з
Size: a a a
2020 April 03
з
Это не знаю. Возможно тоже по запросу генерит.
T
Вот похоже на то. Но тогда он же должен быть доступен через reverse proxy nginx'а по запросу
/sitemap.xml, а нетT
Может надо nginx подкрутить как-то, хз
з
Покаж конфиг
T
Покаж конфиг
nginx?
T
Покаж конфиг
Простейший:
location / {
proxy_pass http://nuxt;
}
nuxt резолвится докером, он на 80 порту запущенз
странно
з
а без nginx на локалхосте отдается сайтмап?
з
прямым запросом
А

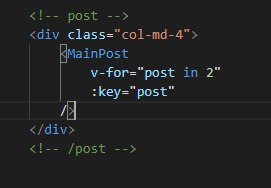
друзья есть вопрос можете помочь стиль не могу дать компоненту MainPost
А
Help me
BS
ну как бы и не задаешь никаких стилей
А
но не работает
А

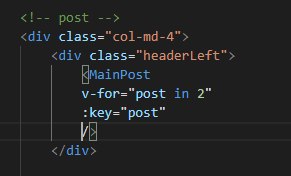
вот так внутри див поставил и в класс headerLeft задал display: flex; flex-wrap: wrap;
А
<MainPost
class="headerLeft" v-for="post in 2" :key="post"
/>
class="headerLeft" v-for="post in 2" :key="post"
/>
А
вот так тоже сделал
ЕД
Всем привет! Подскажите пожалуйста, есть ли какой-то хук, который срабатывает после перехода на новую страницу и после её полной загрузки?
router.afterEach не подходит, так как он срабатывает до загрузки конечной страницы
router.afterEach не подходит, так как он срабатывает до загрузки конечной страницы



