МГ
Size: a a a
2020 May 11
Каече пример объекта со статистикой дай
DE
Переслано от Denis Efremov
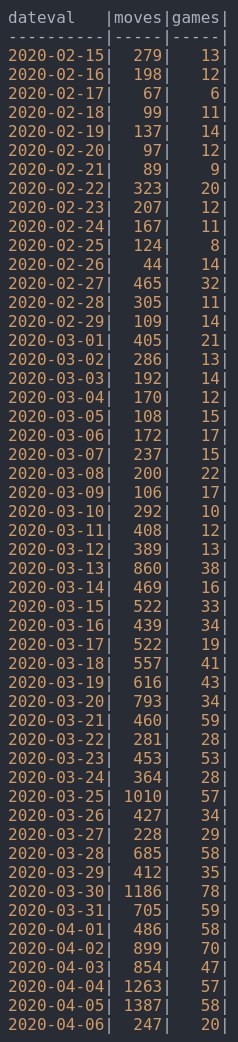
dateval |moves|games|
----------|-----|-----|
2020-02-15| 279| 13|
2020-02-16| 198| 12|
2020-02-17| 67| 6|
2020-02-18| 99| 11|
2020-02-19| 137| 14|
2020-02-20| 97| 12|
2020-02-21| 89| 9|
2020-02-22| 323| 20|
2020-02-23| 207| 12|
2020-02-24| 167| 11|
2020-02-25| 124| 8|
2020-02-26| 44| 14|
2020-02-27| 465| 32|
2020-02-28| 305| 11|
2020-02-29| 109| 14|
2020-03-01| 405| 21|
2020-03-02| 286| 13|
2020-03-03| 192| 14|
2020-03-04| 170| 12|
2020-03-05| 108| 15|
2020-03-06| 172| 17|
2020-03-07| 237| 15|
2020-03-08| 200| 22|
2020-03-09| 106| 17|
2020-03-10| 292| 10|
2020-03-11| 408| 12|
2020-03-12| 389| 13|
2020-03-13| 860| 38|
2020-03-14| 469| 16|
2020-03-15| 522| 33|
2020-03-16| 439| 34|
2020-03-17| 522| 19|
2020-03-18| 557| 41|
2020-03-19| 616| 43|
2020-03-20| 793| 34|
2020-03-21| 460| 59|
2020-03-22| 281| 28|
2020-03-23| 453| 53|
2020-03-24| 364| 28|
2020-03-25| 1010| 57|
2020-03-26| 427| 34|
2020-03-27| 228| 29|
2020-03-28| 685| 58|
2020-03-29| 412| 35|
2020-03-30| 1186| 78|
2020-03-31| 705| 59|
2020-04-01| 486| 58|
2020-04-02| 899| 70|
2020-04-03| 854| 47|
2020-04-04| 1263| 57|
2020-04-05| 1387| 58|
2020-04-06| 247| 20|
S
Переслано от Denis Efremov
dateval |moves|games|
----------|-----|-----|
2020-02-15| 279| 13|
2020-02-16| 198| 12|
2020-02-17| 67| 6|
2020-02-18| 99| 11|
2020-02-19| 137| 14|
2020-02-20| 97| 12|
2020-02-21| 89| 9|
2020-02-22| 323| 20|
2020-02-23| 207| 12|
2020-02-24| 167| 11|
2020-02-25| 124| 8|
2020-02-26| 44| 14|
2020-02-27| 465| 32|
2020-02-28| 305| 11|
2020-02-29| 109| 14|
2020-03-01| 405| 21|
2020-03-02| 286| 13|
2020-03-03| 192| 14|
2020-03-04| 170| 12|
2020-03-05| 108| 15|
2020-03-06| 172| 17|
2020-03-07| 237| 15|
2020-03-08| 200| 22|
2020-03-09| 106| 17|
2020-03-10| 292| 10|
2020-03-11| 408| 12|
2020-03-12| 389| 13|
2020-03-13| 860| 38|
2020-03-14| 469| 16|
2020-03-15| 522| 33|
2020-03-16| 439| 34|
2020-03-17| 522| 19|
2020-03-18| 557| 41|
2020-03-19| 616| 43|
2020-03-20| 793| 34|
2020-03-21| 460| 59|
2020-03-22| 281| 28|
2020-03-23| 453| 53|
2020-03-24| 364| 28|
2020-03-25| 1010| 57|
2020-03-26| 427| 34|
2020-03-27| 228| 29|
2020-03-28| 685| 58|
2020-03-29| 412| 35|
2020-03-30| 1186| 78|
2020-03-31| 705| 59|
2020-04-01| 486| 58|
2020-04-02| 899| 70|
2020-04-03| 854| 47|
2020-04-04| 1263| 57|
2020-04-05| 1387| 58|
2020-04-06| 247| 20|

DE
MySQL
DE
Можно кнексом тянуть
В
Переслано от Мишки Гамми
У кого нибудь есть тз на какой нибудь не сложный проект? Рект или аналгуляр
Могу предложить попробовать написать на реакте следующие компоненты:
1. Кастомный селект, с возможностью асинхронного поиска и навигации по выпадающему меню с помощью клавиш, как в стандартном браузерном селекте.
2. Загрузчик файлов на сервер с прогресс-баром загрузки для каждого файла
1. Кастомный селект, с возможностью асинхронного поиска и навигации по выпадающему меню с помощью клавиш, как в стандартном браузерном селекте.
2. Загрузчик файлов на сервер с прогресс-баром загрузки для каждого файла
НА
Не шторм вообще. ИМХО — это дурной тон, юзать шторм для серьёзной разработки
atom, vs code, sublime?
В
Могу предложить попробовать написать на реакте следующие компоненты:
1. Кастомный селект, с возможностью асинхронного поиска и навигации по выпадающему меню с помощью клавиш, как в стандартном браузерном селекте.
2. Загрузчик файлов на сервер с прогресс-баром загрузки для каждого файла
1. Кастомный селект, с возможностью асинхронного поиска и навигации по выпадающему меню с помощью клавиш, как в стандартном браузерном селекте.
2. Загрузчик файлов на сервер с прогресс-баром загрузки для каждого файла
Я их сама писала на реакте
МГ
Переслано от Denis Efremov
dateval |moves|games|
----------|-----|-----|
2020-02-15| 279| 13|
2020-02-16| 198| 12|
2020-02-17| 67| 6|
2020-02-18| 99| 11|
2020-02-19| 137| 14|
2020-02-20| 97| 12|
2020-02-21| 89| 9|
2020-02-22| 323| 20|
2020-02-23| 207| 12|
2020-02-24| 167| 11|
2020-02-25| 124| 8|
2020-02-26| 44| 14|
2020-02-27| 465| 32|
2020-02-28| 305| 11|
2020-02-29| 109| 14|
2020-03-01| 405| 21|
2020-03-02| 286| 13|
2020-03-03| 192| 14|
2020-03-04| 170| 12|
2020-03-05| 108| 15|
2020-03-06| 172| 17|
2020-03-07| 237| 15|
2020-03-08| 200| 22|
2020-03-09| 106| 17|
2020-03-10| 292| 10|
2020-03-11| 408| 12|
2020-03-12| 389| 13|
2020-03-13| 860| 38|
2020-03-14| 469| 16|
2020-03-15| 522| 33|
2020-03-16| 439| 34|
2020-03-17| 522| 19|
2020-03-18| 557| 41|
2020-03-19| 616| 43|
2020-03-20| 793| 34|
2020-03-21| 460| 59|
2020-03-22| 281| 28|
2020-03-23| 453| 53|
2020-03-24| 364| 28|
2020-03-25| 1010| 57|
2020-03-26| 427| 34|
2020-03-27| 228| 29|
2020-03-28| 685| 58|
2020-03-29| 412| 35|
2020-03-30| 1186| 78|
2020-03-31| 705| 59|
2020-04-01| 486| 58|
2020-04-02| 899| 70|
2020-04-03| 854| 47|
2020-04-04| 1263| 57|
2020-04-05| 1387| 58|
2020-04-06| 247| 20|
Покурю
МГ
Могу предложить попробовать написать на реакте следующие компоненты:
1. Кастомный селект, с возможностью асинхронного поиска и навигации по выпадающему меню с помощью клавиш, как в стандартном браузерном селекте.
2. Загрузчик файлов на сервер с прогресс-баром загрузки для каждого файла
1. Кастомный селект, с возможностью асинхронного поиска и навигации по выпадающему меню с помощью клавиш, как в стандартном браузерном селекте.
2. Загрузчик файлов на сервер с прогресс-баром загрузки для каждого файла
Попробую
DE
Покурю
У меня бобер слетел. Вообще миграции можно на гитхаб посмотреть
D
contentDisposition, скорее всего.
Всё, разобрался, спасибо )
contentDisposition - так не получилось
contentDisposition - так не получилось
response.headers['content-disposition']- так нормас
S
Всё, разобрался, спасибо )
contentDisposition - так не получилось
contentDisposition - так не получилось
response.headers['content-disposition']- так нормас

DE
atom, vs code, sublime?
Это что я юзаю или что?
t
Всё, разобрался, спасибо )
contentDisposition - так не получилось
contentDisposition - так не получилось
response.headers['content-disposition']- так нормас
Круто. Я и не подумал о скобочной нотации :/
НА
Это что я юзаю или что?
Нет, что ты юзал бы для серьёзной разработки?
AK
Круто. Я и не подумал о скобочной нотации :/
Ты и не подумал
AK
А
Foma
аха смотри на робочем столе node_modules))
блин там такой поток идет что мне страшно
DE
Нет, что ты юзал бы для серьёзной разработки?
Не юзал бы, а юзал... Скоро 10 лет как я юзаю Sublime Text 2/3, и второй год у меня Sublime Merge лицуха




