В
Size: a a a
2020 May 11
парень только конструкции разучивает, и ты его сразу мэпингом)
Скажи спасибо, что не монада
DE
Спасибо, что-ли монада
DE
Меманада
DE
Да ща запушу, погоди
DE
DE
Я снова на коне
Если б я имел коня
MH

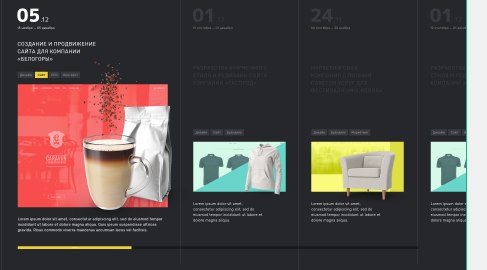
Всем привет! Подскажите куда копать. Мне нужно чтобы при скролле первый елемент плавно увеличивался, и наоборот
В

Всем привет! Подскажите куда копать. Мне нужно чтобы при скролле первый елемент плавно увеличивался, и наоборот
Значит БЕЗ скролла он должен порывисто уменьшаться?
MH
Значит БЕЗ скролла он должен порывисто уменьшаться?
Нет, тут скорее увеличение-уменьшение должно зависит от позиции скролла
MH
а, я использую mCustomScrollbar если что😅
В
а, я использую mCustomScrollbar если что😅
Да
MH
просто не знаю как это все прописать в кастомную функцию
DE
Нет, тут скорее увеличение-уменьшение должно зависит от позиции скролла
Скролл Шредингера