h
Size: a a a
2020 February 27
L
там снизу {} должно быть, тыкни и оно в норм вид должно превратить
2020 February 28
KM

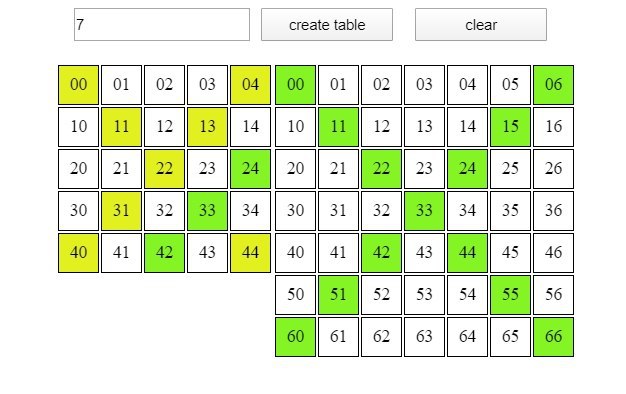
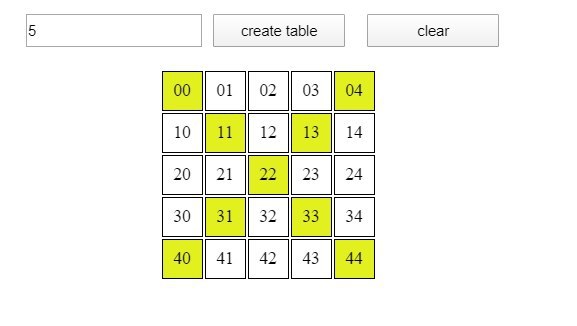
здраствуйте я написал функцию которая создает таблицу по размерам и красит диагональ оба но есть проблема при повторном вызове функций старая список тоже красится как это исправить https://codepen.io/Karlen96/pen/ZEGKvKm
KM
KM
думаю сделать вот так но может есть другие варианты чтоб не стирать всё https://codepen.io/Karlen96/pen/ZEGKvKm
PB
Вопрос: объясните пожалуйста логику, у меня при загрузке страницы, есть
window.onload = function() {
есть две функции append
условно так
$("#megahead").append(firstpart);
$("#superbody").append(secondpart);
которые грузят содержимое страницы,
но когда я пытаюсь вызвать еще одну функцию условно
onloading()
она не запускается и вообще все, что после последнего append не грузится в чем проблема?
window.onload = function() {
есть две функции append
условно так
$("#megahead").append(firstpart);
$("#superbody").append(secondpart);
которые грузят содержимое страницы,
но когда я пытаюсь вызвать еще одну функцию условно
onloading()
она не запускается и вообще все, что после последнего append не грузится в чем проблема?
PB
Страница загружается, но в функции после нет условно это так выглядит
$("#megahead").append(firstpart);
console.log("start2");
$("#superbody").append(secondpart);
console.log("start3");
onloading();
console.log("hzz");
new ClipboardJS('.btn');
console.log("hz");
$("#megahead").append(firstpart);
console.log("start2");
$("#superbody").append(secondpart);
console.log("start3");
onloading();
console.log("hzz");
new ClipboardJS('.btn');
console.log("hz");
DE
Pavel Blockchain
Вопрос: объясните пожалуйста логику, у меня при загрузке страницы, есть
window.onload = function() {
есть две функции append
условно так
$("#megahead").append(firstpart);
$("#superbody").append(secondpart);
которые грузят содержимое страницы,
но когда я пытаюсь вызвать еще одну функцию условно
onloading()
она не запускается и вообще все, что после последнего append не грузится в чем проблема?
window.onload = function() {
есть две функции append
условно так
$("#megahead").append(firstpart);
$("#superbody").append(secondpart);
которые грузят содержимое страницы,
но когда я пытаюсь вызвать еще одну функцию условно
onloading()
она не запускается и вообще все, что после последнего append не грузится в чем проблема?
Что за onloading?
AN
по ходу функция, которая грузится в аппенде
PB
onloading - выполняет функции проверки поля на содержания определенной фразы, но фишка в том, что она вообще не грузится
DE
Где она?
PB
нет она грузится в целом отдельно после аппенда
PB
function megaload(){
var firstpart = ''";
var secondpart = "";
secondpart = secondpart+string3;
console.log("start");
$("#megahead").append(firstpart);
console.log("start2");
$("#superbody").append(secondpart);
console.log("start3");
onloading();
console.log("hzz");
new ClipboardJS('.btn');
console.log("hz");
}
var firstpart = ''";
var secondpart = "";
secondpart = secondpart+string3;
console.log("start");
$("#megahead").append(firstpart);
console.log("start2");
$("#superbody").append(secondpart);
console.log("start3");
onloading();
console.log("hzz");
new ClipboardJS('.btn');
console.log("hz");
}
DE
Что это?
PB
она в теле основной функции, да я знаю что код ужасный и т.д, просто я не могу понять
PB
это функция
DE
Фукцию onloading покажи
PB
function onloading(){
console.log("раз")
if(typeof(mySeed)=="string"){
console.log("no")
}
else
{
$(document).ready(function(){
$("#myModal").modal('show');
console.log("yes");
});
}
}
console.log("раз")
if(typeof(mySeed)=="string"){
console.log("no")
}
else
{
$(document).ready(function(){
$("#myModal").modal('show');
console.log("yes");
});
}
}