A
Size: a a a
2020 May 05
AP
где можно посмотреть пользовательские функции с параметрами только немного посложнее?
function foo(a, b) {
var sum = a + b;
alert(sum);
}
function foo(a, b) {
var sum = a + b;
alert(sum);
}
github forever
АЧ
https://codepen.io/denis_efremov/pen/XWmgdvB?editors=1010 я скидывал уже этот пример, как мне сделать из этого куска кода функцию с параметром изменения Math.random() * 2 например? Что бы я мог применить этот код к любой картинке, например, $('img').myfunction(5);
AP
https://codepen.io/denis_efremov/pen/XWmgdvB?editors=1010 я скидывал уже этот пример, как мне сделать из этого куска кода функцию с параметром изменения Math.random() * 2 например? Что бы я мог применить этот код к любой картинке, например, $('img').myfunction(5);
ну так возьми и вынеси в параметр переменную, которую хочешь передавать
В
https://codepen.io/denis_efremov/pen/XWmgdvB?editors=1010 я скидывал уже этот пример, как мне сделать из этого куска кода функцию с параметром изменения Math.random() * 2 например? Что бы я мог применить этот код к любой картинке, например, $('img').myfunction(5);
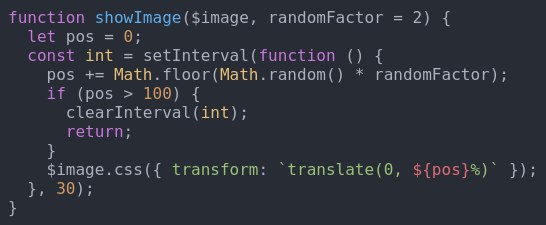
function showImage($image, randomFactor = 2) {
let pos = 0;
const int = setInterval(function () {
pos += Math.floor(Math.random() * randomFactor);
if (pos > 100) {
clearInterval(int);
return;
}
$image.css({ transform: `translate(0, ${pos}%)` });
}, 30);
}S
function showImage($image, randomFactor = 2) {
let pos = 0;
const int = setInterval(function () {
pos += Math.floor(Math.random() * randomFactor);
if (pos > 100) {
clearInterval(int);
return;
}
$image.css({ transform: `translate(0, ${pos}%)` });
}, 30);
}
АЧ
спасибо, буду пробовать
DE
где можно посмотреть пользовательские функции с параметрами только немного посложнее?
function foo(a, b) {
var sum = a + b;
alert(sum);
}
function foo(a, b) {
var sum = a + b;
alert(sum);
}
Открой любой сайт
2020 May 06
p
где можно посмотреть пользовательские функции с параметрами только немного посложнее?
function foo(a, b) {
var sum = a + b;
alert(sum);
}
function foo(a, b) {
var sum = a + b;
alert(sum);
}
codewars
hackerrank
hackerrank
p
https://tc39.es/ecma262/#sec-intro
я читаю спеку. круто знать как работает под капотом крутой Джаваскрипт
я читаю спеку. круто знать как работает под капотом крутой Джаваскрипт
JA
Доброй ночи ребят!
JA
Подскажите пожалуйста сильно туплю делаю модальное окно применяя <template> как орагнизовать закрытие при клике по фону
JA
JA
Я тут думаю если я сделал importNode в переменную то дочернии элементы разметки должны быть в ней



