LM
Size: a a a
2020 May 24
Да
LM
Но в названии будут кликбейтные моменты
p

LM
Которые хотелось бы избежать
F
font-size:calc(1em - 1vw)
такое попробуй
такое попробуй
p
Можно так сделать, потом пару медиа запросов для хтмл для разных экранов
DE
Которые хотелось бы избежать
Сделай выравнивание по центру по обоим осям
LM
Сделай выравнивание по центру по обоим осям
И что мне это даст?
DE
И фиксированную высоту блока
p
persona x grata

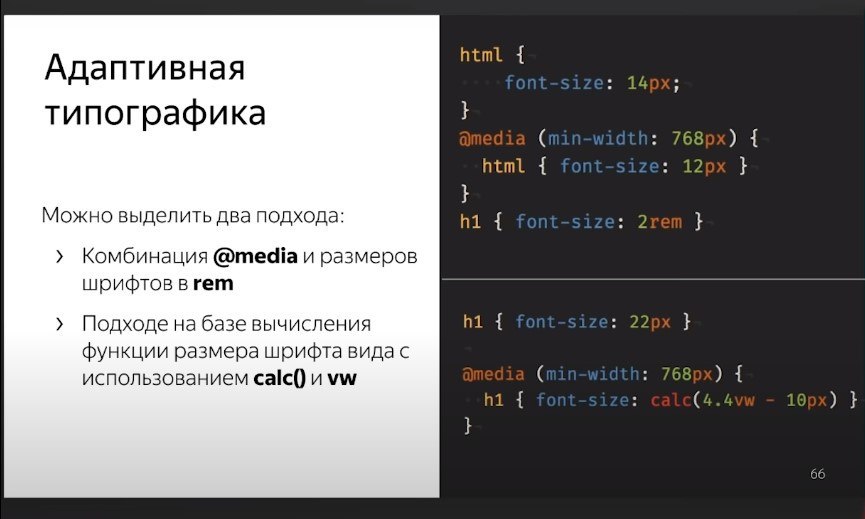
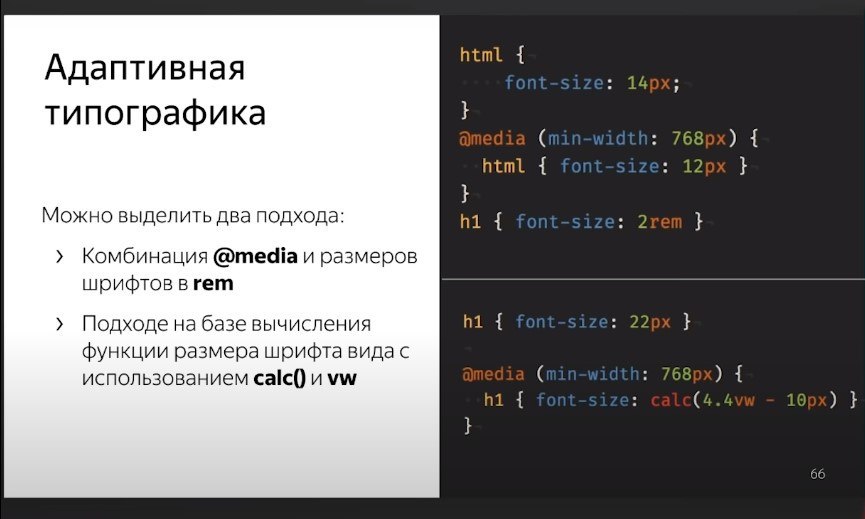
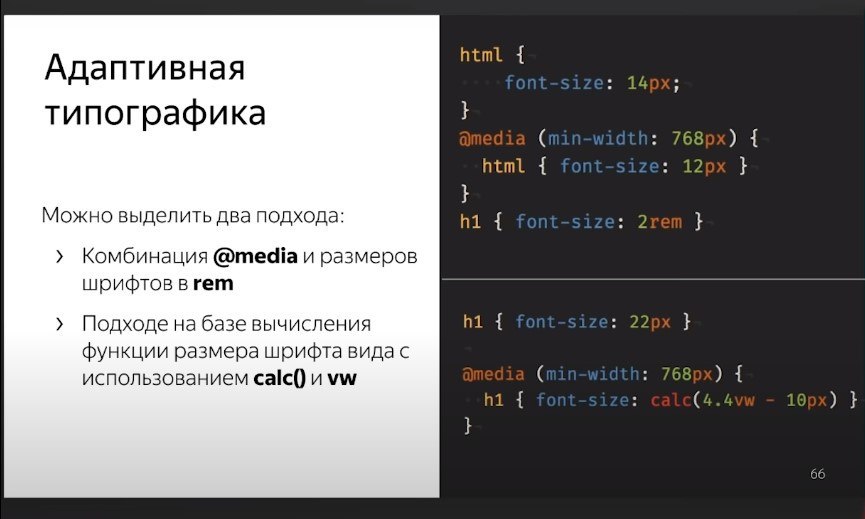
Это из лекции Яндекса про адаптивку
F
persona x grata

el{
--size:1;
font-size:calc(var(--size) * 1em - 1vw)
и при медия менять переменную
--size:1;
font-size:calc(var(--size) * 1em - 1vw)
и при медия менять переменную
F
так не пробовал делать, ваще пуля
DE
Щепуля
p
Foma
el{
--size:1;
font-size:calc(var(--size) * 1em - 1vw)
и при медия менять переменную
--size:1;
font-size:calc(var(--size) * 1em - 1vw)
и при медия менять переменную
Цсс программирование лайк
LM
Foma
font-size:calc(1em - 1vw)
такое попробуй
такое попробуй
сильно уменьшает
F
ой там уже гудини, это все уже в том году появилось)
CM
F
сильно уменьшает
css шлюзы загугли
DE
С блекджеком и шлюзами
DE
Шлю ЗЫ )))



