О
Size: a a a
2020 March 31
Почитай про промисы
А промисы обязательно тут использовать? Или можно без них?
С
Типа Set.has() — это не проход, хочешь сказать?
в теории должно быть O(1)
X
почему Array.prototype.map () изменяет исходные данные?
S
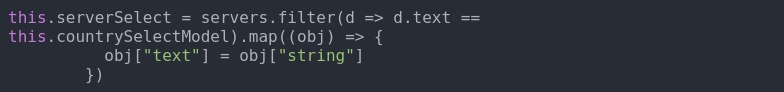
this.serverSelect = servers.filter(d => d.text == this.countrySelectModel).map((obj) => {
obj["text"] = obj["string"]
}) хочу сделать вот так
S
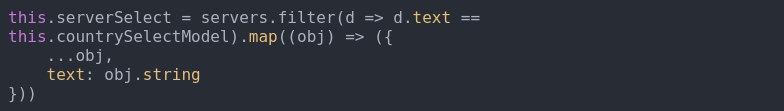
```
this.serverSelect = servers.filter(d => d.text == this.countrySelectModel).map((obj) => ({
...obj,
text: obj.string
}))```