С
Size: a a a
2020 March 28
DE
Можно приложуху на мтпрото забацать, которая будет таймлайны писать юзеров
DE
Их присутствия и отсутствия
DE
Могу да цену набить
DE
Так что ребята делайте выводы! Всегда берите предоплату! Если человек не хочет делать предоплату, значит он хочет вас кинуть!!!
Y
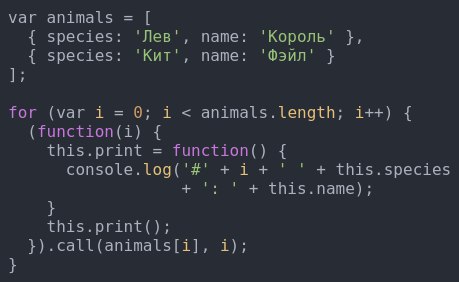
var animals = [скажит плиз, насколько часто такой ужос используется?
{ species: 'Лев', name: 'Король' },
{ species: 'Кит', name: 'Фэйл' }
];
for (var i = 0; i < animals.length; i++) {
(function(i) {
this.print = function() {
console.log('#' + i + ' ' + this.species
+ ': ' + this.name);
}
this.print();
}).call(animals[i], i);
}
Такие познания мне понадобятся например в фронте на фреймворке?)
S
YWNWA
var animals = [скажит плиз, насколько часто такой ужос используется?
{ species: 'Лев', name: 'Король' },
{ species: 'Кит', name: 'Фэйл' }
];
for (var i = 0; i < animals.length; i++) {
(function(i) {
this.print = function() {
console.log('#' + i + ' ' + this.species
+ ': ' + this.name);
}
this.print();
}).call(animals[i], i);
}
Такие познания мне понадобятся например в фронте на фреймворке?)

Y
эти call, prototype, proto и всякая намудренная бердятина)
Y
даже не представляю где может понадобится наследование, если это не бекенд для связывания сущностей
Y
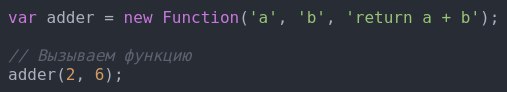
или вот такая вот (недорефлексия?)
var adder = new Function('a', 'b', 'return a + b');
// Вызываем функцию
adder(2, 6);это важно?S
YWNWA
или вот такая вот (недорефлексия?)
var adder = new Function('a', 'b', 'return a + b');
// Вызываем функцию
adder(2, 6);это важно?
DE
А в чем собственно дело то?
DE
Я юзал call на продакшене
DE
Проебел — проебал пробел )))
В
YWNWA
var animals = [скажит плиз, насколько часто такой ужос используется?
{ species: 'Лев', name: 'Король' },
{ species: 'Кит', name: 'Фэйл' }
];
for (var i = 0; i < animals.length; i++) {
(function(i) {
this.print = function() {
console.log('#' + i + ' ' + this.species
+ ': ' + this.name);
}
this.print();
}).call(animals[i], i);
}
Такие познания мне понадобятся например в фронте на фреймворке?)
Где тут ужос-та? Все понятно же
AD
Всё надо, кроме цикла фор — он не нужен
t
Всё надо, кроме цикла фор — он не нужен
+
Y
Я юзал call на продакшене
ну call окей, я так понял это просто сокращает код хотябы.
но меня другое интересует, это я читаю кишки, и они мне не так важны, или же это имеет прямое отношение к прикладному юзанию каждый день?)
но меня другое интересует, это я читаю кишки, и они мне не так важны, или же это имеет прямое отношение к прикладному юзанию каждый день?)



