L
Size: a a a
2020 March 04
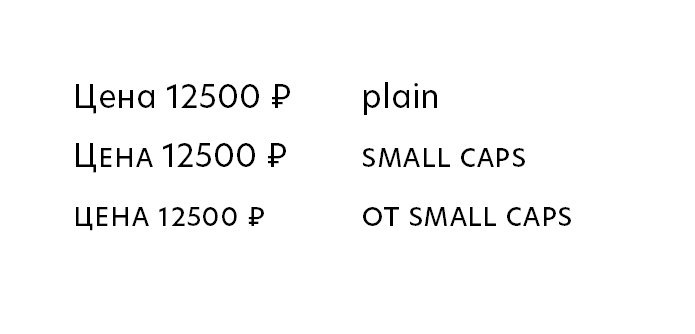
а ты проверь, задай в Документ Сетап — смолл капс 100%
L
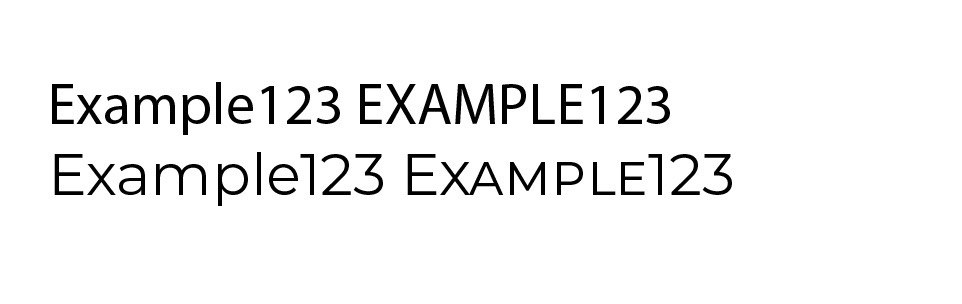
и тогда сразу будет видно, где он движком делает смоллкапс, а где глифами
ES
Что за шрифт?
Hero New
ES
а ты проверь, задай в Документ Сетап — смолл капс 100%
Я в глифах капс вижу, в индюке он есть, в люстре конвертит в них только строчные, но капительные варианты есть для всего (пкм для цифр и знаков валют)
L
смоллкапс стоит на 100
ES
Капительные цифры вообще впервые увидел, но в люстре их ввести можно только посимвольным наором из глифов
L

L
понимает он опентайпные капители
ES
Переформулирую вопрос.
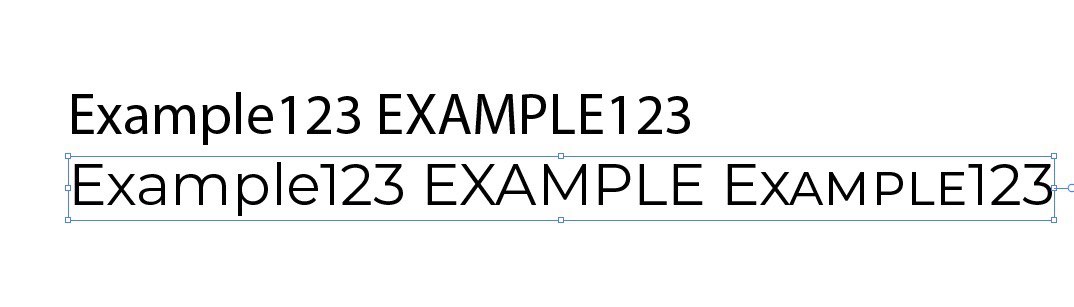
Есть ли в люстре функция перевода ВСЕХ глифов в капитель, а не только строчных букв?
Есть ли в люстре функция перевода ВСЕХ глифов в капитель, а не только строчных букв?
ES
Потому что я найти её не могу, и заставить люстру показать мне капительные (не минускульные!) цифры в Hero New вместо маюскульных не могу.
L
Потому что я найти её не могу, и заставить люстру показать мне капительные (не минускульные!) цифры в Hero New вместо маюскульных не могу.
попробуй стилистик сет выбрать
ES
попробуй стилистик сет выбрать
Не заданы в шрифте
L

искусственная капитель vs опентайпная
ES
Да знаю я чем искусственная отличается от настоящей))
L
Да знаю я чем искусственная отличается от настоящей))
не, я в плане того что люстра понимает её в ОТ
L
слуш
ES

Про капитель в вебе
Для реализации капители в вебе есть два свойства CSS.
1. Свойство
2. Свойство
Для реализации капители в вебе есть два свойства CSS.
1. Свойство
font-feature-settings: 'smcp'; имеет хорошую браузерную поддержку, но не меняет заглавные на капитель, поэтому нужно использовать либо в связке с параметром text-transform: lowercase;, либо все тексты набирать без заглавных.2. Свойство
font-variant: all-small-caps; официально поддерживается плохо – https://caniuse.com/ говорит, что в хроме оно работать не должно, но у меня всё работает. Заменяет на капитель и строчные, и заглавные.L
а глиф для кап-цифр как помечен