VR
Size: a a a
2020 April 18
Ну ты напиши что понятно
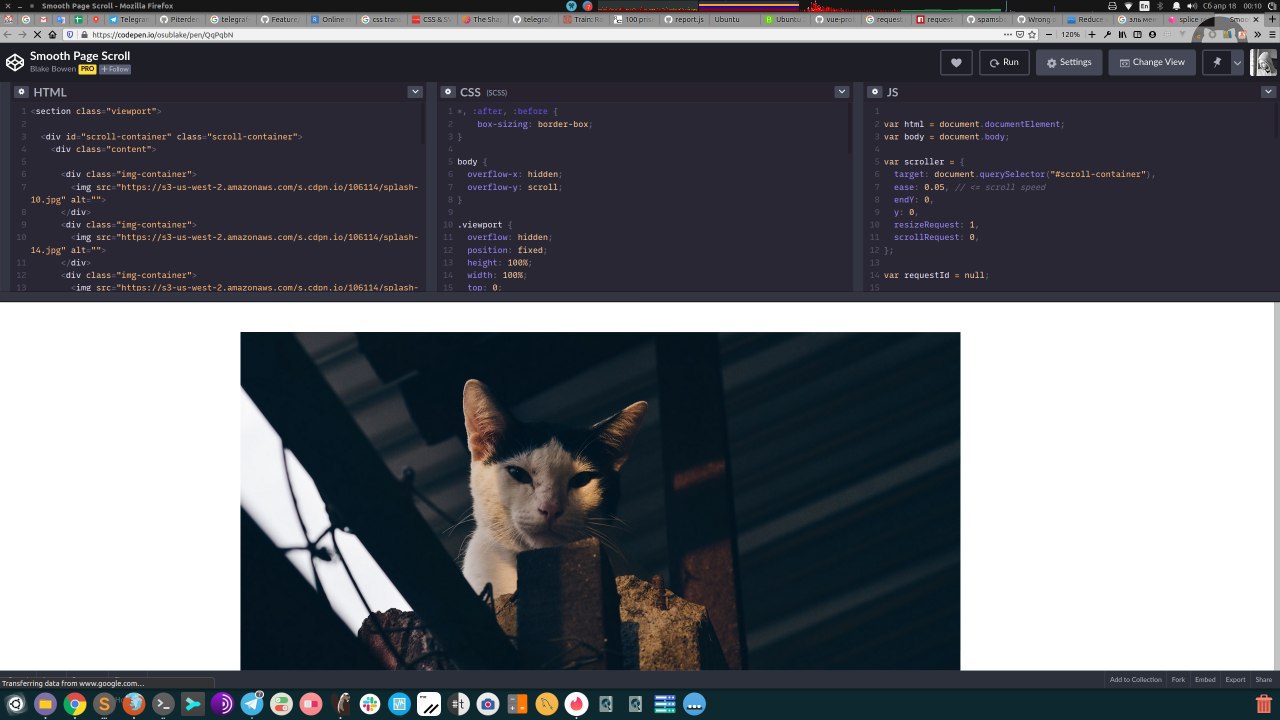
когда мы скролим страницу, <div id="scroll-container" class="scroll-container" style="transform: matrix(1, 0, 0, 1, 0, 0);"> последний ноль в matrix меняется, а нужно чтоб менялся предплследний, сайт делаю с резиновый с плавным горизонтальным скроллом
DE
При чем тут матрикс?
DE
Ты в песочнице напиши
DE
А не тут
V
когда мы скролим страницу, <div id="scroll-container" class="scroll-container" style="transform: matrix(1, 0, 0, 1, 0, 0);"> последний ноль в matrix меняется, а нужно чтоб менялся предплследний, сайт делаю с резиновый с плавным горизонтальным скроллом
и все же, чем нативный вертикальный скрол не подошел?
LA
Реакт или ангуляр? (После js/jQuery)?
V
Реакт или ангуляр? (После js/jQuery)?
Реакт
LA
Реакт
Я тоже о нем думал, но решил переспросить. СПС
В
Реакт или ангуляр? (После js/jQuery)?
ФП или ООП? К чему душа рвётся?