t
Size: a a a
2020 March 01
Похер
Кста, зачем спред?
t
Кста, зачем спред?
Как я помню, оно и без спреда работает.
Ж

Ж
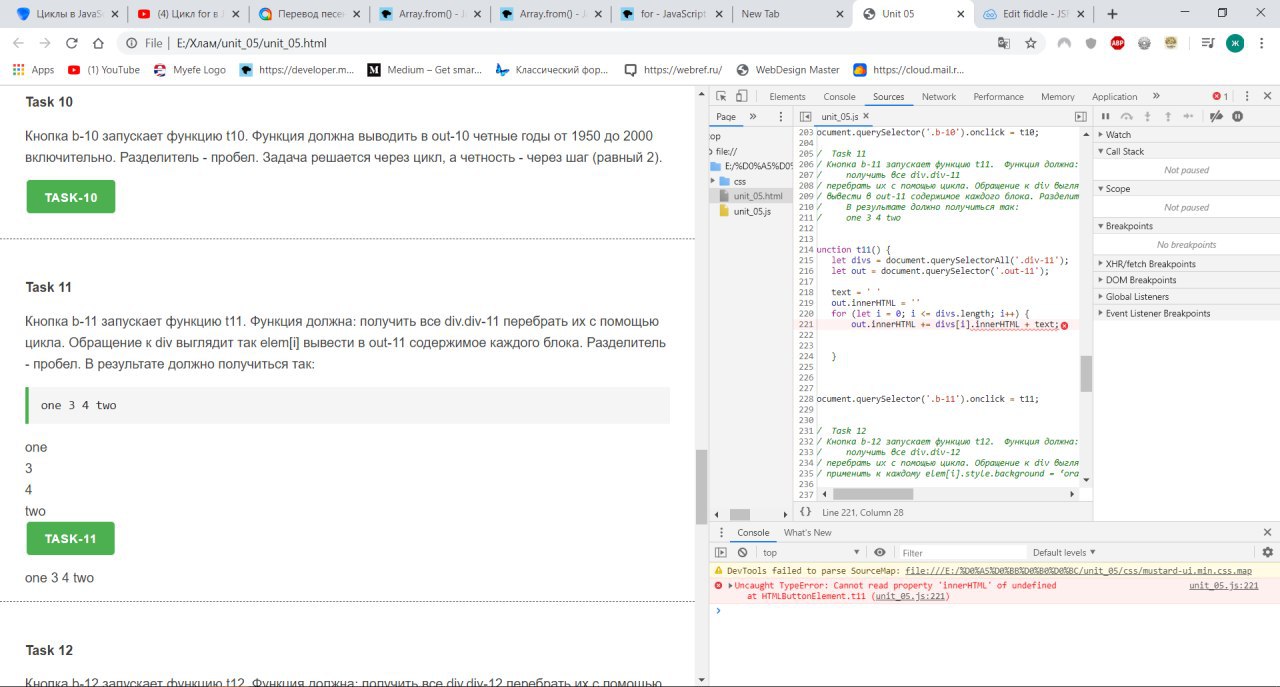
Почему ошибку выдаёт?
Ж
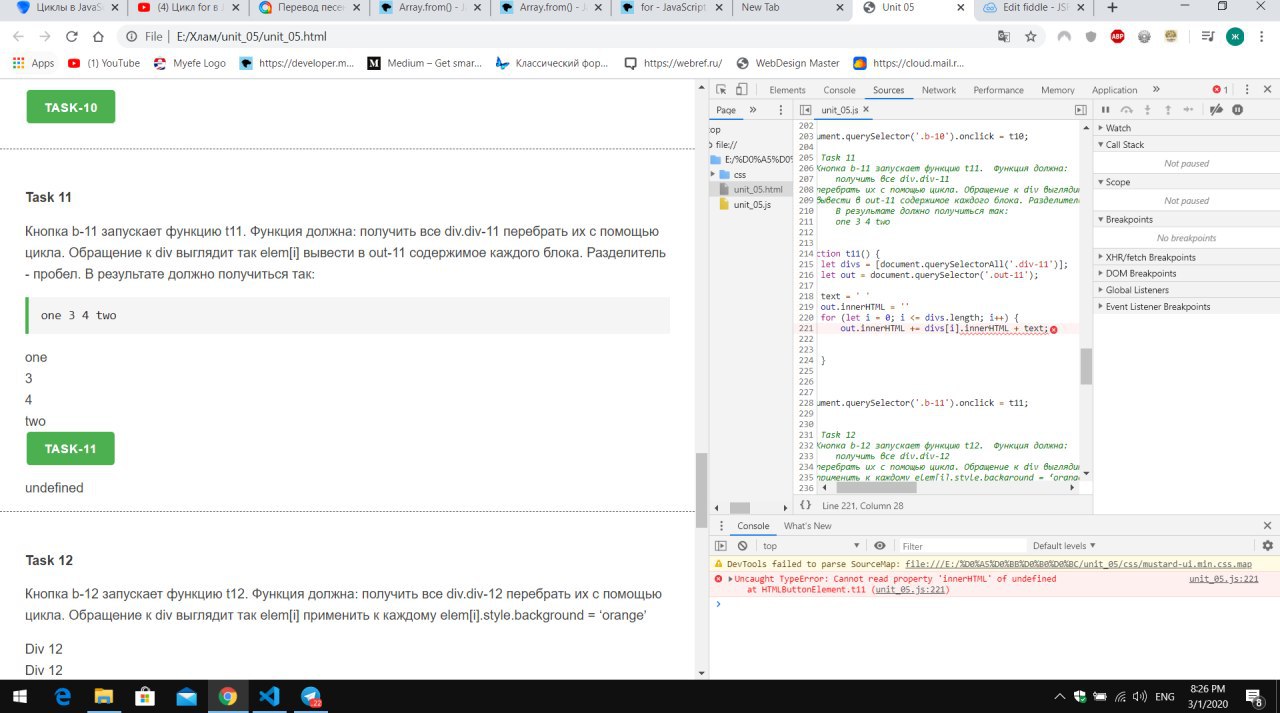
всё работает
t
Женя
всё работает
Заработало?
Ж
Да, но ошибку
Ж
даёт
Ж
смотри код
t
Женя
смотри код
Попробуй divs = [...document.querySelectorAll(...)]
Ж
Так у меня так и есть
t
Женя
Так у меня так и есть
Нет, смотри внимательнее.
t
Попробуй divs = [...document.querySelectorAll(...)]
.
Ж
про 221 строчку?
t
Попробуй divs = [...document.querySelectorAll(...)]
Или Array.from(document.querySelectorAll(selector))
t
Женя
про 221 строчку?
Я про объявление
divs выше.Ж
А в чём разница между этими способами?
Ж

Ж
Так вообще undefined
t
querySelectorAll возвращает нодлист.
Array.from(..) преобразует в массив.
[...document.querySelectorAll(...)] тоже.
Array.from(..) преобразует в массив.
[...document.querySelectorAll(...)] тоже.



