SK
Size: a a a
2019 April 16
Какой анимации?
A
Какой анимации?
ну вот ты берешь делаешь такой как бы свайп
A
и карта по инерции полетела
A
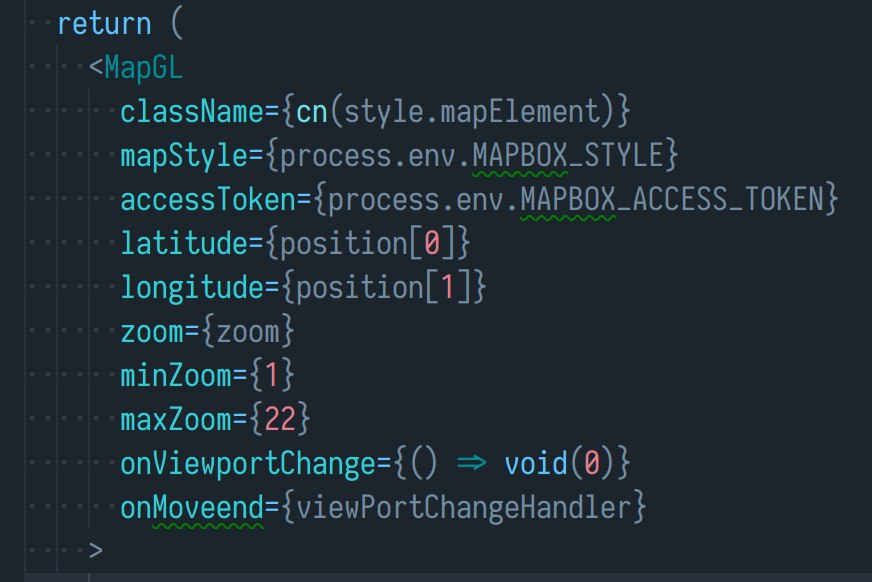
onVewportChange вызывается сразу с финальными координатами пока карта туда еще "катится"
A
соотвественно если вьюпорт в стейте то получается что она как бы застревает
SK
разве? У меня коллбек дергается на drag/pitch/zoomend
A
у меня дерагется onVewportChange, потом анимация, потом onMoveend
A
onMoveend мне подходит в принципе но там нету самого вьюпорта
SK
хм
SK
в евенте onMoveend вроде должно быть
SK
можно через target достать зум карты
SK
но это не очень красиво
A
а еще заметил что если не задать
`onViewportChange`проп то карта не двигается вообще
`onViewportChange`проп то карта не двигается вообще
SK
ага
A
фича?
SK
так задумано 😄
A
можно через target достать зум карты
блин точно, я не сообразил что там карта будет в таргете
A
SK
A