OJ
const Footer = () => {
// код компонета
}
export default Footer;компонет без пропсов, но я такие еще не делал. Пробовал так
import Footer from "../index";
export default {
title: "Components/Footer",
component: Footer,
};
export const Template = () => <Footer />;
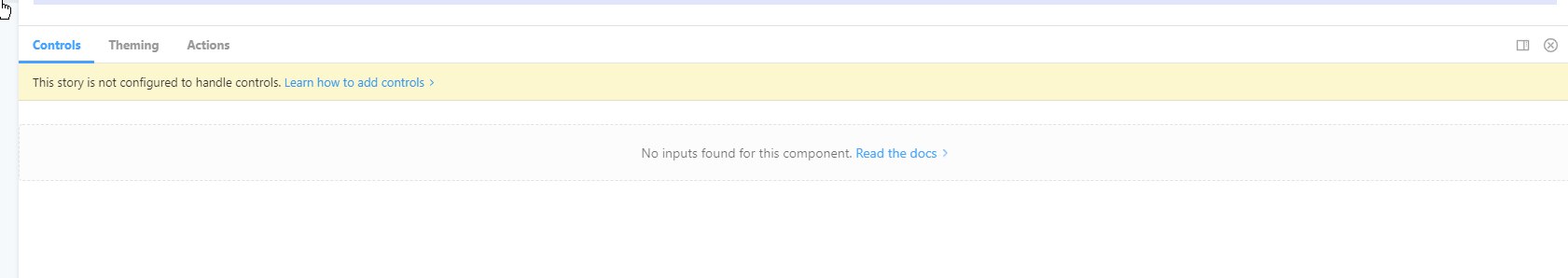
компонент в Storybook отобразился. но в Controls вот такое https://i.imgur.com/XYTwpOi.png. А как компонент без пропсов отобразить и чтоб такого в Controls не было?