CP
Size: a a a
2020 May 15
Я обычно пишу регулярки исходя из того, сможет ли их понять кто-то кроме меня без опыта их написания, не тратя 9000 лет
CP
Что такое бекреф?
В
О, еще же есть луахеды и лукбехайнды, рекурсия, там вообще ад начинается
🌚 рекурсию знаю
CP
Да ладно вам, мы с Алхимиком просто пытаеся найти оправдание тем потраченным часам, которые убили на изучение регулярок :)
DE
Да хз
DE
Помоему это ваще легко всё
CP
Помоему это ваще легко всё
Ну, с опытом да, становится несложно
CP
А ты брось джуна разбирать, или, что хуже, оптимизировать оное :)
DE
DE
А
Я обычно пишу регулярки исходя из того, сможет ли их понять кто-то кроме меня без опыта их написания, не тратя 9000 лет
Вот, я про то же. И даже сам ты из будущего должен понять их сразу.
DE
DE
DE
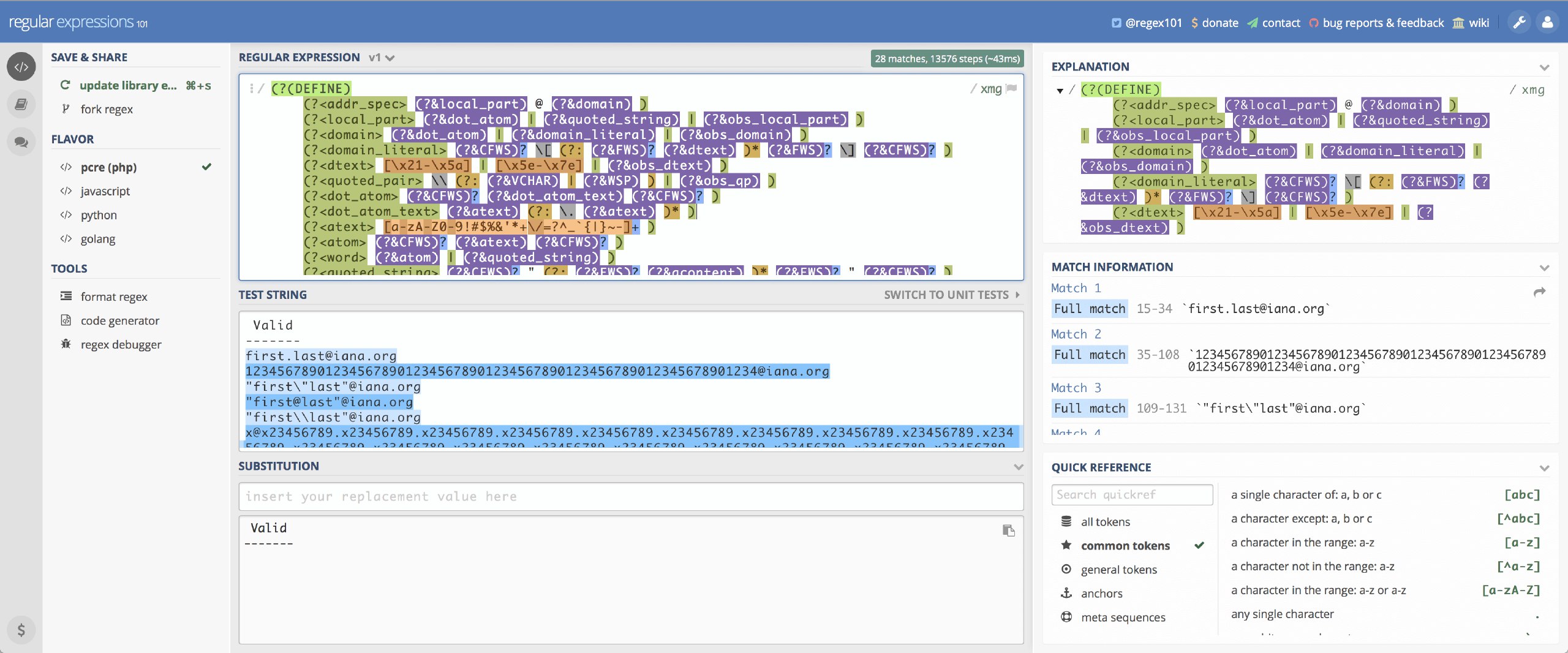
Эта вот интересная https://regex101.com/r/lCMucF/3
CP
Эта вот интересная https://regex101.com/r/lCMucF/3
Никогда, никогда не парсите хтмл регулярками! Ща найду ответ на СО, хорошо это объясняющий
CP