НС
Size: a a a
2020 May 05
Да, это выглядит как нестандартный костыль для девтулзов.
S
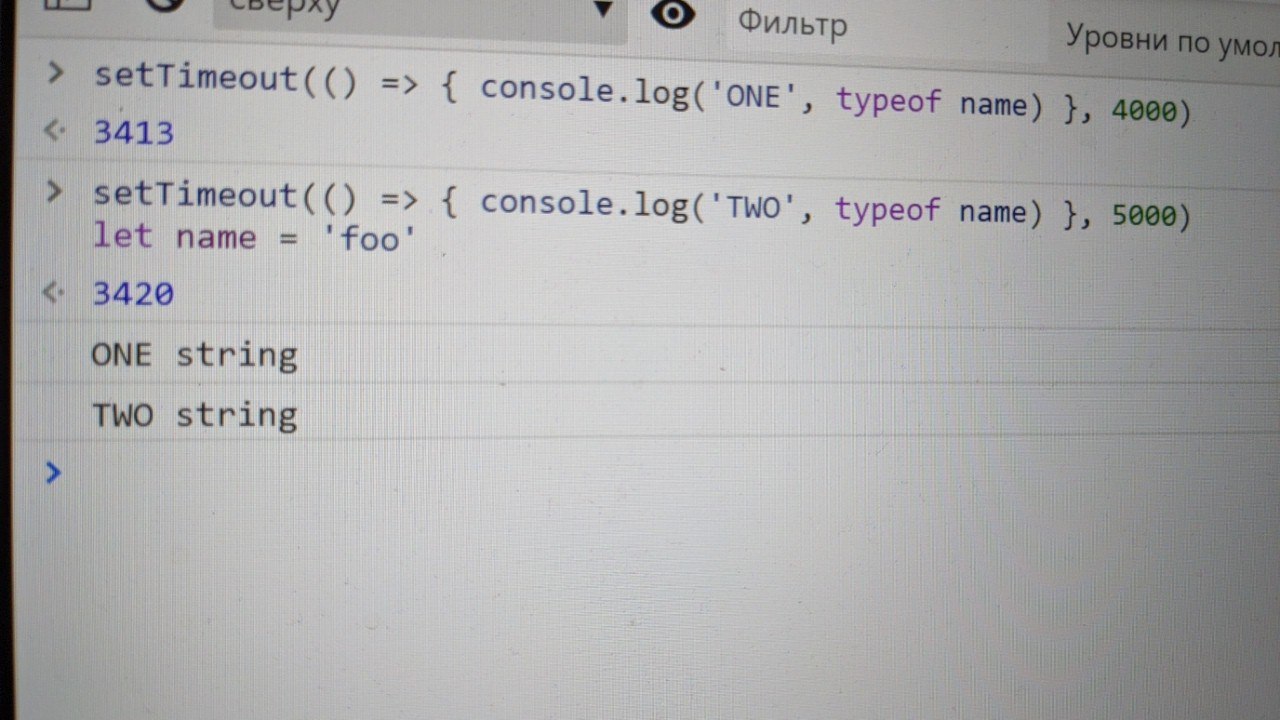
Ну если в одном куске кода в консоли определить переменную через лет, она доступна в следующем
Если бы они вели себя как отдельные блоки, это было бы не так
Если бы они вели себя как отдельные блоки, это было бы не так
Это происходит из за последовательности областей и блоков. Интерпретатор ищет нужное имя сначала в своей области или блоке, если не находит - идет уровнем выше и так далее вплоть до глобальной области.
НС
Это происходит из за последовательности областей и блоков. Интерпретатор ищет нужное имя сначала в своей области или блоке, если не находит - идет уровнем выше и так далее вплоть до глобальной области.
Нет. Я проверил
DE
Он имеет общий скоуп для летов
НС
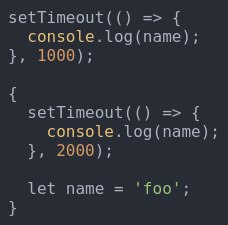
Если бы они были вложены или упорядочены, переменная из второго не протекла бы в первый.
НС
@piterden прав, кажется
НС
Это выглядит как костыль.
Иначе бы консты вели себя так же как леты в этом смысле.
Иначе бы консты вели себя так же как леты в этом смысле.
DE
Именно так. Ебучий хром
DE
А мазила жутко неудобна
DE
Теперь надо ещё и эту херню помнить
НС
Теперь надо ещё и эту херню помнить
Я вообще не запариваюсь с тем, чтобы запомнить особенности девтулзов
S
Если бы они были вложены или упорядочены, переменная из второго не протекла бы в первый.
Тут вопрос в консоли. Вышепоказанное полностью соответствует моим словам так или иначе.
DE
Ой всё
S
setTimeout(() => {
console.log(name);
}, 1000);
{
setTimeout(() => {
console.log(name);
}, 2000);
let name = 'foo';
}
НС
Я и так знаю, что будет
НС
Мы тут особенности девтулзов обсуждаем же