Y
Size: a a a
2020 March 31
я так понимаю кнопка есть а ссылок нет
вообще ничего нет(в мобилке), с компа все отлично
nn
Y
аа
Y
у меня нет этой кнопки
Y
я думал collapse navbar-collapse эта хрень будет делать ее)
nn
😡
nn
YWNWA
я думал collapse navbar-collapse эта хрень будет делать ее)
кнопка у тебя будет. меню не будет
nn
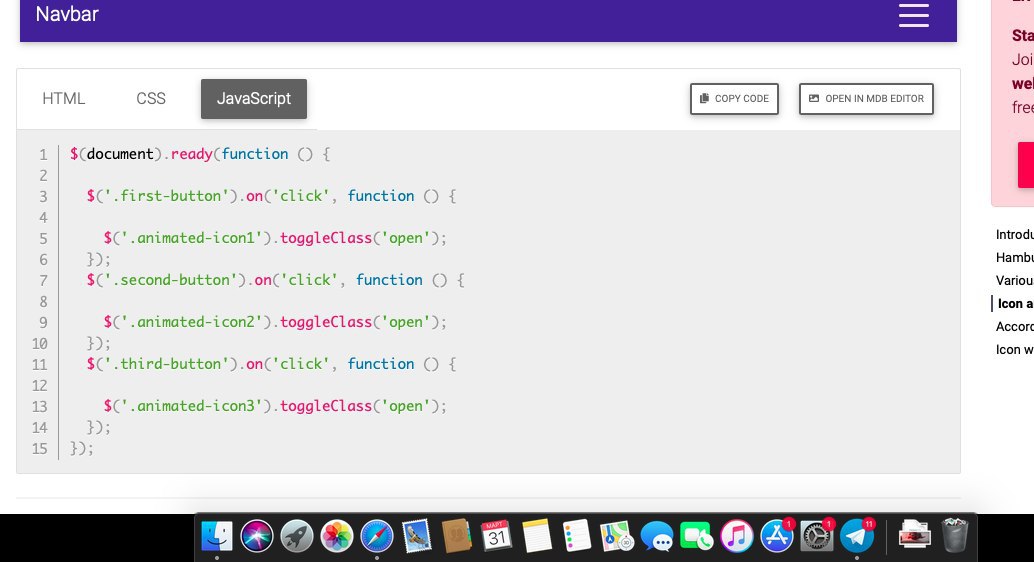
нужно до скрипт еще
nn
который будет по нажатию на эту кнопку показывать ссылки из этого меню и скрывать их
nn
пример я тебе скинул
Y
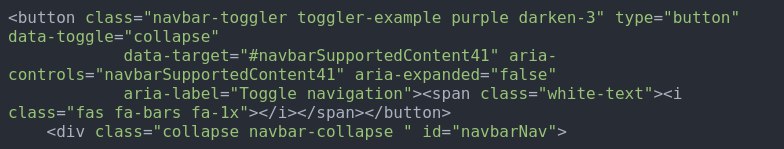
короче этот подойдет?
<button class="navbar-toggler toggler-example purple darken-3" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent41" aria-controls="navbarSupportedContent41" aria-expanded="false"
aria-label="Toggle navigation"><span class="white-text"><i class="fas fa-bars fa-1x"></i></span></button>
<div class="collapse navbar-collapse " id="navbarNav">
S
YWNWA
короче этот подойдет?
<button class="navbar-toggler toggler-example purple darken-3" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent41" aria-controls="navbarSupportedContent41" aria-expanded="false"
aria-label="Toggle navigation"><span class="white-text"><i class="fas fa-bars fa-1x"></i></span></button>
<div class="collapse navbar-collapse " id="navbarNav">

Y
или там надо будет шаманить над адаптацией?
nn
🥵🥵
nn
js скрипт еще нужно
nn
я тебе скриншот даже сделал
Y
я тебе скриншот даже сделал
прям js js, я думал bootstrap.js это сделает -_- вот урод
nn
как минимум еще jquery
Y
неее, эту штуку я не буду подключать
Y
как минимум еще jquery
ну погоди, например в последнем примере не надо js