jd
Size: a a a
2017 August 17
точнее там их использовать можно (и нужно) везде где нет нужды использовать компонент
jd
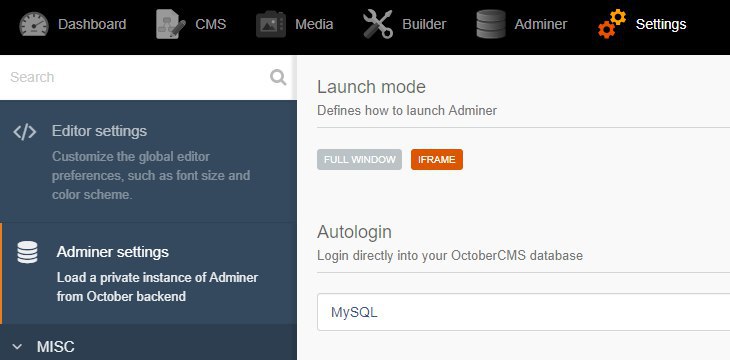
Во первых полезно поставить плагин Adminer и установить ему настройки - автологин и показ в iframe
jd
jd
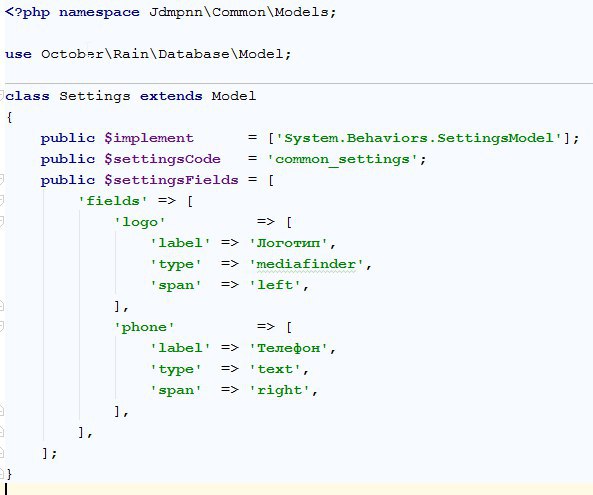
Далее - создаём плагин в Билдере, в этом плагине создаём модельку, которая имплементит behavior Settings (https://octobercms.com/docs/plugin/settings). Если вкратце - в этой модельке прописываем такое:
jd
jd
где
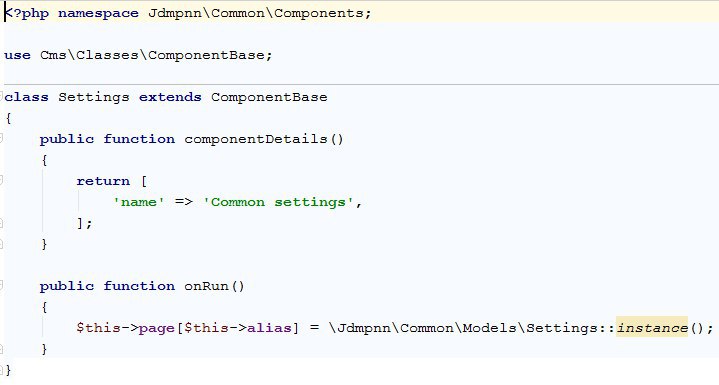
$implement = ... - чтоыб моделька работала как моделька настроек, settingsCode - наш код, который может в принципе быть любым, а $settingsFields = [... - поля формы настроек (https://octobercms.com/docs/backend/forms#form-fields). Теперь создаём специальный компонентик, который позволит этим сеттингам присутствовать на любой страничке, при условии что он подключен (то есть лучше подключать его в layout, и задать этот layout нашим страничкам). В этом компонентике прописываем такое:jd
jd
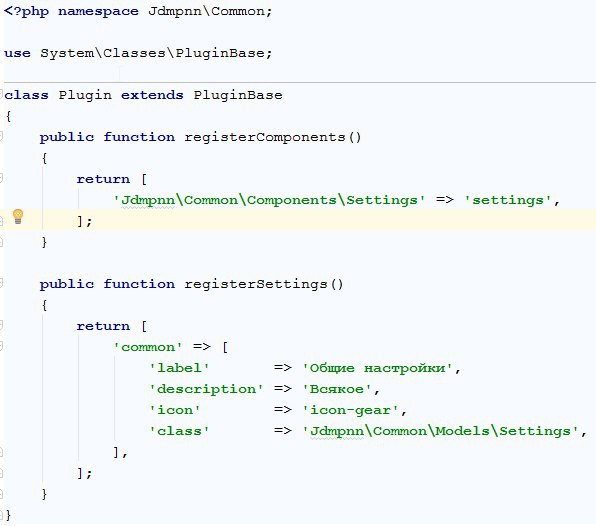
Очевидно, магическая строчка кода - в методе onRun, она делает доступным наши сеттинги из-под алиаса компонента. В самом плагине, прописываем регистрацию этого спец компонентика, и регистрацию сеттингов в админке:
jd
jd
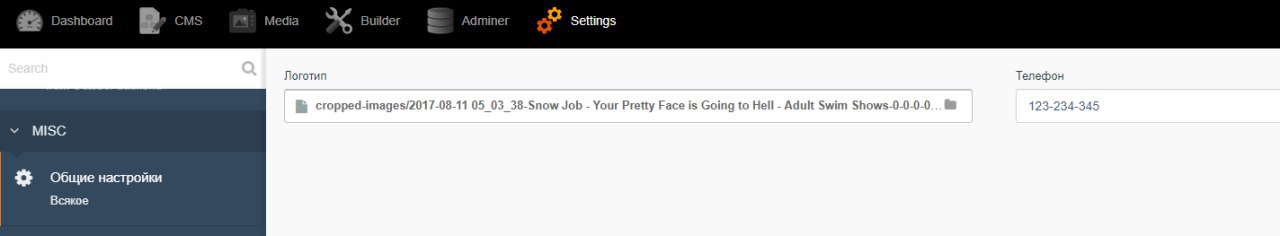
теперь у нас в админке, в разделе настроек, должна появиться наша менюшка:
jd
jd
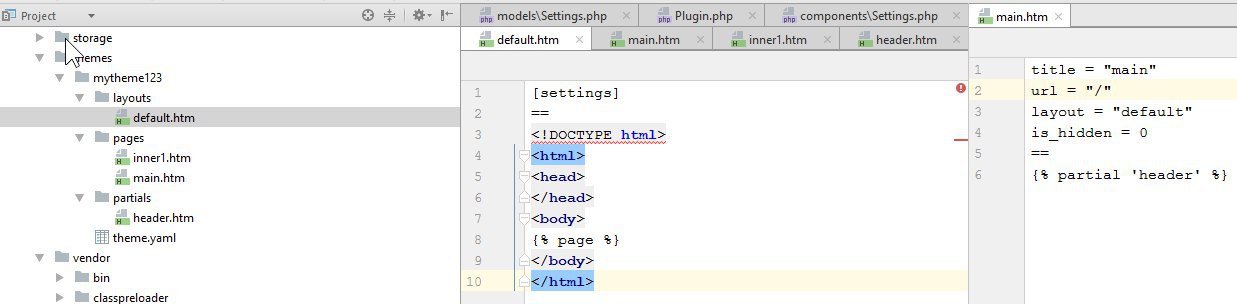
собственно, теперь можно создать partial и использовать в нём наш компонент settings, только его надо не забыть подключить в layout, общий вид вот такой:
jd
jd
Как видим, в layout
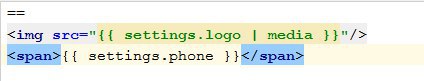
default.htm, у нас вызов компонента settings ну и там всякая верстка, в которой - вызов нашей странички. В страничке (main.htm) - используется partial header. В нём кстати, что-то типа такого:jd
jd
где settings - алиас нашего спец компонентика, а logo и phone - поля настроек админки
jd
теперь можно открыть фронтенд и увидеть картинку + номер телефона на главной страничке
jd
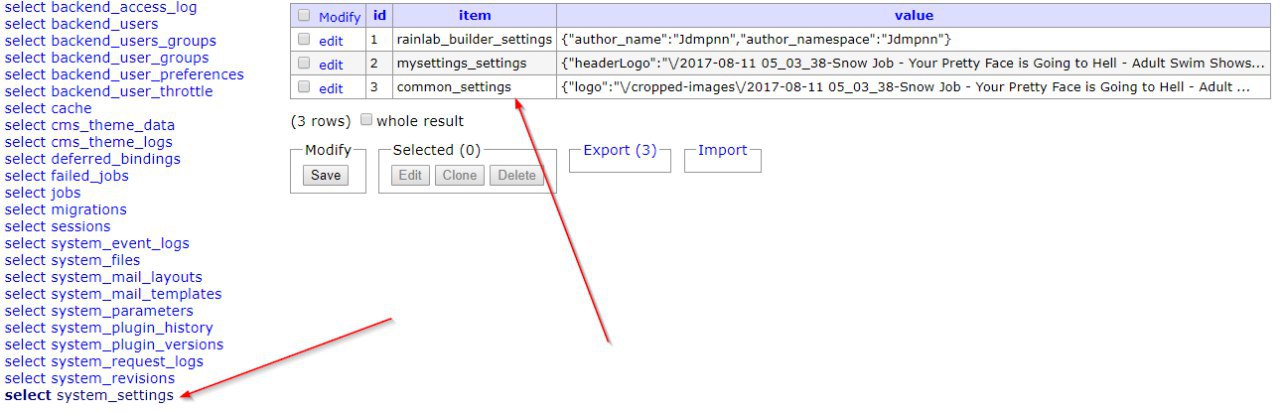
Кстати, по поводу модельки, для неё, после сохранения нашей новой формы в админке, появится запись (помните строчку
public $settingsCode = 'common_settings';? Вот это оно:jd
jd
вот надеюсь кому поможет если будут вопросы - пишите