А
Size: a a a
2020 February 04
v-row dense или no-gutters?
Там правда не только v-card, там v-card внутри v-tab-items, а весь компонент внутри v-dialog с max-width. Прислать весь код?
⚜
Там правда не только v-card, там v-card внутри v-tab-items, а весь компонент внутри v-dialog с max-width. Прислать весь код?
dense первое что на ум пришло)
DD
как ssr и vuex связаны в данном вопросе, ну и !notworking
т.е. такая схема как у меня она чуть не верна, нам не нужен стейт, а необходимо использовать:
export default {
data ({ params }) {
return axios.get(
.then((res) => {
return { title: res.data.title }
})
}
}
export default {
data ({ params }) {
return axios.get(
https://my-api/posts/${params.id}).then((res) => {
return { title: res.data.title }
})
}
}
А
dense первое что на ум пришло)

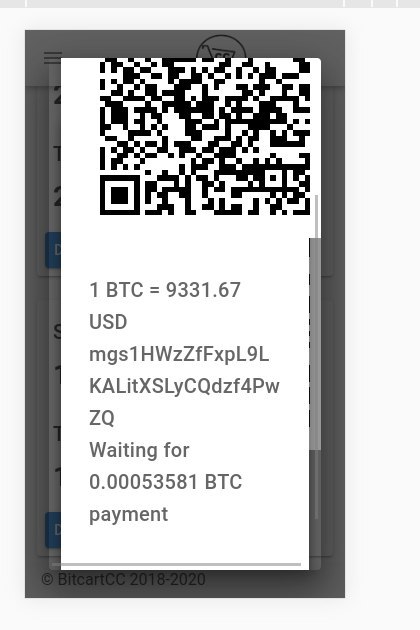
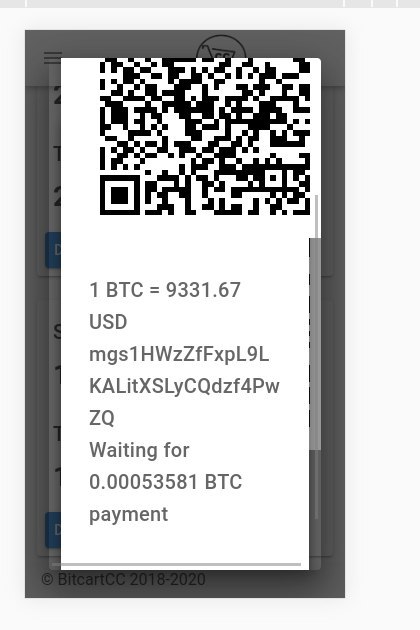
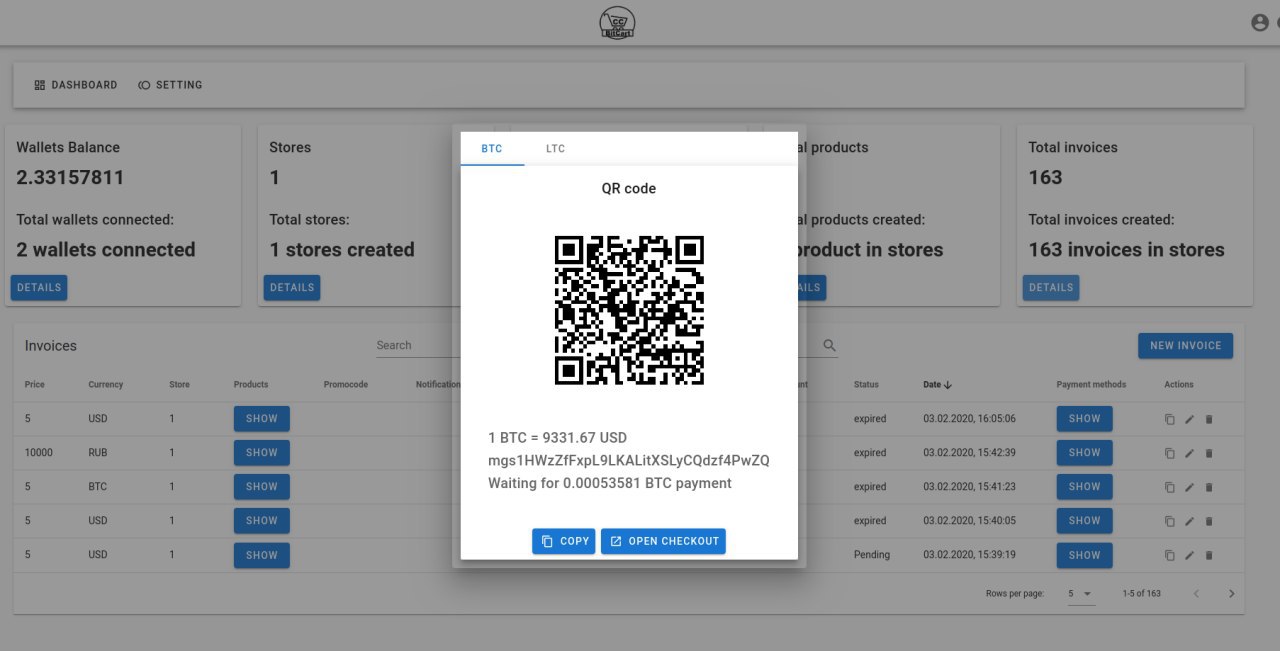
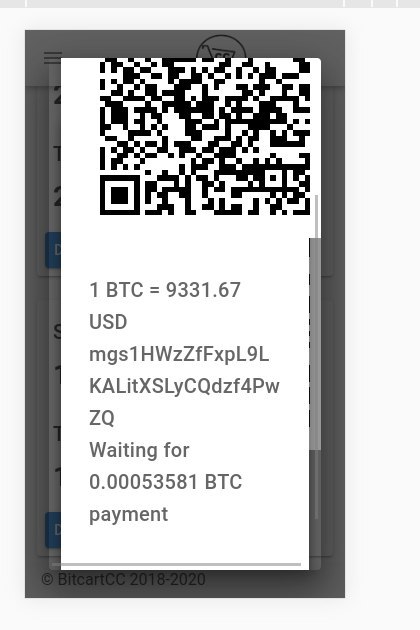
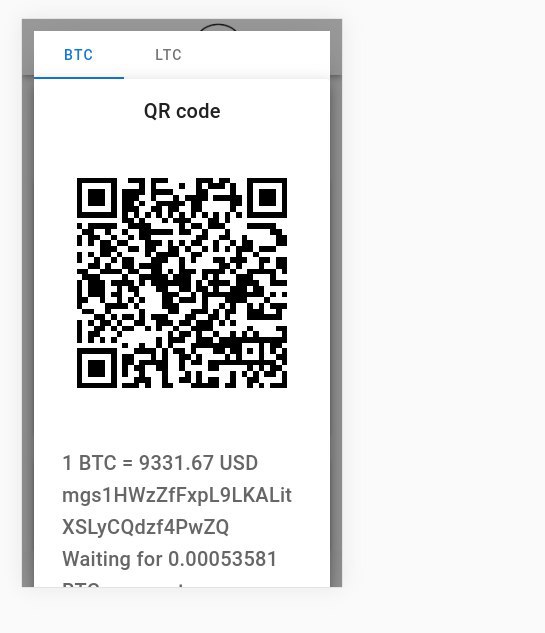
А может это из-за d-flex justify-center? Убрав их почти получилось, но как тогда сделать qr код в центре диалога?
А
У меня раньше не получилось по центру, вот я и напихал везде эти d-flex justify-center
⚜

А может это из-за d-flex justify-center? Убрав их почти получилось, но как тогда сделать qr код в центре диалога?
margin: 0 auto?
А
margin: 0 auto?
Не работает ):
А
может фуллскрин диалог сделать?
А

Не, суть же в том, что диалог на часть админки отображается, а не занимает весь экран. При нажатии на кнопку open checkout на отдельной странице отобразится
P

А может это из-за d-flex justify-center? Убрав их почти получилось, но как тогда сделать qr код в центре диалога?
картинке max-width: 100%
А
<qrcode :options="{width: 256}" :value="itemv.payment_url" max-width="100%" tag="v-img" />Так? Там просто либа используется, https://github.com/fengyuanchen/vue-qrcode
А
на мобильнике сделать фуллскрин а на десктопе нет
А
Вроде в нуксте раньше был isMobile, убрали?
DP
Вроде в нуксте раньше был isMobile, убрали?
У вьютифая был
А
У вьютифая был
$vuetify.breakpoint.smAndDown?
А
$vuetify.breakpoints
А
да вот это
DP
$vuetify.breakpoint.smAndDown?
угу
А

Вау, спасибо! Красота!
JG
Заморозка предотвращает модификацию свойств объекта, на чём базируется реактивность второго вью
Окей) спасибо)




