RU
Size: a a a
2020 March 30
я смотрел какое-то время на х2 скорости, потом понял, что это тупо трата времени
t
@Th0rN13
@maximkoylo
@k_undefined
@slavik4
@elegy1
@bin2hex
@Curly_Cina
@dreyks
@xaxashutkin
@muz_toxa
@exceptionx
Ребят, только честно, а видео-ролики в качестве обучающего материала вы использовали?
@maximkoylo
@k_undefined
@slavik4
@elegy1
@bin2hex
@Curly_Cina
@dreyks
@xaxashutkin
@muz_toxa
@exceptionx
Ребят, только честно, а видео-ролики в качестве обучающего материала вы использовали?
Да, в начале только ими и обмазывался.
DE
Да, в начале только ими и обмазывался.
Поэтому я тебя и не записал в список )))
t
Поэтому я тебя и не записал в список )))
Но это было в начале(9((
DE
Да шутка
DE
Не поэтому
t
Не поэтому
Заинтриговал.
W
Есть инпут, в нем вводят имя, есть ли возможность чтобы отображаемое имя выводило только например 10 символов, а потом точки ?
MK
@Th0rN13
@maximkoylo
@k_undefined
@slavik4
@elegy1
@bin2hex
@Curly_Cina
@dreyks
@xaxashutkin
@muz_toxa
@exceptionx
Ребят, только честно, а видео-ролики в качестве обучающего материала вы использовали?
@maximkoylo
@k_undefined
@slavik4
@elegy1
@bin2hex
@Curly_Cina
@dreyks
@xaxashutkin
@muz_toxa
@exceptionx
Ребят, только честно, а видео-ролики в качестве обучающего материала вы использовали?
Чисто когда в падлу чё либо делать и хочешь полежать на кровате то могу смотреть
DE
Web21
Есть инпут, в нем вводят имя, есть ли возможность чтобы отображаемое имя выводило только например 10 символов, а потом точки ?
Да
W
отлично) а как?)
W
можно просто ссылку на ресурс)
DE
Регуляркой
DE
length = value.match(/^\w{10}(.*)$/)[1].length
value.replace(/^(\w{10}).*/, '$1' + '.'.repeat(length))S
Евгений
Всем привет! Ребят, можно как-нибудь распарсить строку с тегами и добавить класс какому-либо тегу?
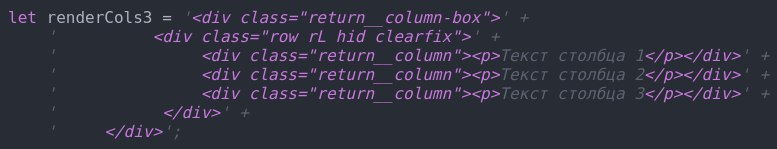
Вот, например, есть такая строка. Как мне программно для первого return__column добавить класс fst-column? Не добавляя эту строку в DOM. Кажется, это можно сделать с помощью JQuery. Но меня интересует вариант без JQuery.
Вот, например, есть такая строка. Как мне программно для первого return__column добавить класс fst-column? Не добавляя эту строку в DOM. Кажется, это можно сделать с помощью JQuery. Но меня интересует вариант без JQuery.
let renderCols3 = '<div class="return__column-box">' +
' <div class="row rL hid clearfix">' +
' <div class="return__column"><p>Текст столбца 1</p></div>' +
' <div class="return__column"><p>Текст столбца 2</p></div>' +
' <div class="return__column"><p>Текст столбца 3</p></div>' +
' </div>' +
' </div>';

S
length = value.match(/^\w{10}(.*)$/)[1].length
value.replace(/^(\w{10}).*/, '$1' + '.'.repeat(length))
W
length = value.match(/^\w{10}(.*)$/)[1].length
value.replace(/^(\w{10}).*/, '$1' + '.'.repeat(length))cпс, чекну)
W
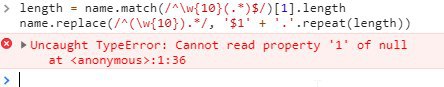
length = value.match(/^\w{10}(.*)$/)[1].length
value.replace(/^(\w{10}).*/, '$1' + '.'.repeat(length))
W
такую ошибку возвращет
DE
\w{10}?



