IK
Size: a a a
2020 May 02
Сами инстансы я буду хранить отдельно . В индексном файле я импортирую мидлвару и инстанс . Норм?
AG
подскажите друзья, пишу парсер на ноде, обхожу парсером страницы продуктов и мне нужно взять картинки, как ее нужно взять оттуда, ссылку взять как я знаю, а как картинку, потом эти данные будут добавлены в бд?
АП
Всем доброго времени суток! Пытаюсь понять один проект https://cezerin.ru/ React и Node.js там есть docker реализация, yml прикреплю ниже. Проблема: на локальной машине всё работало, но когда установил на VPS вылезла такая проблема... не подгружаются товары по api, так он ищет их попрежнему на http://localhost:3001, должен на http://83.166.241.132:3001 (в конфигах эта переменная задан так: ajaxBaseUrl: process.env.AJAX_BASE_URL || 'http://localhost:3001/ajax',).
Переменные окружения в самом контейнере есть и правильные:
# printenv
STORE_PORT=3000
LANGUAGE=ru
NGINX_CODENAME=stretch
NODE_VERSION=8.17.0
HOSTNAME=97cdcb3731dc
YARN_VERSION=1.21.1
HOME=/root
TERM=xterm
AJAX_BASE_URL=http://83.166.243.133:3001/ajax
PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
CEZERIN_VERSION=master
API_BASE_URL=http://83.166.243.133:3001/api/v1
PWD=/var/www/cezerin
причина : вебпак когда формирует файл ——->/var/www/cezerin/theme/assets/js/theme-f0d71229dea9ccfb4c53.js
генерирует туда вот такой код: function(e,t,n){
"use strict";(function(t){
e.exports={language:t.env.LANGUAGE||"en",ajaxBaseUrl:t.env.AJAX_BASE_URL||"http://localhost:3001/ajax"}
})
.call(this,n(496))}
этот файл работает на стороне клиента, а обращается он к переменным окружения как на сервере, не находит и берёт дефолтное значение локалхост. Вопрос направьте как правильно переписать и где чтобы вебпак брал уже само значение из окружения env, а не кусок кода.
2й вопрос может не по теме, но я свои конфиги монтирую в контейнер прописывая в yml строки volumes:
vamshop-storefront:
image: vamshop/vamshop-storefront
environment:
- LANGUAGE=ru
- AJAX_BASE_URL=http://83.166.241.132:3001/ajax
- API_BASE_URL=http://83.166.241.132:3001/api/v1
volumes:
- ./content-scss:/var/www/vamshop-storefront/theme/assets/scss
- ./content-sass:/var/www/vamshop-storefront/theme/assets/sass
- ./content-config-store:/var/www/vamshop-storefront/config
- ./content-src:/var/www/vamshop-storefront/src
# - ./content-js:/var/www/vamshop-storefront/theme/assets/js
ports:
- 3000:80
depends_on:
- vamshop-api
restart: always
но вебпак не берёт эти конфиги, а берет из образа на гитхаб
как прописать и где чтобы он брал именно мои которые я монтирую в сам контейнер. В контейнер заходил мои конфиги там есть. Но в файле var/www/cezerin/theme/assets/js/theme-f0d71229dea9ccfb4c53.js всёравно локал хост хотя у себя в конфигах я заменил его на свой ip/
Спасибо.
Переменные окружения в самом контейнере есть и правильные:
# printenv
STORE_PORT=3000
LANGUAGE=ru
NGINX_CODENAME=stretch
NODE_VERSION=8.17.0
HOSTNAME=97cdcb3731dc
YARN_VERSION=1.21.1
HOME=/root
TERM=xterm
AJAX_BASE_URL=http://83.166.243.133:3001/ajax
PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
CEZERIN_VERSION=master
API_BASE_URL=http://83.166.243.133:3001/api/v1
PWD=/var/www/cezerin
причина : вебпак когда формирует файл ——->/var/www/cezerin/theme/assets/js/theme-f0d71229dea9ccfb4c53.js
генерирует туда вот такой код: function(e,t,n){
"use strict";(function(t){
e.exports={language:t.env.LANGUAGE||"en",ajaxBaseUrl:t.env.AJAX_BASE_URL||"http://localhost:3001/ajax"}
})
.call(this,n(496))}
этот файл работает на стороне клиента, а обращается он к переменным окружения как на сервере, не находит и берёт дефолтное значение локалхост. Вопрос направьте как правильно переписать и где чтобы вебпак брал уже само значение из окружения env, а не кусок кода.
2й вопрос может не по теме, но я свои конфиги монтирую в контейнер прописывая в yml строки volumes:
vamshop-storefront:
image: vamshop/vamshop-storefront
environment:
- LANGUAGE=ru
- AJAX_BASE_URL=http://83.166.241.132:3001/ajax
- API_BASE_URL=http://83.166.241.132:3001/api/v1
volumes:
- ./content-scss:/var/www/vamshop-storefront/theme/assets/scss
- ./content-sass:/var/www/vamshop-storefront/theme/assets/sass
- ./content-config-store:/var/www/vamshop-storefront/config
- ./content-src:/var/www/vamshop-storefront/src
# - ./content-js:/var/www/vamshop-storefront/theme/assets/js
ports:
- 3000:80
depends_on:
- vamshop-api
restart: always
но вебпак не берёт эти конфиги, а берет из образа на гитхаб
как прописать и где чтобы он брал именно мои которые я монтирую в сам контейнер. В контейнер заходил мои конфиги там есть. Но в файле var/www/cezerin/theme/assets/js/theme-f0d71229dea9ccfb4c53.js всёравно локал хост хотя у себя в конфигах я заменил его на свой ip/
Спасибо.
Мне кажется лучше там спросить: @webpack_ru
PS

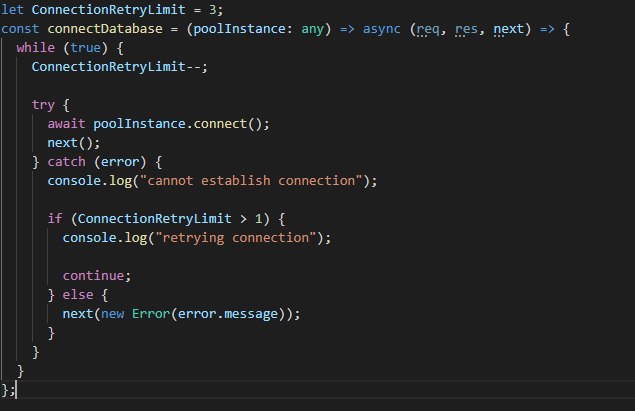
Короче ребят) Создал я мидлвару для подключения БД,вызову ее в индексном файле (let connectionRetryLimit вынесу в конфиг).
это сломает твое приложение
PS
подскажите друзья, пишу парсер на ноде, обхожу парсером страницы продуктов и мне нужно взять картинки, как ее нужно взять оттуда, ссылку взять как я знаю, а как картинку, потом эти данные будут добавлены в бд?
скачай картинки, сохрани их куда-то к себе (например на диск). в базе храни путь к картинке
AG
скачай картинки, сохрани их куда-то к себе (например на диск). в базе храни путь к картинке
как их скачать
IK
это сломает твое приложение
Из-за того,что я использую как мидлвару?
PS
как их скачать
nodejs how to download url
IK
nodejs how to download url
Как тогда мне использовать функцию для подключения (переподключения) к БД? Схематически ,как должно все работать ?)))
PS
Как тогда мне использовать функцию для подключения (переподключения) к БД? Схематически ,как должно все работать ?)))
тебе не надо это делать
PS
Как тогда мне использовать функцию для подключения (переподключения) к БД? Схематически ,как должно все работать ?)))
каждый раз когда ты вызываешь pool.query — он подключается к базе. тебе не нужно отдельно подключаться
AM
Всем привет, какое то время назад я пытался решить вопрос с библиотекой yandex-images, думал проблема либо в ней, либо во мне.
Переписав парсинг с нуля, я понял что проблема глубже.
Используя библиотеку cheerio, яндекс или гугл периодически отдает результаты, а периодически нет.
Моя задача, по запросу брать первую картинку из яндекса. Кто-нибудь умеет решать такие задачи здесь?
Переписав парсинг с нуля, я понял что проблема глубже.
Используя библиотеку cheerio, яндекс или гугл периодически отдает результаты, а периодически нет.
Моя задача, по запросу брать первую картинку из яндекса. Кто-нибудь умеет решать такие задачи здесь?
AF
При запросе fetch get с react на express выбивает ошибку Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0. В чем проблема?
V
Andrew Fedak
При запросе fetch get с react на express выбивает ошибку Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0. В чем проблема?
Экспресс вернул не жсон, залогируй статус и текст
AF
fetch('/')
.then(response => response.json())
.then(commits => console.log(commits))
.then(response => response.json())
.then(commits => console.log(commits))
AF
типа все по обычному но все ровно выбивает ошибку
CM
Andrew Fedak
fetch('/')
.then(response => response.json())
.then(commits => console.log(commits))
.then(response => response.json())
.then(commits => console.log(commits))
Попробуй response.text()
V
Не делай response.json
AF
там просто разметку страницы возвращает
V
Ну так зачем ты тогда делаешь json если возвращает разметку