w
Size: a a a
2020 February 21
А зачем ты собираешь нерабочий код 🌚
Еще один. Ребят серйозно. Я не спрашиваю зачем что я собираю. Я спрашиваю как отключить экран. Ебанутся блять
A
А зачем ты собираешь нерабочий код 🌚
хоп, повесил
w
build: {
hotMiddleware: {
client: {
overlay: false
}
}
}Вроде так
Спасиб\
ВБ
Спасиб\
Ещё кажется там был параметр friendlyErrors но не помню точно
VS
хоп, повесил
Какой он импульсивный
AP
о, Evan, респект
A
Так получилось, но тогда при переходе на
/catalog/:category почему то в роутере недоступен :category как параметр...
Так ну я попробовал у себя.
A
Выходит так, что children просто перехватывает
AP
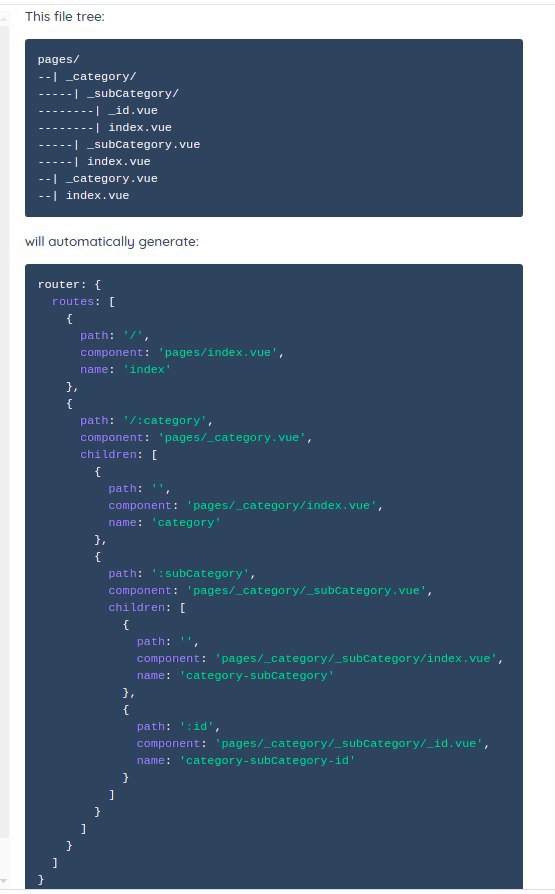
вот же пример из официальной доки
A
вот же пример из официальной доки
Ему другое нужно
ВБ
Нифига не понял, как мне в итоге на странице у которого есть ребенок * получить его :category
ВБ
вот же пример из официальной доки
Это немного не то.
ВБ
вот же пример из официальной доки
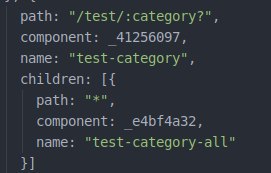
Суть как раз в том, что у страницы /catalog/:category есть ребенок _.vue а не какой то определенный, и на этой же странице почему то route.params.category выпадает undefined
A
Суть как раз в том, что у страницы /catalog/:category есть ребенок _.vue а не какой то определенный, и на этой же странице почему то route.params.category выпадает undefined
всё сделал
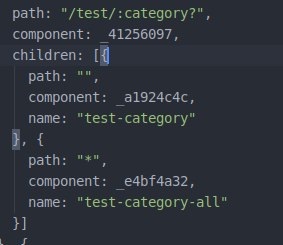
A
добавь index.vue
A
будет вот так
A
тогда path: "*" не перехватит если там пусто