DE
Size: a a a
2020 April 17
))))
А
Архипелаг @flood
ЭК
/start@Crocodile_Game_Bot
DE
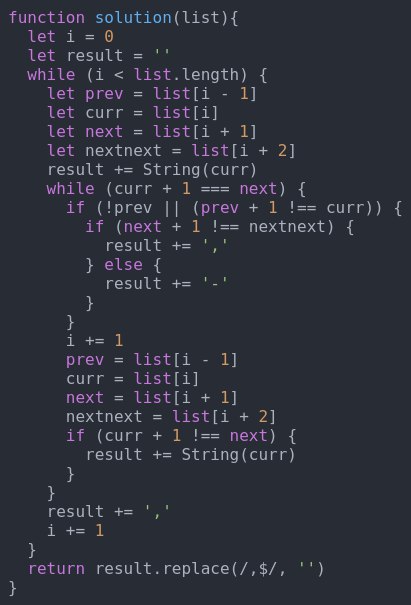
Доброй ночи. Я не пойму, что от меня хотят... Вот задача https://www.codewars.com/kata/51ba717bb08c1cd60f00002f/train/javascript . Подскажите, кто понял
function solution(list){
let i = 0
let result = ''
while (i < list.length) {
let prev = list[i - 1]
let curr = list[i]
let next = list[i + 1]
let nextnext = list[i + 2]
result += String(curr)
while (curr + 1 === next) {
if (!prev || (prev + 1 !== curr)) {
if (next + 1 !== nextnext) {
result += ','
} else {
result += '-'
}
}
i += 1
prev = list[i - 1]
curr = list[i]
next = list[i + 1]
nextnext = list[i + 2]
if (curr + 1 !== next) {
result += String(curr)
}
}
result += ','
i += 1
}
return result.replace(/,$/, '')
}АК
Кто-нибудь сталкивался с тестом dom при помощи jest?
снапшотами можно
P
снапшотами можно
Я пробую с jest и js dom, но пока много непонятного, чем понятного. Спасибо за подсказку, погуглю.
S
function solution(list){
let i = 0
let result = ''
while (i < list.length) {
let prev = list[i - 1]
let curr = list[i]
let next = list[i + 1]
let nextnext = list[i + 2]
result += String(curr)
while (curr + 1 === next) {
if (!prev || (prev + 1 !== curr)) {
if (next + 1 !== nextnext) {
result += ','
} else {
result += '-'
}
}
i += 1
prev = list[i - 1]
curr = list[i]
next = list[i + 1]
nextnext = list[i + 2]
if (curr + 1 !== next) {
result += String(curr)
}
}
result += ','
i += 1
}
return result.replace(/,$/, '')
}
ВТ
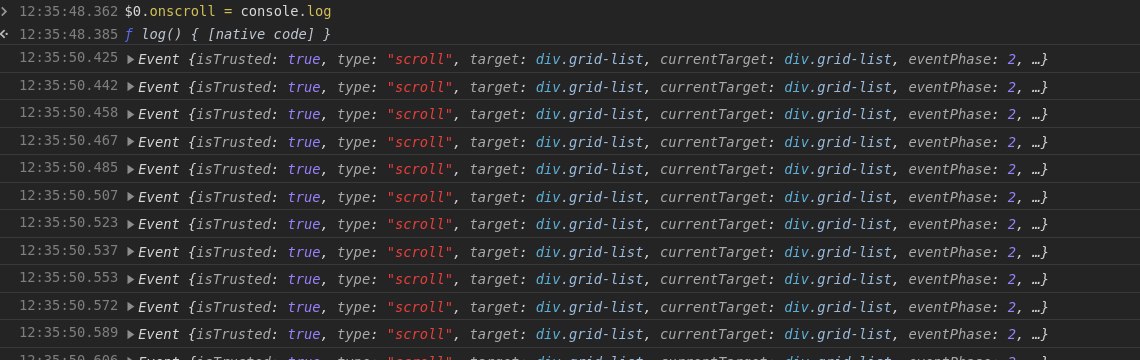
Всем привет, может кто знает как отследить событие скролла внитри div, js?
CM
Валерий Торяник
Всем привет, может кто знает как отследить событие скролла внитри div, js?
DE
ВТ
Спасибо