МK
Size: a a a
2020 April 10
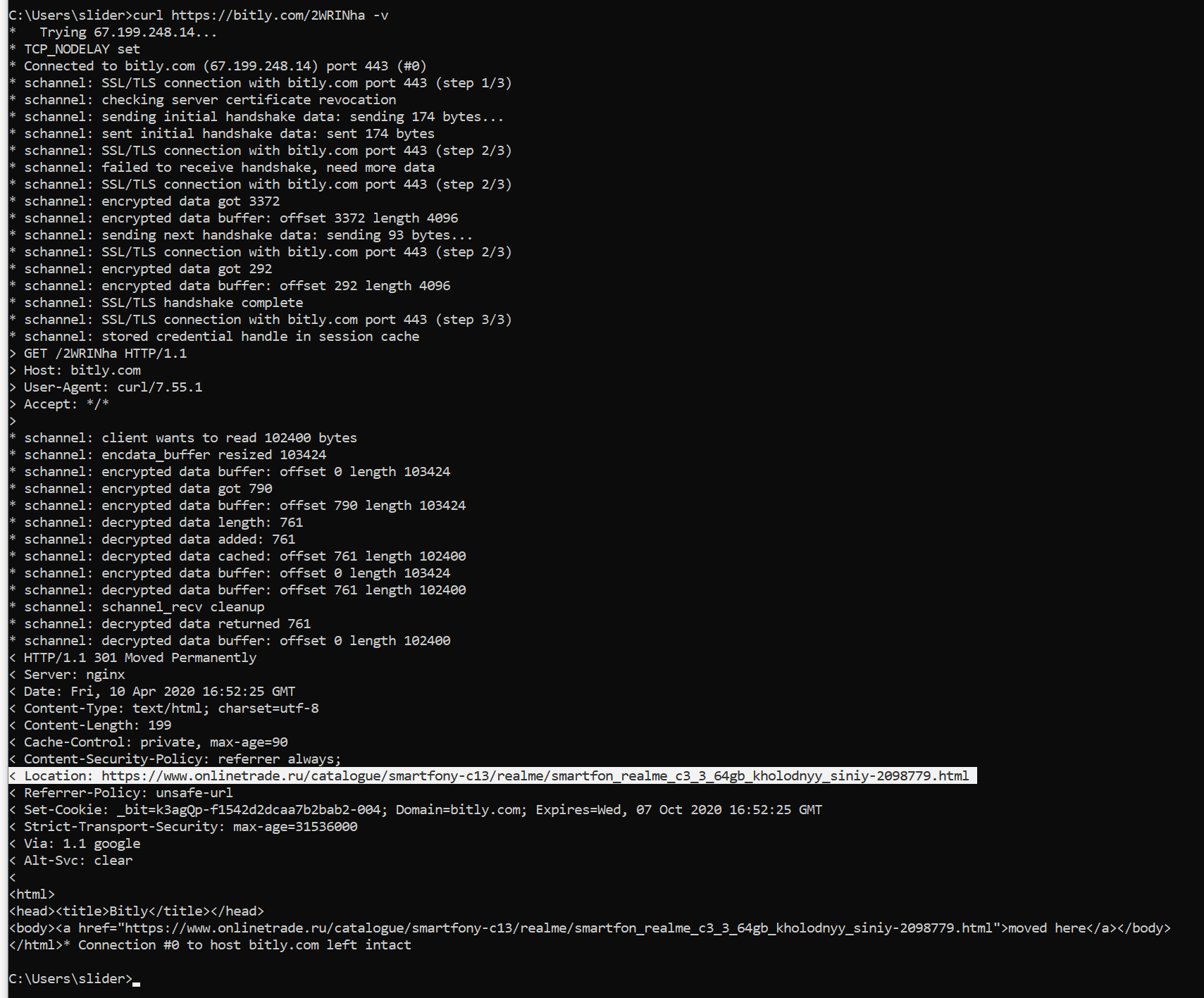
как пример
МK
сейчас фичу пофиксили с плюсом в конце ссылки
s
AB
Ей количество нужно
s
Хотя он и обычным курлом выдаёт
AB
Раньше видимо был счётчик
s
количество переходов?
s
и ссылка чужая?
МK
количество переходов?
да да
s
и конечный ресурс чужой?
МK
раньше была подробная статистика, гео, кол-во переходов
AB
да да
Раньше по линку с плюсом показывалось, а теперь нет?
AB
Ну видимо никак теперь. Без каких-то багов на сервисе не посмотреть, если они сами убрали
МK
Раньше по линку с плюсом показывалось, а теперь нет?
да фиксанули месяц назад
s
кажись ggwp, если только конечный рес свой, то можно отслеживать по реферерам
МK
такая схема работала и для http://goo.gl/ потом закрыли проект
МK
Ребят у меня ещё один вопрос. Сейчас начала изучать js, т.к. для моей работы это стало необходимостью. Может кто-то поможет разобраться. Есть пример кода:
МK
<span style="font-size:14pt"><script type="text/javascript">
window.onload = function () {
var i = 10;
var timer = setInterval(function () {
i--;
document.getElementById('timer').innerHTML = 'Осталось секунд: ' + i;
if (i == 0) {
document.getElementById('example').style.display = 'block';
document.getElementById('timer').style.display = 'none';
clearInterval(timer);
}
}, 1000)
}
</script>
<div id="timer"></div>
<div id="example" style=" display: none; ">
</div>
<script>
function getRandom(max){
return Math.floor(Math.random() * max);
}
document.getElementById('example').innerHTML = getRandom(999999);
</script></span>
window.onload = function () {
var i = 10;
var timer = setInterval(function () {
i--;
document.getElementById('timer').innerHTML = 'Осталось секунд: ' + i;
if (i == 0) {
document.getElementById('example').style.display = 'block';
document.getElementById('timer').style.display = 'none';
clearInterval(timer);
}
}, 1000)
}
</script>
<div id="timer"></div>
<div id="example" style=" display: none; ">
</div>
<script>
function getRandom(max){
return Math.floor(Math.random() * max);
}
document.getElementById('example').innerHTML = getRandom(999999);
</script></span>
МK
мне нужно чтобы генерация была не только в цифрах, но и буквы (A-z)
МK
На выходе: A7g8Jo (Как пример)