CM
Size: a a a
2020 May 16
Foma
не хоч прикрутить i18n?
Мултиязычность для пока что ад какой-то
CM
Foma
просто отдать 1 раз массив с ошибками
Хорошо, спасибо
F
аха потом дописать
case:эмаил должен содержать собаку... 😂
case:эмаил должен содержать собаку... 😂
CM
Foma
аха потом дописать
case:эмаил должен содержать собаку... 😂
case:эмаил должен содержать собаку... 😂
😂😂😂
t
Я вот учу реакт и нужно столько в голове держать, чтобы написать простой проект и иногда кажется, что проще без него все сделать. И спустя несколько дней ковыряния все мечусь между вью и реакт. Выбрал реакт, потому что показалось, что вакансий больше и легче найти работу. Что скажете по поводу этого ? Стоит ли продолжать ? Или на вью перейти, на нем все проще. Но перспектива получить работу останавливает...
Попробуй сделать одно и то же приложение на обоих фреймворках.
Запиши плюсы и минусы, которые ты заметил, для обоих.
Чего хочешь сам?
Запиши плюсы и минусы, которые ты заметил, для обоих.
Чего хочешь сам?
ДФ
Попробуй сделать одно и то же приложение на обоих фреймворках.
Запиши плюсы и минусы, которые ты заметил, для обоих.
Чего хочешь сам?
Запиши плюсы и минусы, которые ты заметил, для обоих.
Чего хочешь сам?
Шел 3 год. Фиксил баги в обоих, ненавидел людей 😅
2020 May 17
CM
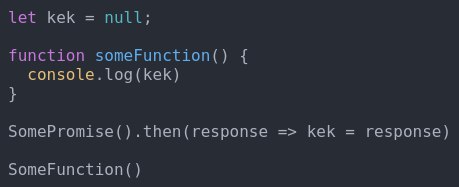
Лучше async/await юзать
t
Можешь заранее создать переменную, а в then вертеть её значение 🙃
t
Шел 3 год. Фиксил баги в обоих, ненавидел людей 😅
А что, с какими сталкивался?
t
Это тот же самый скрин.
t
...это значение — что именно? Значение, следующее за
.ru/?t
Что выведет
console.log(conversionResult)?t
Это то, что ты хотел получить или я тебя не так понял?
t
Круто.
t
let kek = null;
function someFunction() {
console.log(kek)
}
SomePromise().then(response => kek = response)
SomeFunction()
S
let kek = null;
function someFunction() {
console.log(kek)
}
SomePromise().then(response => kek = response)
SomeFunction()

А

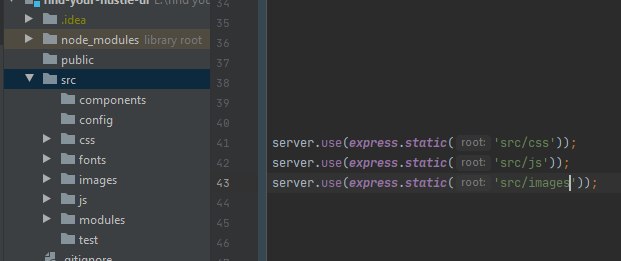
не получается в нод загрузить статические ресурсы, я правильно делаю?
t
Что-то вроде этого.
CM
Структуру проекта так и не хотите поменять?)
А
я думал это уже поменял



