P
Size: a a a
2020 March 03
с путём к большой картинке
CW
PVL
а data атрибут у всех прописан?

там картинки выводятся через цикл
S
как это блин одинаковый id
S
он на то и id что бы быть уникальным
S
он и будет срабатывать только на первый по этой логике
CW
он на то и id что бы быть уникальным
в скрипте к каждой картинке обращаться по уникальному айди?
S
сделай селектором класс тогда
S
или циклом
CW
не в этом дело
S
id не может повторяться
P
дай этот код из цикла
P
чтоб не набирать
S
дело именно в этом скорее всего
CW
PVL
дай этот код из цикла
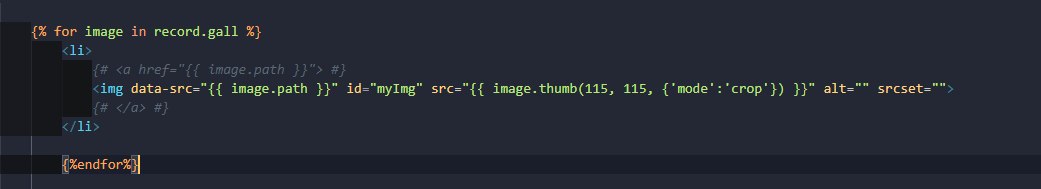
` {% for image in record.gall %}
<li>
{# <a href="{{ image.path }}"> #}
<img data-src="{{ image.path }}" id="myImg" src="{{ image.thumb(115, 115, {'mode':'crop'}) }}" alt="" srcset="">
{# </a> #}
</li>
{%endfor%} `
<li>
{# <a href="{{ image.path }}"> #}
<img data-src="{{ image.path }}" id="myImg" src="{{ image.thumb(115, 115, {'mode':'crop'}) }}" alt="" srcset="">
{# </a> #}
</li>
{%endfor%} `
S
для примера скопируй свой js код поменяй id и увидишь собственно , что бы ты понял
P
` {% for image in record.gall %}
<li>
{# <a href="{{ image.path }}"> #}
<img data-src="{{ image.path }}" id="myImg" src="{{ image.thumb(115, 115, {'mode':'crop'}) }}" alt="" srcset="">
{# </a> #}
</li>
{%endfor%} `
<li>
{# <a href="{{ image.path }}"> #}
<img data-src="{{ image.path }}" id="myImg" src="{{ image.thumb(115, 115, {'mode':'crop'}) }}" alt="" srcset="">
{# </a> #}
</li>
{%endfor%} `
Меняем id на клас
<img data-src="{{ image.path }}" class="myImg" src="{{ image.thumb(115, 115, {'mode':'crop'}) }}" alt="" srcset="">
<img data-src="{{ image.path }}" class="myImg" src="{{ image.thumb(115, 115, {'mode':'crop'}) }}" alt="" srcset="">
P
ща скрипт поднесу
P
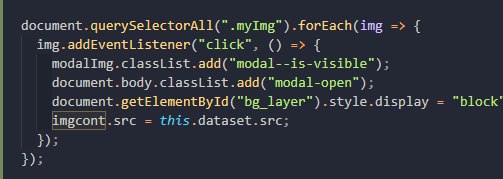
document.querySelectorAll('.myImg').forEach(img => {
img.addEventListener('click', () => {
// тут код - внутренности той функции
})
});CW
PVL
document.querySelectorAll('.myImg').forEach(img => {
img.addEventListener('click', () => {
// тут код - внутренности той функции
})
});
сделал так
CW