Size: a a a
2018 September 05

Очень много полезной инфы проходит сквозь меня и я решил делиться этим со всеми. В этом канале буду публиковать хардовые новости и другие интересные заметки по Angular и экосистеме. Буду разбирать ядро, писать краткие пояснения на статьи около ангулярной движухи. Иногда будут проскакивать что то по go, node, deno. Всем угловой и рок-н-ролл!

И сразу же статья про повышение скилов, особенно понравилось утверждение
В основном статья про саксесс стори, и как с изучением ангуляра повышалось общее понимание современного фронтенда.
https://blog.angularindepth.com/level-up-your-reverse-engineering-skills-8f910ae10630
Если вы решите поделиться своими результатами с сообществом, это поможет вам создать свой общедоступный профиль. Это беспроигрышная ситуация, потому что помогая другим, вы помогаете себе.В основном статья про саксесс стори, и как с изучением ангуляра повышалось общее понимание современного фронтенда.
https://blog.angularindepth.com/level-up-your-reverse-engineering-skills-8f910ae10630

https://blog.bitsrc.io/event-binding-mechanism-in-angular-b38f0e46d2ed
Статья описывает как работают событии и Output механизмы,
тут накидал небольшой примерчик для понимания, (пример только для изучения, не делайте так никогда, ну или делайте если очень захочется))
https://stackblitz.com/edit/angular-xunyn3?embed=1&file=src/app/child/child.component.ts
Статья описывает как работают событии и Output механизмы,
тут накидал небольшой примерчик для понимания, (пример только для изучения, не делайте так никогда, ну или делайте если очень захочется))
https://stackblitz.com/edit/angular-xunyn3?embed=1&file=src/app/child/child.component.ts
2018 September 06

Тут на ngAir Bonnie рассказала про связку GraphQL + Angular https://youtu.be/zvmMtihBt0Y

кстати, недавно (30 августа) опубликовали
Angular Material 7.0.0-beta.0
из важных вещей появилось drag-drop и scrolling в angular/cdk
( можно уже попробовать https://stackblitz.com/edit/cdk-ng-drag-drop )
и наконец начали добавлять в схематикс, думаю в релизе уже будет доступно.
список полных изменении тут - https://github.com/angular/material2/blob/master/CHANGELOG.md
Angular Material 7.0.0-beta.0
из важных вещей появилось drag-drop и scrolling в angular/cdk
( можно уже попробовать https://stackblitz.com/edit/cdk-ng-drag-drop )
и наконец начали добавлять в схематикс, думаю в релизе уже будет доступно.
список полных изменении тут - https://github.com/angular/material2/blob/master/CHANGELOG.md
2018 September 07

Хотели бы поддержки нативного lazy loading изображении и фрэймов с помощью одного аттрибута
так вот в chrome (канарейка) его реализовали и включается по флагу
интересный коммит в хромиум, видимо будут некоторые проблемы при низкой скорости соединения https://chromium-review.googlesource.com/c/chromium/src/+/1176293/4/third_party/blink/renderer/core/html/lazy_load_frame_observer.cc#224
к слову нужно проверить)
а если вам нужно уже сегодня, посмотрите этот вариант реализации https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/
ну и традиционно вариант реализации для ангуляра:
https://www.npmjs.com/package/ng-lazyload-image
lazyload="on"?так вот в chrome (канарейка) его реализовали и включается по флагу
chrome://flags/#enable-lazy-image-loadingпро пропозал и остальное - https://calibreapp.com/blog/2018-08-16-native-lazy-load/
chrome://flags/#enable-lazy-frame-loading
интересный коммит в хромиум, видимо будут некоторые проблемы при низкой скорости соединения https://chromium-review.googlesource.com/c/chromium/src/+/1176293/4/third_party/blink/renderer/core/html/lazy_load_frame_observer.cc#224
к слову нужно проверить)
а если вам нужно уже сегодня, посмотрите этот вариант реализации https://developers.google.com/web/fundamentals/performance/lazy-loading-guidance/images-and-video/
ну и традиционно вариант реализации для ангуляра:
https://www.npmjs.com/package/ng-lazyload-image
2018 September 08

Заметили какой резкий скачок RxJS совершил за последние полгода? и как испытали переезд с 5го на 6ой. Так вот, лид RxJS, Ben Lesh ровно полгода назад начал полностю работать на фултайме в проекте с Angular Team. Ранее же он работал на других проектах, не связанных никак с ангуляром, и только пару часов в неделю уделял RxJS. Но другим фреймворкам не стоит переживать, RxJS все равно останется не зависимым.
https://medium.com/@benlesh/but-i-thought-you-were-already-on-the-angular-team-1ff1029bc308
https://medium.com/@benlesh/but-i-thought-you-were-already-on-the-angular-team-1ff1029bc308
2018 September 09

#Неформат
Готовитесь к хайлоаду? Случайно обнаружил для себя простое средство для нагрузочных тестов:
https://github.com/shoreditch-ops/artillery
с расширенными настройками, и подробными отчетами.
Может работать с HTTP, Socket.io, WebSockets, Kinesis, HLS.
Например:
Готовитесь к хайлоаду? Случайно обнаружил для себя простое средство для нагрузочных тестов:
https://github.com/shoreditch-ops/artillery
с расширенными настройками, и подробными отчетами.
Может работать с HTTP, Socket.io, WebSockets, Kinesis, HLS.
Например:
artillery quick --count 100 -n 100 https://google.com
2018 September 10

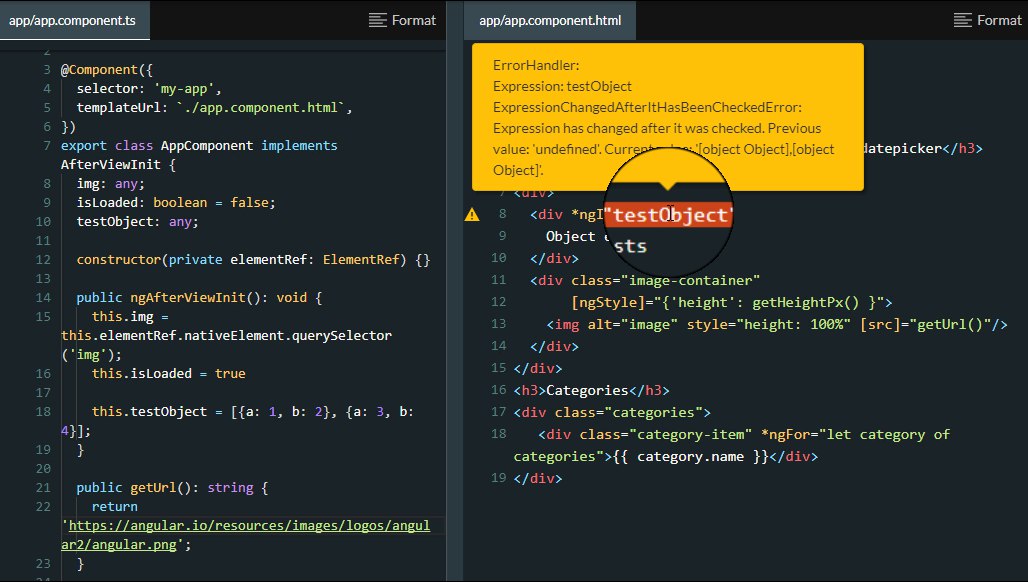
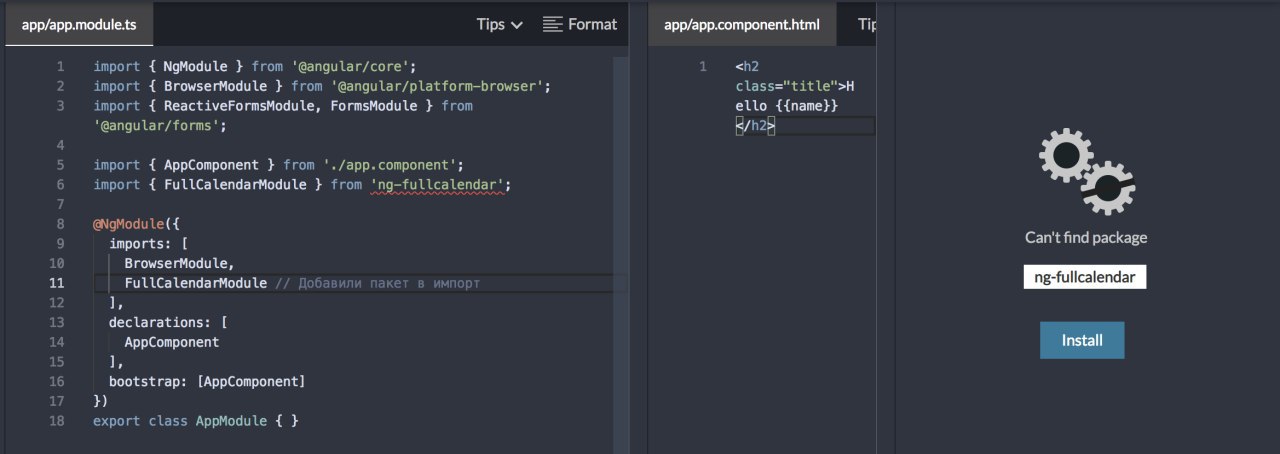
Наверно, все слышали про онлайн редактор stackblitz.com , но мало кто знает про легковесный ng-run.com
Сам редактор не обладает большим функционалом, но вот что его отличает от первого:
- доступен автоимпорт и нормальный интелисенс (в stackblitz все еще не реализовали)
- подготовленые ui шаблоны
- заточен только под Angular
а вот тут можно про него прочитать
https://medium.com/@a.yurich.zuev/catch-angular-template-errors-like-a-pro-or-how-i-create-angular-demo-e98694977911
Сам редактор не обладает большим функционалом, но вот что его отличает от первого:
- доступен автоимпорт и нормальный интелисенс (в stackblitz все еще не реализовали)
- подготовленые ui шаблоны
- заточен только под Angular
а вот тут можно про него прочитать
https://medium.com/@a.yurich.zuev/catch-angular-template-errors-like-a-pro-or-how-i-create-angular-demo-e98694977911


по поводу пакетов: нужно добавить зависимости в Import, и тогда сразу же редактор предложит их установить, со всеми его зависимостями
2018 September 11

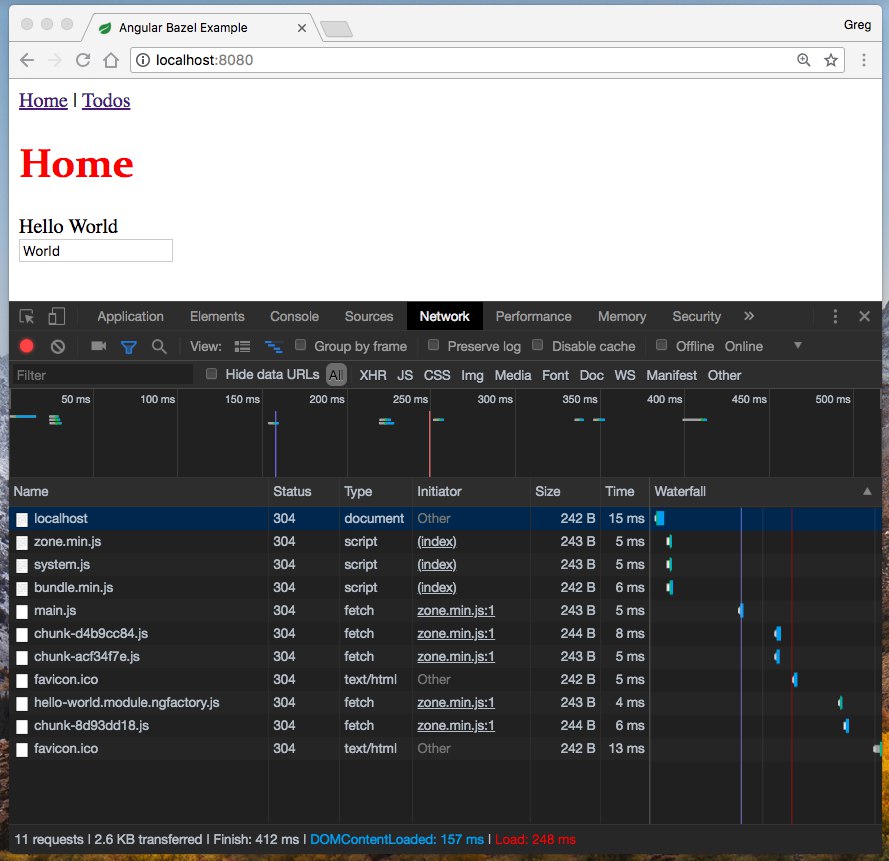
В Bazel добавили Lazy Loading, точнее разбиение по бандлам, собирать конечно же вы будете сами 💁♂️
например с SystemJs
Говорят даже в связке с webpack + bazel пересборка будет быстрой (в Angular CLI).
В Angular labs уже давно юзают сборку с помощью Bazel, кстати можно посмотреть как реализовали lazy_routes в @ngtools/webpack
https://medium.com/@gregmagolan/code-splitting-and-lazy-loading-with-bazel-9b11ac4de20b
например с SystemJs
Говорят даже в связке с webpack + bazel пересборка будет быстрой (в Angular CLI).
В Angular labs уже давно юзают сборку с помощью Bazel, кстати можно посмотреть как реализовали lazy_routes в @ngtools/webpack
https://medium.com/@gregmagolan/code-splitting-and-lazy-loading-with-bazel-9b11ac4de20b
2018 September 12

Вчера вечером на ngAir поговорили про запуск Angular приложении внутри Docker. В целом ничего интересного не рассказали, все стандартно.
https://youtu.be/AahRR73LtOY
Следующая встреча запланирована на пятницу в 23 часа(мск) по теме Angular Ivy. Присоединяйтесь) Бонни хочет рассказать что то интересное.
Докладчиком будет Юрии Шакед
https://youtu.be/AahRR73LtOY
Следующая встреча запланирована на пятницу в 23 часа(мск) по теме Angular Ivy. Присоединяйтесь) Бонни хочет рассказать что то интересное.
Докладчиком будет Юрии Шакед
2018 September 13

Помните еще про SystemJs?
вышла 2я версия, в 1 альфе!
а где первая? его зафеили еще в 2016году.
Пока его все еще разрабатывает один человек, но там есть кому донатить (видимо неплохо, так как недавно он покинул Rollup, весьма дерзко на мой взгляд), поэтому 2я версия выйдет в релизе 100%.
что же будет во 2й версии?
- много старого #Deprecated
- 1,5 кб минимальный лоадер!
- 3кб фулл
- загрузка wasm
- Поддержка загрузки AMD (через созданный Window.define).
- Transform loader используя fetch и eval,
- поддержка загрузки глобальных скриптов и определение глобального значения как экспорт по умолчанию.
https://guybedford.com/systemjs-2.0-alpha
вышла 2я версия, в 1 альфе!
а где первая? его зафеили еще в 2016году.
Пока его все еще разрабатывает один человек, но там есть кому донатить (видимо неплохо, так как недавно он покинул Rollup, весьма дерзко на мой взгляд), поэтому 2я версия выйдет в релизе 100%.
что же будет во 2й версии?
- много старого #Deprecated
- 1,5 кб минимальный лоадер!
- 3кб фулл
- загрузка wasm
- Поддержка загрузки AMD (через созданный Window.define).
- Transform loader используя fetch и eval,
- поддержка загрузки глобальных скриптов и определение глобального значения как экспорт по умолчанию.
https://guybedford.com/systemjs-2.0-alpha
2018 September 17

Интересная статья про разбор внутренностей Angular Ivy и как сейчас(на 6) можно его использовать . Кстати на данный момент Ivy завершён на 65%, полностью завершены работы по Change Detection, Bootstrap API, Life Cycle hooks, _ref для view, Renderer 2,
https://blog.angularindepth.com/inside-ivy-exploring-the-new-angular-compiler-ebf85141cee1?gi=fb0447de4f28
https://blog.angularindepth.com/inside-ivy-exploring-the-new-angular-compiler-ebf85141cee1?gi=fb0447de4f28
2018 September 18

Опять же про Angular Ivy, смотрите как работает CD в JIT https://alexzuza.github.io/ivy-jit-preview/
нужно нажать на старт
нужно нажать на старт
2018 September 20

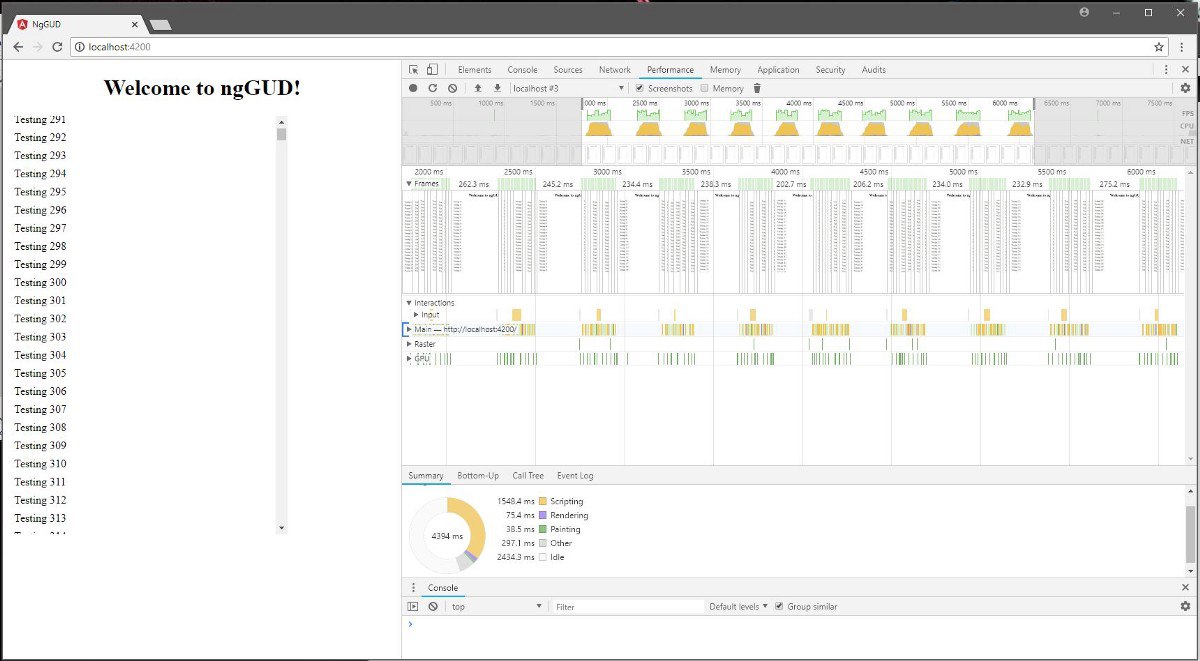
Как еще оптимизировать вывод *ngFor кроме как trackBy? есть вариант c *ngVFor . Что он делает? рендерит только ту часть которая внутри контейнера.
Тут можно почитать, как, сколько, и какие есть ограничения:
https://medium.com/@andrew_54539/virtualization-of-ngfor-welcome-to-the-pure-ngfor-replacement-ngvfor-21254034acbc
Тут можно почитать, как, сколько, и какие есть ограничения:
https://medium.com/@andrew_54539/virtualization-of-ngfor-welcome-to-the-pure-ngfor-replacement-ngvfor-21254034acbc
2018 September 23

Вот и прошли 2 года с момента релиза Ангуляра! (14 сентября).
А уже сегодня (23 сентября) завершается официальная поддержка версии ^4.0.0. Надеюсь все уже давно мигрировали на 6!
А уже сегодня (23 сентября) завершается официальная поддержка версии ^4.0.0. Надеюсь все уже давно мигрировали на 6!
2018 September 27

Переслано от Алексей Охрименко...
Прямая трансляция. Angular Moscow #11. Подключаемся, смотрим, делимся ссылкой c друзьями и коллегами :)
https://youtu.be/aTnZyu53zSE
https://youtu.be/aTnZyu53zSE
2018 September 28

Только что вышел релиз SystemJs 2.0
Многие из предыдущих функций SystemJS 0.21 должны быть реализованы используя дополнения и расширения SystemJS 2.0.
поэтому он такой легковесный, а для старых браузеров хватит полифила Promise
—-
расширения пишутся довольно легко, и хорошо интегрируются.
на данный момент доступно 2 расширения загрузчика, Это:
transform-babel
а так же написанный мной json-plugin
https://guybedford.com/systemjs-2.0
Многие из предыдущих функций SystemJS 0.21 должны быть реализованы используя дополнения и расширения SystemJS 2.0.
поэтому он такой легковесный, а для старых браузеров хватит полифила Promise
—-
расширения пишутся довольно легко, и хорошо интегрируются.
на данный момент доступно 2 расширения загрузчика, Это:
transform-babel
а так же написанный мной json-plugin
https://guybedford.com/systemjs-2.0
2018 October 01

интересная cтатья про криптографию на клиенте, от команды IronCore,
суть в том, что включается Interceptor, + Декоратор на классы, которые можно ограничить по network.
Сам движок криптографии вроде как платный, но можно почерпнуть для себя из того что есть на stackblitz
в конце статьи есть небольшое описание по видам криптографии
https://blog.angularindepth.com/policy-based-client-side-encryption-in-angular-b47068b26d50
суть в том, что включается Interceptor, + Декоратор на классы, которые можно ограничить по network.
Сам движок криптографии вроде как платный, но можно почерпнуть для себя из того что есть на stackblitz
в конце статьи есть небольшое описание по видам криптографии
https://blog.angularindepth.com/policy-based-client-side-encryption-in-angular-b47068b26d50