скриптом как iframe с другого домена. Форма появляется и грузится только тогда, когда нажмут на сайте кнопку. Если пользователь скрывает форму, то iframe с сайта исчезает. Я написал скрипт, который при входе пользователя на сайт запускает таймер и отсчитывает каждые 0,5 секунд. Как только пользователь открывает iframe, то скрипт должен найти форму и с ней работать. Но это не происходит, когда форма открыта и загружена на сайт, он ее все равно не видит.
Какое может быть тут решение проблемы?
Какое может быть тут решение проблемы?
Грохнуть сеошника, который это придумал
НА

Всем привет! Есть задача на подхват UTM меток с сайта и запись их в скрытые поля формы. Есть проблема, а именно то, что основной сайт с одним доменом, а форма загружена скриптом как iframe с другого домена. Форма появляется и грузится только тогда, когда нажмут на сайте кнопку. Если пользователь скрывает форму, то iframe с сайта исчезает. Я написал скрипт, который при входе пользователя на сайт запускает таймер и отсчитывает каждые 0,5 секунд. Как только пользователь открывает iframe, то скрипт должен найти форму и с ней работать. Но это не происходит, когда форма открыта и загружена на сайт, он ее все равно не видит.
Какое может быть тут решение проблемы?
Какое может быть тут решение проблемы?
если меньше нуля, то return, чтобы меньше вложенности)
DE
...