L
Size: a a a
2020 April 03
Это как пример
V
Да потому что реакт огромное приложение в один жс файл кинет и грузи юзер мегабайты говна
Ну тогда любой фрейм гавно
L
Ну тогда любой фрейм гавно
Согласен
DE
Да потому что реакт огромное приложение в один жс файл кинет и грузи юзер мегабайты говна
А ты сам видел такие приложения?
nn
Да потому что реакт огромное приложение в один жс файл кинет и грузи юзер мегабайты говна
🙁
DE
У меня кроссворд на Vue. Там 2 JS файла на 79 и 40 Кб
DE
Про какие мегабайты речь?
nn
Про какие мегабайты речь?
он сам не понял что сказал
V
У меня кроссворд на Vue. Там 2 JS файла на 79 и 40 Кб
Ну там особо ничего нет
nn
L
У меня кроссворд на Vue. Там 2 JS файла на 79 и 40 Кб
Ну так два файла понятное дело, а ты покрупнее проект поищи
nn
Ну так два файла понятное дело, а ты покрупнее проект поищи
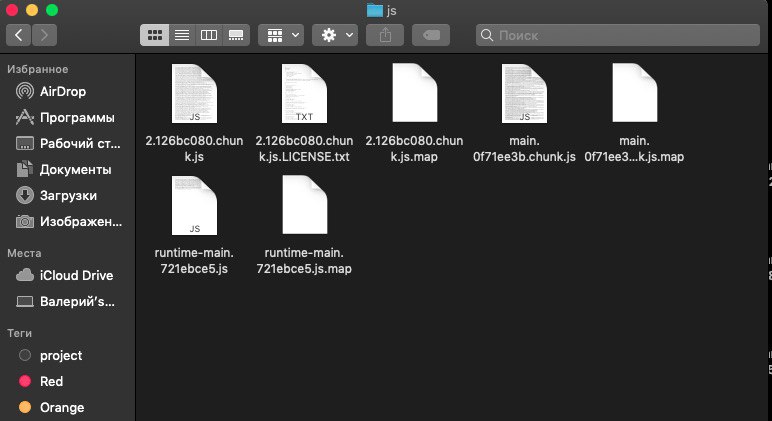
выше скрин
nn
файл в реакте?
B
как же красива....
nn
притом говна там напихано знатно
L
Ну зачем вот юзеру все страницы и весь функционал грузить?