А
Size: a a a
2019 November 28
попробуй и отпишись, я отходил
Р
@lautsevich @rizhenkov Привет. Насчет вчерашнего вопроса по css (применение стилей в зависимости от ширины родителя). Конкретный пример где @media и minmax() не подходит.
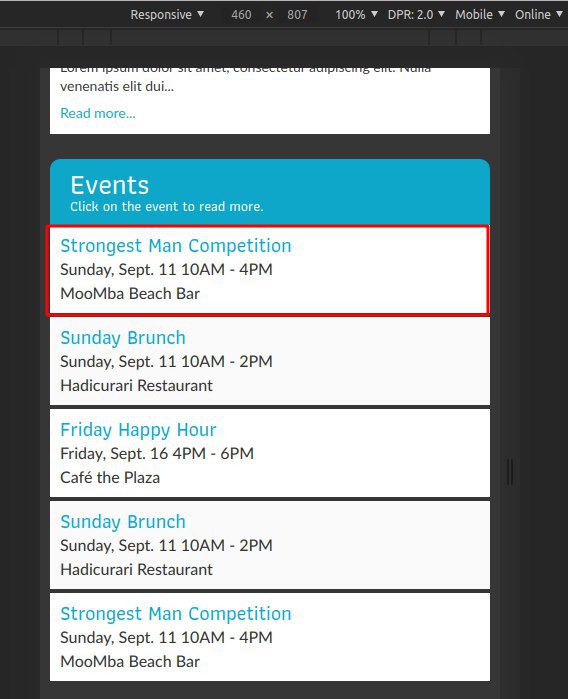
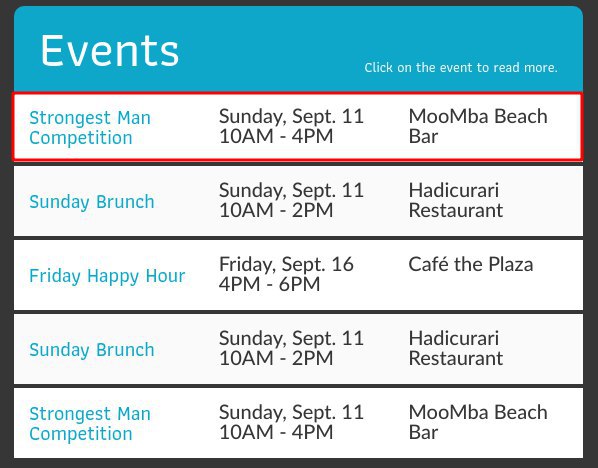
Вид блока в мобильной версии:
Вид блока в мобильной версии:
Р
Р
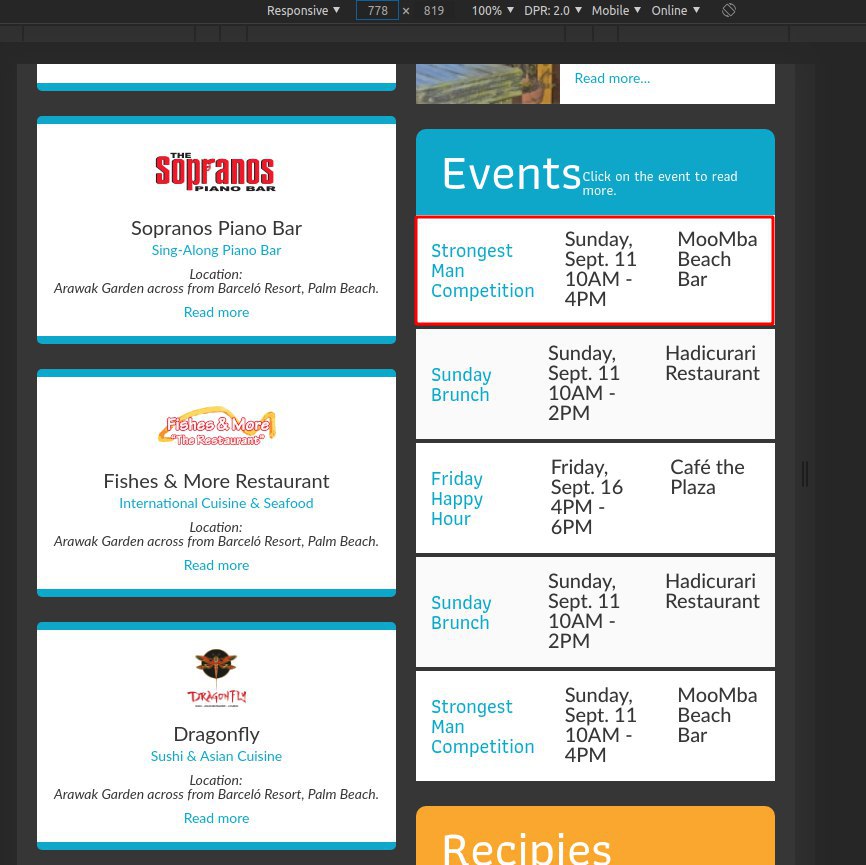
Вид блока для ПК
Р
Р
На больших экранах запихаем блок в колонку
Р
Р

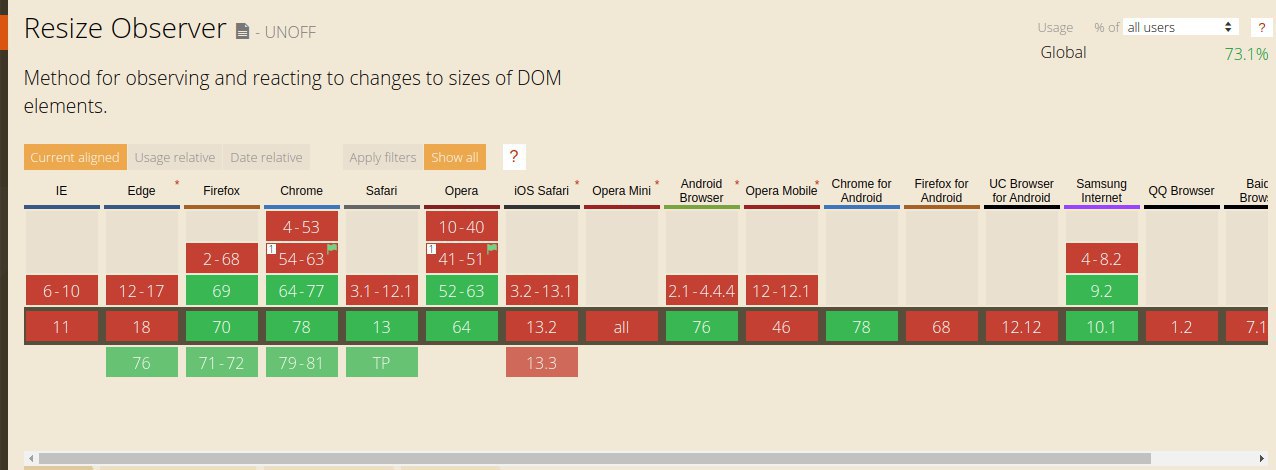
У Resize Observer API поддержка не супер
Р
Единственный вариант который приходит в голову - найти js либу/плагин который будет следить за шириной родителя и добавлять/удалять css класс.
Но хотелось бы услышать мнение тех кто уже пробовал что-то подобное.
Но хотелось бы услышать мнение тех кто уже пробовал что-то подобное.
АR
@lautsevich @rizhenkov Привет. Насчет вчерашнего вопроса по css (применение стилей в зависимости от ширины родителя). Конкретный пример где @media и minmax() не подходит.
Вид блока в мобильной версии:
Вид блока в мобильной версии:
Мне кажется, вся проблема в том, что ты рано начинаешь перестраивать колонку
Р
Мне кажется, вся проблема в том, что ты рано начинаешь перестраивать колонку
Загвоздка в том что для данного блока-компонента (выделен на скрине красным) хорошо бы применять разные стили (размер шрифта, цвет, смещение дочерних элементов), а также этот блок должен хорошо выглядет в любом месте сайта (будь это страница с 2 колонками, или одной колонкой и т.п.)
АR
Ааа
Р
Ааа
Вдруг кому-то будет интересно, вот что нарыл http://marcj.github.io/css-element-queries/
АR
Загвоздка в том что для данного блока-компонента (выделен на скрине красным) хорошо бы применять разные стили (размер шрифта, цвет, смещение дочерних элементов), а также этот блок должен хорошо выглядет в любом месте сайта (будь это страница с 2 колонками, или одной колонкой и т.п.)
https://codepen.io/rizhenkov/pen/ExxqGaM
По-быстрому мой уставший мозг родил такое.
(перестраивание происходит не от изменений экрана)
По-быстрому мой уставший мозг родил такое.
(перестраивание происходит не от изменений экрана)
АR
Подвигайте ползунок.
Осталось придумать, чем 200px заменить, чтоб совсем хорошо было
Осталось придумать, чем 200px заменить, чтоб совсем хорошо было
Р
Подвигайте ползунок.
Осталось придумать, чем 200px заменить, чтоб совсем хорошо было
Осталось придумать, чем 200px заменить, чтоб совсем хорошо было
Похоже, но все таки не совсем то что хотелось. Шрифты, цвет, отступы и т.п. все равно не получится менять.
То есть основная проблема в том что есть какой-то блок (к примеру карточка товара), при ширине экрана 400рх она выглядит отлично. Но если вставить эту карточку, к примеру, в сайдбар, ширина которого 300рх, то уже не все так хорошо.
Ну в общем не будем захламлять чат )
То есть основная проблема в том что есть какой-то блок (к примеру карточка товара), при ширине экрана 400рх она выглядит отлично. Но если вставить эту карточку, к примеру, в сайдбар, ширина которого 300рх, то уже не все так хорошо.
Ну в общем не будем захламлять чат )
АR
Похоже, но все таки не совсем то что хотелось. Шрифты, цвет, отступы и т.п. все равно не получится менять.
То есть основная проблема в том что есть какой-то блок (к примеру карточка товара), при ширине экрана 400рх она выглядит отлично. Но если вставить эту карточку, к примеру, в сайдбар, ширина которого 300рх, то уже не все так хорошо.
Ну в общем не будем захламлять чат )
То есть основная проблема в том что есть какой-то блок (к примеру карточка товара), при ширине экрана 400рх она выглядит отлично. Но если вставить эту карточку, к примеру, в сайдбар, ширина которого 300рх, то уже не все так хорошо.
Ну в общем не будем захламлять чат )
Да, я уже понял, что задача шире гораздо, чем лэйаут поменять.
Учитывая редкость таких задач (тут целенаправленно рушится консистентность), думаю в вашем случае действительно приемлемо взять ту JS библиотеку.
Учитывая редкость таких задач (тут целенаправленно рушится консистентность), думаю в вашем случае действительно приемлемо взять ту JS библиотеку.
Р
Я не особо разбирался в вопросе, но вроде как в React и Polymer реализован такой функционал.
Р

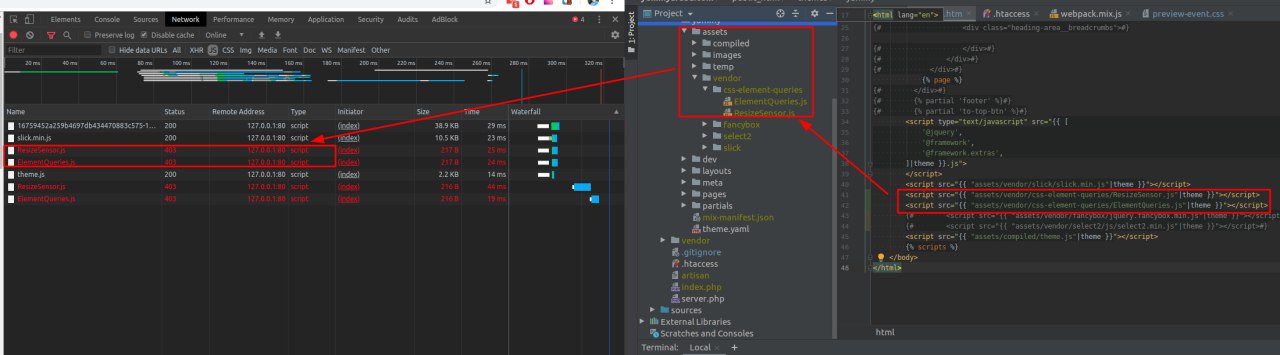
Что за хрень?? Рядом slick так же подключен и все норм
2019 November 29
Р
Все, отмена. chmod почему-то не менял права. Я толком не разобрался в настройке прав, после загрузки плагина и т.п. из бэкенда нужно каждый раз изменять права командой
sudo chmod -R ugo+rw /var/www/