DE
Size: a a a
2020 May 18
persona x grata
Интересна, думаю
Ну ты же тренировался думать, а я тренировался код писать
В
persona x grata
Кому интересна задача? Отсортировать объект, чтобы в итоге получить из него 'hello world'
const input = {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
const input = {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
function sort(input) {
let result = [];
Object.keys(input).forEach((key) => {
let indexes = input[key];
indexes.forEach((index) => {
result[index] = key;
});
});
return result.join('');
}S
function sort(input) {
let result = [];
Object.keys(input).forEach((key) => {
let indexes = input[key];
indexes.forEach((index) => {
result[index] = key;
});
});
return result.join('');
}
DE
const input = {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
Object.values(Object.entries(input).reduce((acc, [key, val]) => {
val.forEach((idx) => {
acc[idx] = key
})
return acc
}, {})).join('')S
const input = {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
Object.values(Object.entries(input).reduce((acc, [key, val]) => {
val.forEach((idx) => {
acc[idx] = key
})
return acc
}, {})).join('')
DE
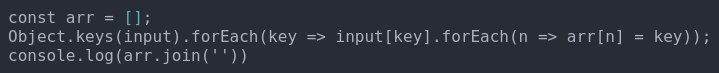
const arr = [];
Object.keys(input).forEach(key => input[key].forEach(n => arr[n] = key));
console.log(arr.join(''))
S
const arr = [];
Object.keys(input).forEach(key => input[key].forEach(n => arr[n] = key));
console.log(arr.join(''))

S
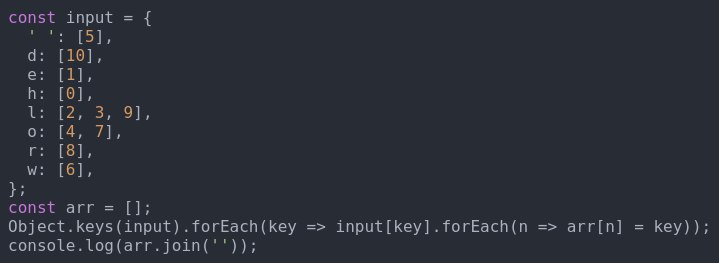
const input = {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
const arr = [];
Object.keys(input).forEach(key => input[key].forEach(n => arr[n] = key));
console.log(arr.join(''));
DE
А у меня без замыканий
L
persona x grata
Кому интересна задача? Отсортировать объект, чтобы в итоге получить из него 'hello world'
const input = {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
const input = {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
const obj= {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
Object.entries(obj).reduce((a, [k, v]) => (v.map(i => a[i] = k), a), []).join("")S
const obj= {
' ': [5],
d: [10],
e: [1],
h: [0],
l: [2, 3, 9],
o: [4, 7],
r: [8],
w: [6],
};
Object.entries(obj).reduce((a, [k, v]) => (v.map(i => a[i] = k), a), []).join("")
СЧ
Что за кнопка в теле текста?
все нашел, а подскажи как мне у гугла правельно спросить про анимацию, что бы допустим блоки появлялись войной от какого то угала или на подобие?
F
люпус стаил в 1 строку
DE
Сергей Чурмин
все нашел, а подскажи как мне у гугла правельно спросить про анимацию, что бы допустим блоки появлялись войной от какого то угала или на подобие?
Что? Не понял
F
синусоида кривая безье....
СЧ
Что? Не понял
щя найду пример в интернете



