W
Size: a a a
2020 May 27
W
const vacancies = document.querySelectorAll('.vacancy-item');
for(let i=0; i<vacancies.length; i++) {
const vacancyId = vacancies[i].id;
if(url.indexOf(vacancyId) === 1) {
vacancies[i].childNodes[3].style.display = 'block';
vacancies[i].childNodes[3].classList.add('opened');
vacancies[i].scrollIntoView();
}
}
for(let i=0; i<vacancies.length; i++) {
const vacancyId = vacancies[i].id;
if(url.indexOf(vacancyId) === 1) {
vacancies[i].childNodes[3].style.display = 'block';
vacancies[i].childNodes[3].classList.add('opened');
vacancies[i].scrollIntoView();
}
}
В
но мне же нужно глянуть все эти блоки и сравнить с урлом, а как тут лучше тогда?
let target = location.hash ? document.querySelector(location.hash) : null;
if (target) {
target.childNodes[3].style.display = 'block';
target.childNodes[3].classList.add('opened');
target.scrollIntoView();
}
if (target) {
target.childNodes[3].style.display = 'block';
target.childNodes[3].classList.add('opened');
target.scrollIntoView();
}
p
@react_or
норм код в этом курсе?
норм код в этом курсе?
W
let target = location.hash ? document.querySelector(location.hash) : null;
if (target) {
target.childNodes[3].style.display = 'block';
target.childNodes[3].classList.add('opened');
target.scrollIntoView();
}
if (target) {
target.childNodes[3].style.display = 'block';
target.childNodes[3].classList.add('opened');
target.scrollIntoView();
}
без
но ты конечно написала получше меня, и выглядит стабильнее и увереннее, так что возьму лучше твой код😅😂 спасибо)
window.scrollBy(0, -120); твой код отрабатывает точно так жено ты конечно написала получше меня, и выглядит стабильнее и увереннее, так что возьму лучше твой код😅😂 спасибо)
DЛ
persona x grata
@react_or
норм код в этом курсе?
норм код в этом курсе?
мне нравица
p
мне нравица
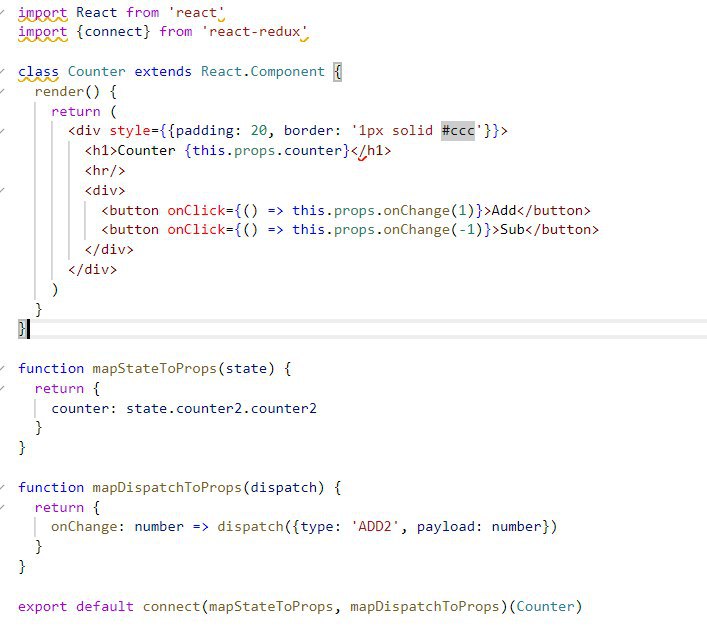
меня смутили инлайн стили, потому что это говно и надо выносить стили в отдельный файл. ну а <hr> не рекомендуется использовать в спецификации HTML, для этого есть border-bottom
DЛ
persona x grata
меня смутили инлайн стили, потому что это говно и надо выносить стили в отдельный файл. ну а <hr> не рекомендуется использовать в спецификации HTML, для этого есть border-bottom
прикольно
p
в том же курсе айти-камасутра он сразу учит цсс-модулям